Before and after slider
Home » Free Imaging » Before and after sliderBefore and after slider
Before And After Slider. The comparison div surrounds and controls everything while the figure inside displays the before image and the divisor contains the after version. Custom Labels And Colors. Multiple Sliders On One Page. Very easy to use.
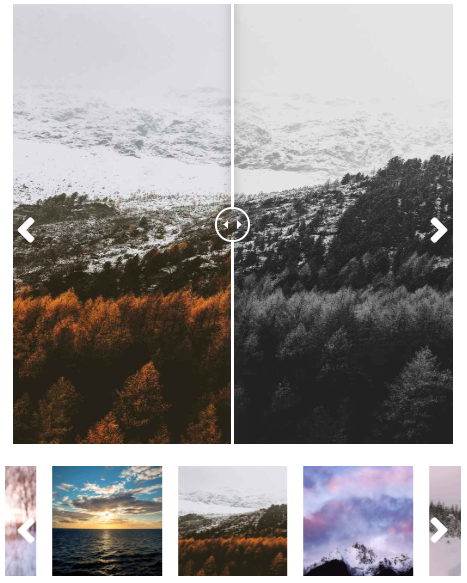
 Gallery Slider For Elementor Before After Slider Plugin Devs From plugin-devs.com
Gallery Slider For Elementor Before After Slider Plugin Devs From plugin-devs.com
You can create unlimited before-after images and use them on posts pages and sidebar. Because this solution is responsive image size doesnt matter. Multipurpose Before After Slider is touch and swipe enabled premium plugin. Multiple Sliders On One Page. The great thing about this plugin is that it is tested up to the latest version of WordPress which is 48 at the time of this writing. BEAF is the Ultimate Before After WordPress Plugin with which you can easily create beautiful Before After Image comparison Slider or Gallery.
Create Before and After Images.
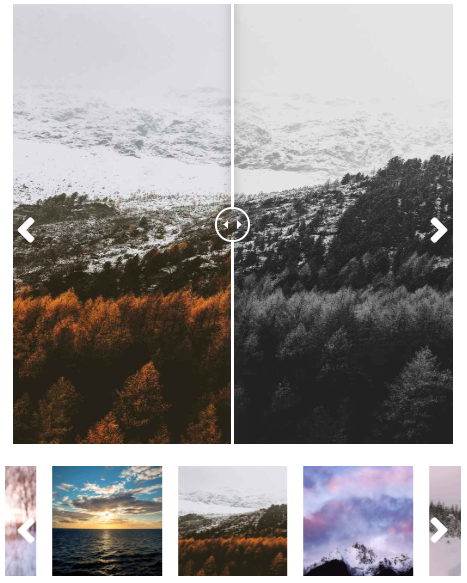
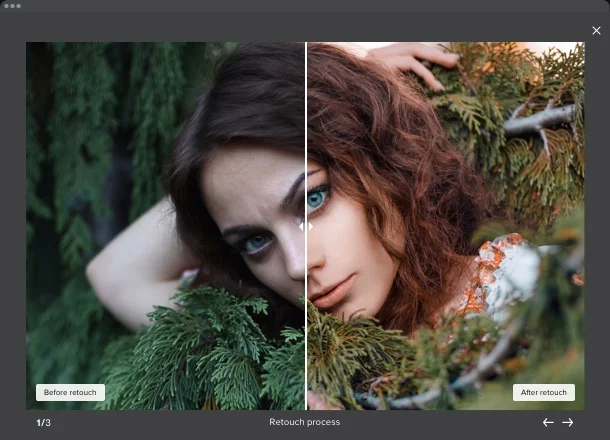
In addition this slider is easy to set up and mobile optimized. This widget will give you the unique before and after perspective of two different views along with customization options. If the slider moves horizontally then the first image will be revealed when the slider moves to the right and the second image will be visible when it moves to the left. A unique feature is that the slider is SEO friendly as you can define image alt attributes. Before After Sliders is a comfortable template that allows you to create unique video with a comparing functionality. You heard it right unlimited for FREE.
 Source: forum.webflow.com
Source: forum.webflow.com
Basically a comparison slider is used to compare two images or check before and after. Includes 4 types of sliders with 2 types of animation different directions and color controls. Price 18 More Information. The work flow within the Multipurpose Before After Slider consists only of uploading the images you want to be compared through the slider. Create Before and After Images.
 Source: community.unbounce.com
Source: community.unbounce.com
The comparison div surrounds and controls everything while the figure inside displays the before image and the divisor contains the after version. Price 18 More Information. All other tasks on images optimization is hold by the plugin automatically. Before and After Image Slider Using CSS JavaScript Comparison Slide. You can also insert the before and after image slider in a WordPress widget if you would like it better.
 Source: apps.shopify.com
Source: apps.shopify.com
Before-afterjs is very simple and will probably fit with all your needs. A unique feature is that the slider is SEO friendly as you can define image alt attributes. The before after slider is a touch friendly widget that comes with all the necessary features to help you show two versions of an image together. You heard it right unlimited for FREE. In addition this slider is easy to set up and mobile optimized.
