Best font for landing page
Home » Free Imaging » Best font for landing pageBest font for landing page
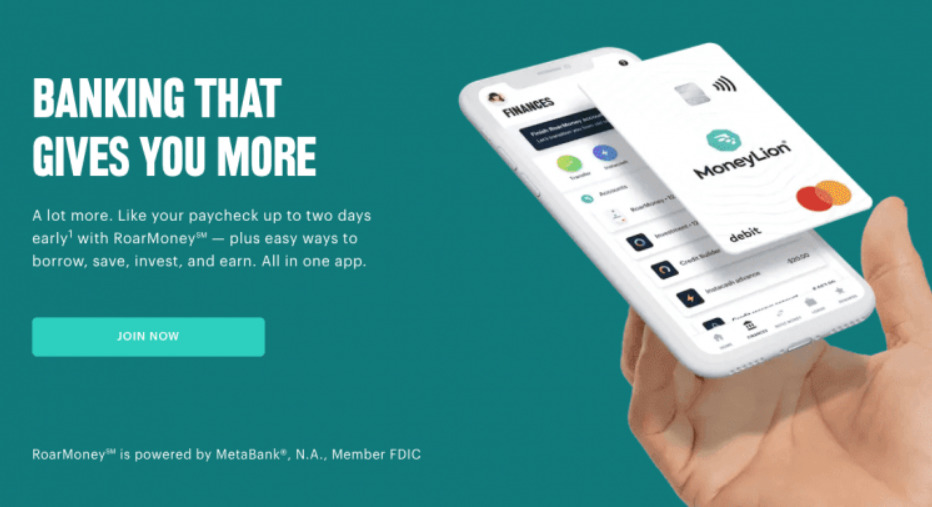
Best Font For Landing Page. Raleway and Roboto Slab. Arial - One of the most widely-used fonts out there theyre great for closed captioning because theyre easy to read and do not interrupt the viewing experience. The slogans bold black font on a white background is a huge attention-grabber immediately positioning the site as an email marketing service. Next weve got Kazimir.
 Best Practices For Small Business Landing Pages Rushminute From rushminute.com
Best Practices For Small Business Landing Pages Rushminute From rushminute.com
You can mix different fonts but you want to make sure the fonts fit the purpose. This serif font has an elegant modern and slightly feminine quality making it a perfect choice for websites with a. All text is very editable with a free font use. Valentine Landing Page Template is a Web Design Banner Landing Page template. Denise provided some specific pointers to help you achieve sound content hierarchy on your landing pages. Designed by David Berlow Rhode.
Online aptitude test website Unpigeon users lower case lightweight Playfair Display type for both the heading and supplementary text to create an inviting and elegant landing page.
While theres never a clear font winner for all purposes its obvious to say that each landing page can be improved with font testing. How to pick the best website fonts. For example your landing pages header should use a font that is larger and grabs more attention than the font you use to write paragraphs on your landing page. It works great for any blog site the landing page of a website business web page web app and so on. Now that youve seen some of the best Google Fonts combinations of 2021 how can you decide which one is best for your website. Denise provided some specific pointers to help you achieve sound content hierarchy on your landing pages.
 Source: landerapp.com
Source: landerapp.com
Valentine Landing Page Template is a Web Design Banner Landing Page template. For example your landing pages header should use a font that is larger and grabs more attention than the font you use to write paragraphs on your landing page. Denise provided some specific pointers to help you achieve sound content hierarchy on your landing pages. As you go through this and start testing fonts remember that the best landing page font choices are ones where visitors dont notice the font but notice the message. Many critics say that this sans-serif member is a.
 Source: getresponse.com
Source: getresponse.com
How to pick the best website fonts. Many critics say that this sans-serif member is a. Raleway and Roboto Slab. If you didnt quite find what you were looking for in this list feel free to take a look over some of your favorite sources for outstanding fonts such as Google Fonts Behance and Font Squirrel. Choosing the right font is important but can be hard.
