Embed google map iframe
Home » Free Imaging » Embed google map iframeEmbed google map iframe
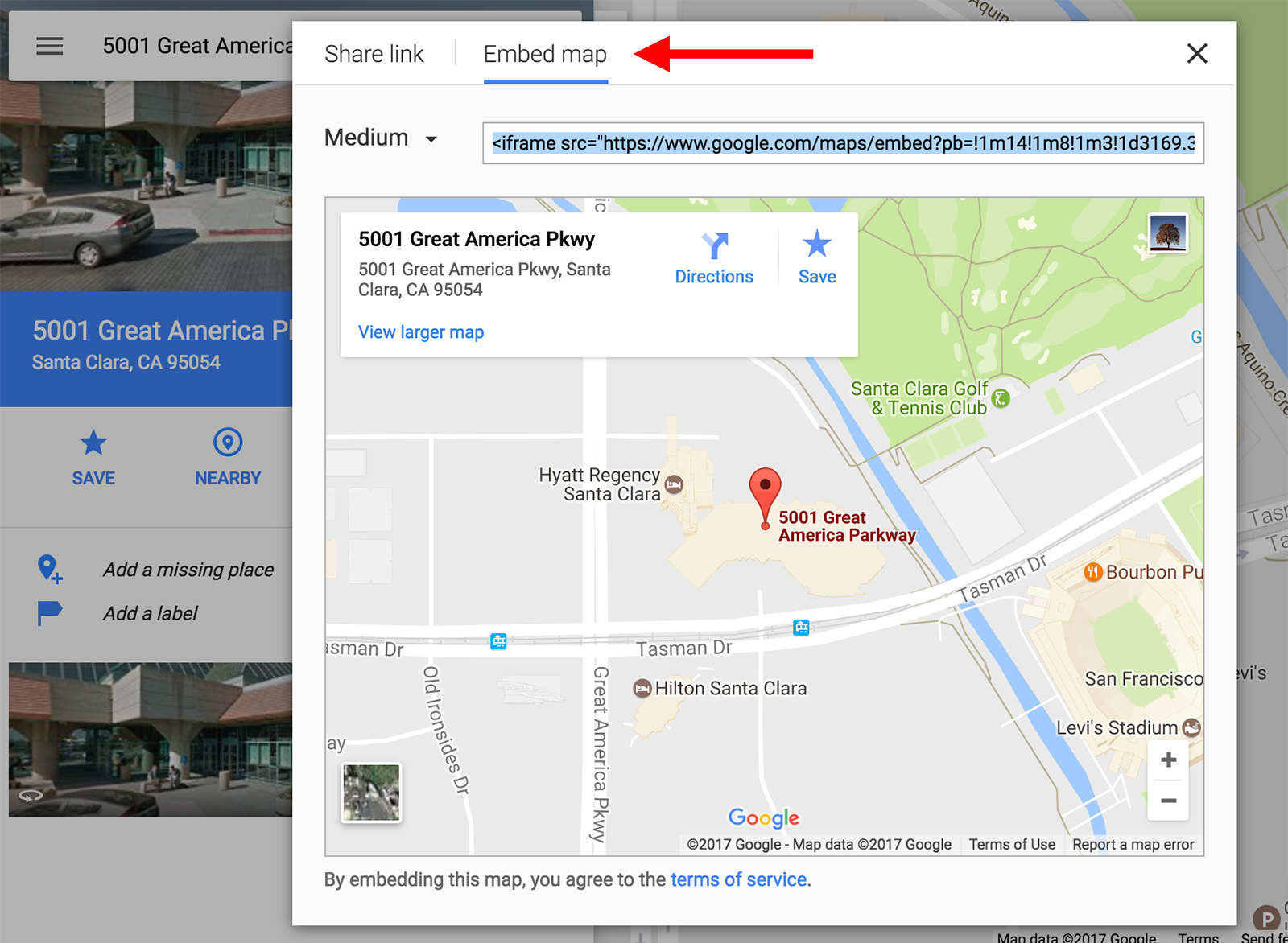
Embed Google Map Iframe. 1 Enter your address in the search box at Google Maps. In the above form add the desired address set the zoom and the size of the map. Then choose option Copy link location. Copy the URL by right-clicking on the Link in the upper right corner of the map view.
 How To Add A Google Map To Your Website Customize It From authoritynw.com
How To Add A Google Map To Your Website Customize It From authoritynw.com
A popup will appear. Go to the google maps and search your desired location. Ive tried searching for this the docs show a similar example where you can embed a map with a marker on a certain place like so. Copy the embed code youll use this in the next step 1B. Here are the basic steps you need to follow to add a Google Map. Embedding Google map in iframe.