 Source: codemyui.com
Source: codemyui.com
The Carousel layout allows to upload even a wide range of works. The Before and After Slider widget offers a simple and effective way to show two images in the same frame. What matters is that both images are the same size with their subjects matched in position and perspective. Multiple Sliders On One Page. Before and after Before and After Comparison Slider HTML and CSS before-after comparison sliders for images and videos.
 Source: elfsight.com
Source: elfsight.com
The first thing youll need to do is create the before and after images. BEAF lets you add unlimited numbers of Before After Slider Gallery in WordPress. Before and After Image Slider Using CSS JavaScript Comparison Slide. A unique feature is that the slider is SEO friendly as you can define image alt attributes. Price 18 More Information.
 Source: hiwidgets.com
Source: hiwidgets.com
It comes with an easy to use admin panel that helps you to tweak each image slider as per your needs and does not require the use of shortcodes. It comes with an easy to use admin panel that helps you to tweak each image slider as per your needs and does not require the use of shortcodes. If the slider moves horizontally then the first image will be revealed when the slider moves to the right and the second image will be visible when it moves to the left. It has a convenient and flexible duration adjustment system with markers. Before and after Before and After Comparison Slider HTML and CSS before-after comparison sliders for images and videos.
 Source: motionarray.com
Source: motionarray.com
The before after slider is a touch friendly widget that comes with all the necessary features to help you show two versions of an image together. The comparison div surrounds and controls everything while the figure inside displays the before image and the divisor contains the after version. BEAF is the Ultimate Before After WordPress Plugin with which you can easily create beautiful Before After Image comparison Slider or Gallery. Because this solution is responsive image size doesnt matter. It has a convenient and flexible duration adjustment system with markers.
 Source: elegantthemes.com
Source: elegantthemes.com
These are really great for service websites to showcase their work. Overlaid sliders allow you to make comparisons between two images usually a before-after kind with the two images superimposed on each other. Site visitors can manually move the slider to compare both images at once. It has a convenient and flexible duration adjustment system with markers. The first thing youll need to do is create the before and after images.
 Source: pinterest.com
Source: pinterest.com
Basically a comparison slider is used to compare two images or check before and after. The comparison div surrounds and controls everything while the figure inside displays the before image and the divisor contains the after version. You can also insert the before and after image slider in a WordPress widget if you would like it better. These are really great for service websites to showcase their work. Multiple Sliders On One Page.
 Source: cssscript.com
Source: cssscript.com
BEAF is the Ultimate Before After WordPress Plugin with which you can easily create beautiful Before After Image comparison Slider or Gallery. Overlaid sliders allow you to make comparisons between two images usually a before-after kind with the two images superimposed on each other. It has a convenient and flexible duration adjustment system with markers. All other tasks on images optimization is hold by the plugin automatically. Multipurpose Before After Slider is touch and swipe enabled premium plugin.
 Source: divicake.com
Source: divicake.com
These are really great for service websites to showcase their work. Smart Before After Viewer. Before After Slider is a Divi module that stacks one image on top of the other and uses an interactive slider control to reveal the images. All other tasks on images optimization is hold by the plugin automatically. The great thing about this plugin is that it is tested up to the latest version of WordPress which is 48 at the time of this writing.
 Source: forum.webflow.com
Source: forum.webflow.com
Very easy to use. Before After Image Slider Highlights Compare two different images within the same frame with this notable slider. What matters is that both images are the same size with their subjects matched in position and perspective. BEAF is the Ultimate Before After WordPress Plugin with which you can easily create beautiful Before After Image comparison Slider or Gallery. If the slider moves horizontally then the first image will be revealed when the slider moves to the right and the second image will be visible when it moves to the left.
 Source: plugin-devs.com
Source: plugin-devs.com
Overlaid sliders allow you to make comparisons between two images usually a before-after kind with the two images superimposed on each other. It has a convenient and flexible duration adjustment system with markers. You can also insert the before and after image slider in a WordPress widget if you would like it better. Before and After Image Slider Using CSS JavaScript Comparison Slide. You can create unlimited before-after images and use them on posts pages and sidebar.
 Source: elfsight.com
Source: elfsight.com
Before After Image Slider Lite supports shortcode and even additional classes for display and development purposes. The comparison div surrounds and controls everything while the figure inside displays the before image and the divisor contains the after version. BEAF is the Ultimate Before After WordPress Plugin with which you can easily create beautiful Before After Image comparison Slider or Gallery. In addition this slider is easy to set up and mobile optimized. Previously I have shared a Comparison Slider but this time the slider is with resizing cursor and less JS codes.
 Source: codetea.com
Source: codetea.com
Create Before and After Images. BEAF is the Ultimate Before After WordPress Plugin with which you can easily create beautiful Before After Image comparison Slider or Gallery. A slider that can be manipulated can be dragged by the user to show less of the before image and more of the after image and vice versa. Horizontal And Vertical Orientations. Before After Slider is a Divi module that stacks one image on top of the other and uses an interactive slider control to reveal the images.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title before and after slider by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.