 Source: graphicpie.com
Source: graphicpie.com
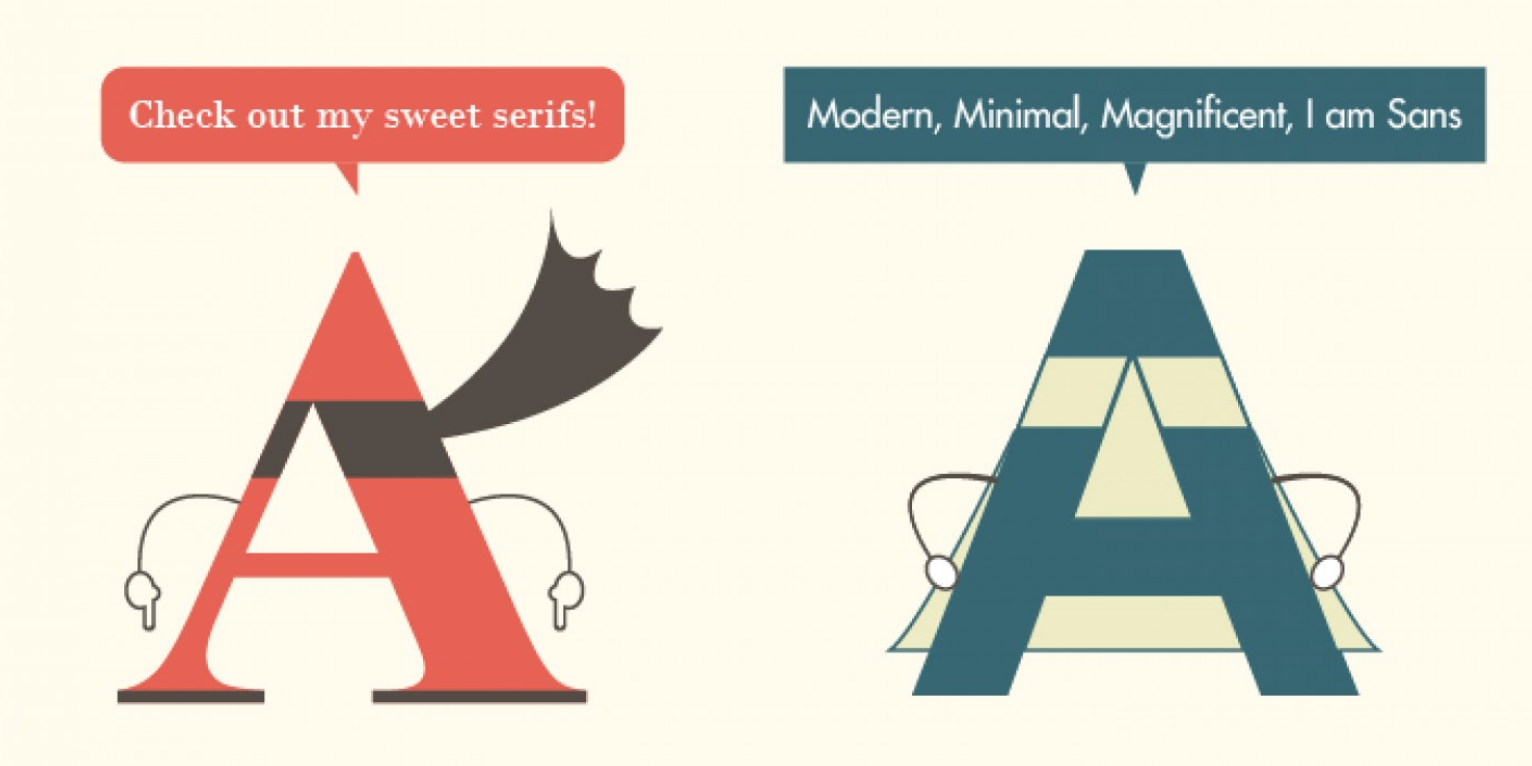
Next weve got Kazimir. Now that youve seen some of the best Google Fonts combinations of 2021 how can you decide which one is best for your website. Sans serif fonts tend to be far bolder than their serif counterparts making them perfect for headings. Designed by David Berlow Rhode. You can mix different fonts but you want to make sure the fonts fit the purpose.
 Source: sutter-group.com
Source: sutter-group.com
Best Fonts for Landing Pages 1. This template is suitable for your next design project All elements are editable with adobe illustrator. Using more than three typefaces can be distracting and chaotic. Arial - One of the most widely-used fonts out there theyre great for closed captioning because theyre easy to read and do not interrupt the viewing experience. Choosing the right font is important but can be hard.