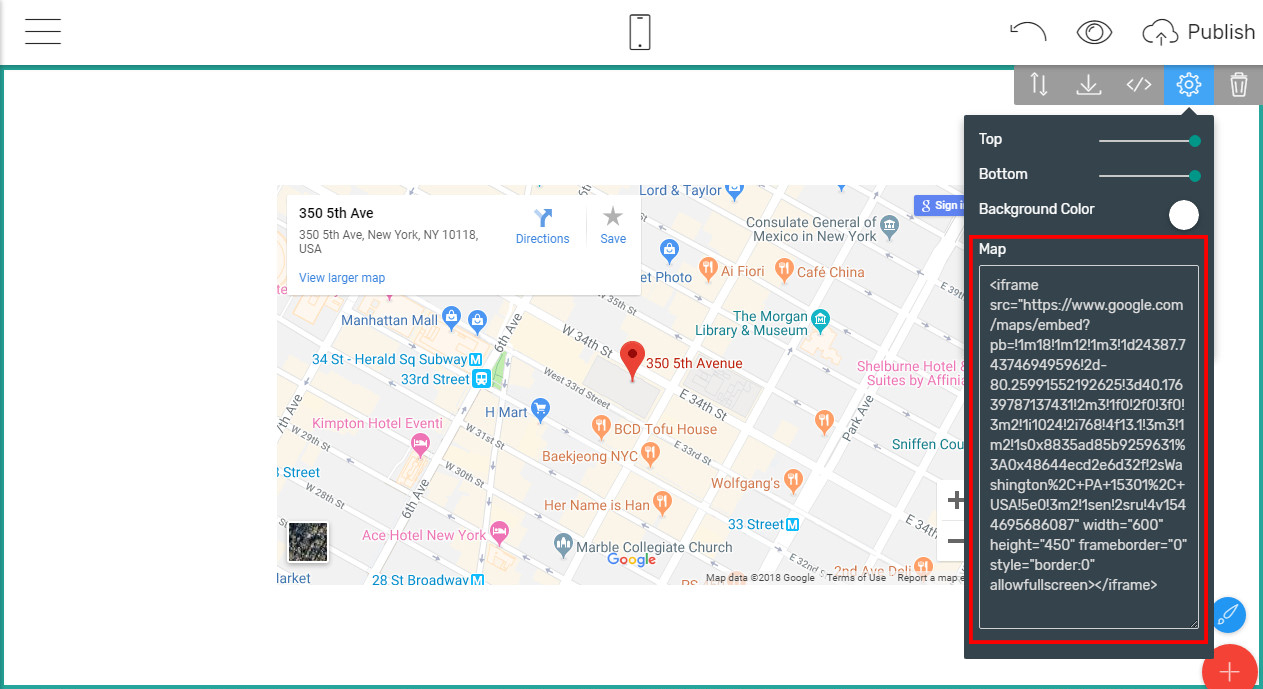
The default Google Maps iframe embed does not come with a map marker.
There are also several things you can do if you dig into the API but the fixes this article covers are fairly painless to carry out. Adding a Google Map using iframe code in your website is easy. Log into your Google account. Now you will see share option click on it. What is the syntax. Go to Google Maps search for your location and select it from the results on the left.
 Source: authoritynw.com
Source: authoritynw.com
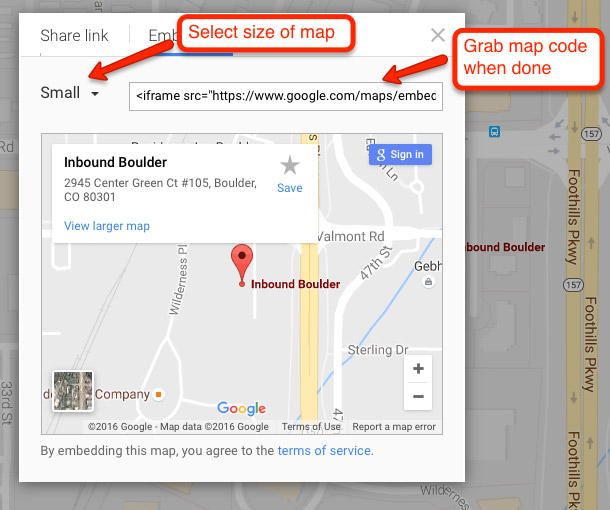
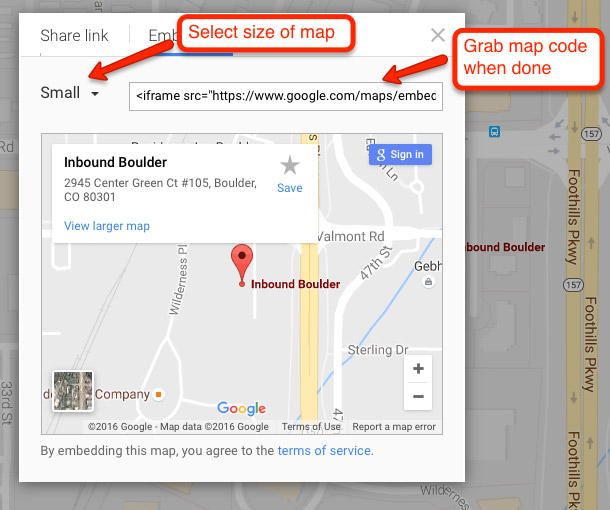
Click on the Embed a Map tab in the Share pop-up window. Embedding Google map in iframe. The embedded map is non-responsive. To insert google map inside the HTML page follow the steps. Copy the embed code youll use this in the next step 1B.