 Source: shortstack.com
Source: shortstack.com
It works great for any blog site the landing page of a website business web page web app and so on. Online aptitude test website Unpigeon users lower case lightweight Playfair Display type for both the heading and supplementary text to create an inviting and elegant landing page. Choosing the right font is important but can be hard. If youre looking for a unique heading font look no further than Rhode. Whats more it is the default font in Google Docs a popular online office suite.
 Source: canva.com
Source: canva.com
Theres also something about the geometric lines that make this font feel fast like it could zoom past the screen in a flash. Valentine Landing Page. I like these fonts because they are easy to read but not too generic and boring. Online aptitude test website Unpigeon users lower case lightweight Playfair Display type for both the heading and supplementary text to create an inviting and elegant landing page. Choosing the right font is important but can be hard.
 Source: websitebuilderexpert.com
Source: websitebuilderexpert.com
Using more than three typefaces can be distracting and chaotic. Next weve got Kazimir. If youre looking for a unique heading font look no further than Rhode. Well walk you through why fonts are so important explore the meanings and personalities behind different fonts reveal our top 10 fonts for websites and give you tips on how to choose the best font style for you and what to avoid. Best Fonts for Landing Pages 1.
 Source: rushminute.com
Source: rushminute.com
While theres never a clear font winner for all purposes its obvious to say that each landing page can be improved with font testing. This serif font has an elegant modern and slightly feminine quality making it a perfect choice for websites with a. This template is suitable for your next design project All elements are editable with adobe illustrator. When in doubt using one font family in 23 weights or two font families in 1-2 weights will work the vast majority of the time. Unfortunately theres no one universal best font for a landing page or anything else for that matter.
 Source: unbounce.com
Source: unbounce.com
Kazimir is a serif typeface designed by Ilya Ruderman and Yury Ostromentsky. Now lets check out the 20 best HTML web fonts. Valentine Landing Page. Helvetica - Very similar to Arial. This is one of the best fonts for subtitles.
 Source: graphicpie.com
Source: graphicpie.com
Whats more it is the default font in Google Docs a popular online office suite. This is one of the best fonts for subtitles. When in doubt using one font family in 23 weights or two font families in 1-2 weights will work the vast majority of the time. Denise provided some specific pointers to help you achieve sound content hierarchy on your landing pages. Arial is one of the most famous fonts for both online and printed media.
 Source: wix.com
Source: wix.com
It works great for any blog site the landing page of a website business web page web app and so on. Now lets check out the 20 best HTML web fonts. You can mix different fonts but you want to make sure the fonts fit the purpose. Well walk you through why fonts are so important explore the meanings and personalities behind different fonts reveal our top 10 fonts for websites and give you tips on how to choose the best font style for you and what to avoid. This serif font has an elegant modern and slightly feminine quality making it a perfect choice for websites with a.
 Source: klientboost.com
Source: klientboost.com
When in doubt using one font family in 23 weights or two font families in 1-2 weights will work the vast majority of the time. If youre working on a landing page project then try using Roboto or Raleway. When in doubt using one font family in 23 weights or two font families in 1-2 weights will work the vast majority of the time. Many critics say that this sans-serif member is a. Valentine Landing Page Template is a Web Design Banner Landing Page template.

Before you open the files you must install the font first in the Read Metxt. If youre working on a landing page project then try using Roboto or Raleway. If you are looking for a classic and versatile combination of Google free fonts look no more. What do I mean by purpose. Using more than three typefaces can be distracting and chaotic.
 Source: canva.com
Source: canva.com
Arial - One of the most widely-used fonts out there theyre great for closed captioning because theyre easy to read and do not interrupt the viewing experience. All text is very editable with a free font use. Valentine Landing Page. This template is suitable for your next design project All elements are editable with adobe illustrator. What do I mean by purpose.
 Source: unbounce.com
Source: unbounce.com
This is one of the best fonts for subtitles. Raleway and Roboto Slab. Best Fonts for Landing Pages 1. Sans serif fonts tend to be far bolder than their serif counterparts making them perfect for headings. Unfortunately theres no one universal best font for a landing page or anything else for that matter.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title best font for landing page by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.