 Source: areatype.com
Source: areatype.com
Free Google Maps Generator. Copy the resulting HTML code iframe. Overall time of accomplishment is only a couple of minutes. I want to open a Url in an iframe but the url is lifted from a value on the form. Ll Google Map Generator Get your own Google Map with two clicks Type in your Title Address copy the HTML-Code Paste the Code to your Website.
 Source: ionos.co.uk
Source: ionos.co.uk
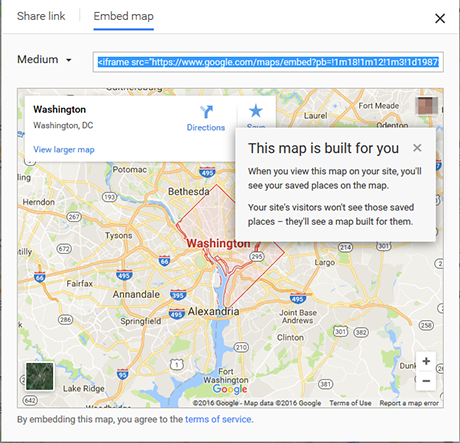
Click on the chain-link Share icon clicking back and forth between Customize and preview embedded map and your map itself until the result is to your liking including zoom factor. Click on the chain-link Share icon clicking back and forth between Customize and preview embedded map and your map itself until the result is to your liking including zoom factor. Below the Google Maps logo click the My places link. Ive tried searching for this the docs show a similar example where you can embed a map with a marker on a certain place like so. Enter the required address in the search box and click on the Search button.
 Source: lpl.arizona.edu
Source: lpl.arizona.edu
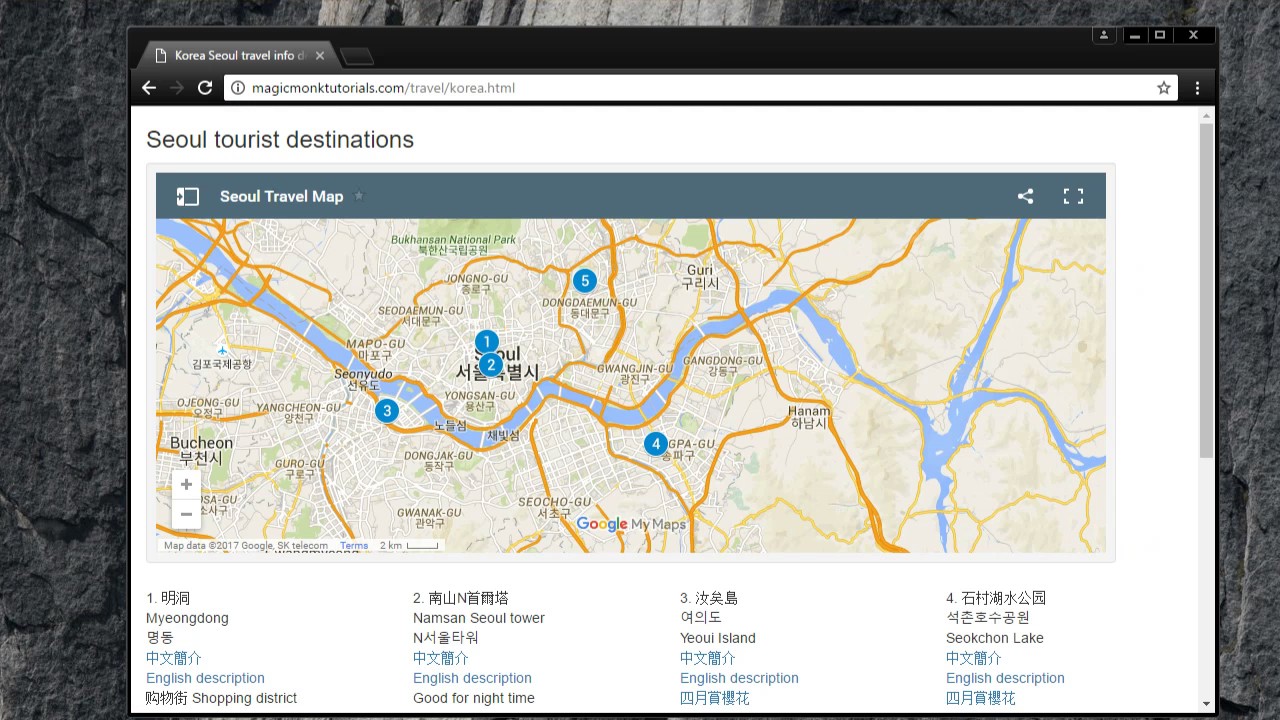
Embedding Google Maps into a page is fairly easy but there are little things you can do to improve the appearance and usability. If you wish to style the Map then select a style you like. To begin creating your map go to the Google Maps home page. Getting started Use an automatic iframe generator to embed a map into your webpage. There are also several things you can do if you dig into the API but the fixes this article covers are fairly painless to carry out.
 Source: coothemes.com
Source: coothemes.com
Embedding Google Maps into a page is fairly easy but there are little things you can do to improve the appearance and usability. Set up in Cloud Console For an index of all the possible parameters for the Maps Embed API request see the Embedding. I tried this in the OnAddOnLoad script but it doesnt work I get a new window thats blank. Create a new personalized map. Google Maps for Website with two clicks.
 Source: 1map.com
Source: 1map.com
Google Maps iframe Generator. Use Google My Maps To Create Your Map. Ive tried searching for this the docs show a similar example where you can embed a map with a marker on a certain place like so. Type the location in the search box and click on Share. Enter the required address in the search box and click on the Search button.
 Source: stackoverflow.com
Source: stackoverflow.com
To begin creating your map go to the Google Maps home page. Finally click the GENERATE button to get the sourcecode. Paste the Code to your Website. Copy the URL by right-clicking on the Link in the upper right corner of the map view. To embed a map from Google Maps using an iFrame following these steps.
 Source: mobirise.com
Source: mobirise.com
Open Google Maps page in a browser. To make it you dont need to hire a coder or have experience in developing its super easy. Finally click the GENERATE button to get the sourcecode. Copy the URL by right-clicking on the Link in the upper right corner of the map view. Then choose option Copy link location.
 Source: areatype.com
Source: areatype.com
Copy the URL by right-clicking on the Link in the upper right corner of the map view. Google Maps for Website with two clicks. Getting started Use an automatic iframe generator to embed a map into your webpage. Create a new personalized map. Go to the google maps and search your desired location.
 Source: stackoverflow.com
Source: stackoverflow.com
Copy the embed code youll use this in the next step 1B. Now click on Share Button just below the address bar. Click on the chain-link Share icon clicking back and forth between Customize and preview embedded map and your map itself until the result is to your liking including zoom factor. Click the blue Share icon on the left panel. Type in your address copy the HTML embed code and paste the iframe into your websites code.
 Source: labnol.org
Source: labnol.org
The default Google Maps iframe embed does not come with a map marker. Embed Google Maps HTML. Free Google Maps Code Generator. Overall time of accomplishment is only a couple of minutes. Copy the resulting HTML code iframe.
 Source: youtube.com
Source: youtube.com
A popup will appear. The embedded map is non-responsive. Google Maps iframe Generator. If you wish to style the Map then select a style you like. At this stage right now you have the old embed controls still available so.
 Source: stackoverflow.com
Source: stackoverflow.com
Here are the basic steps for embedding a Google map with iFrame. If you wish to style the Map then select a style you like. The default Google Maps iframe embed does not come with a map marker. Copy the embed code youll use this in the next step 1B. In the new window click on Embed a map and copy the HTML code of the map.

Getting started Use an automatic iframe generator to embed a map into your webpage. Create your personal Google Map and embed iFrame code on website A brief tutorial on integrating responsive maps on your own site. Log into your Google account. In the new window click on Embed a map and copy the HTML code of the map. 1 Enter your address in the search box at Google Maps.
 Source: youtube.com
Source: youtube.com
Free Google Maps Generator. Google Maps iframe Generator. Now click on Share Button just below the address bar. Free Google Maps Generator. Open Google Maps page in a browser.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title embed google map iframe by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.