Embed google map in html
Home » Free Imaging » Embed google map in htmlEmbed google map in html
Embed Google Map In Html. Google Maps for Website with two clicks. Tenslotte plak je de HTML code in de broncode van je website. Google and the Google logo are registered trademarks of Google Inc used with permission. Add a map with a marker.
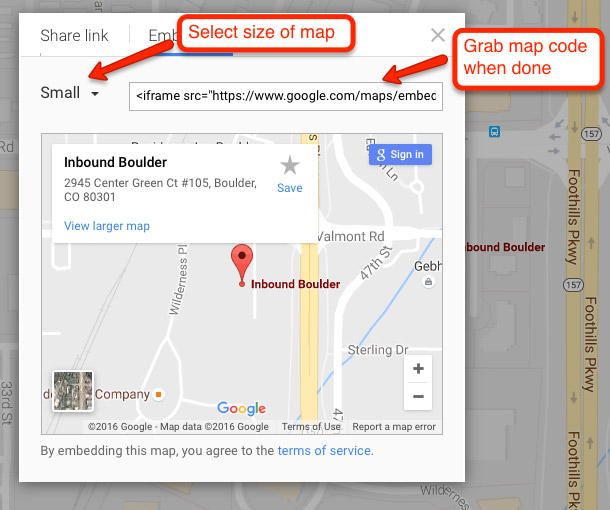
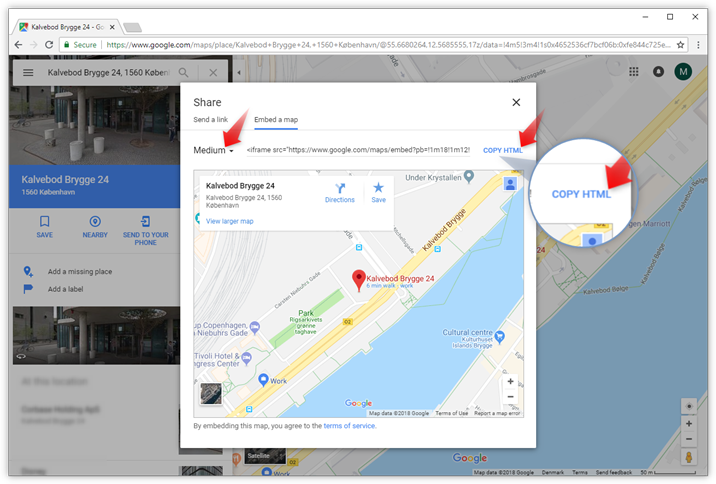
 Embed A Google Map On Your Squarespace Website Collaborada From collaborada.com
Embed A Google Map On Your Squarespace Website Collaborada From collaborada.com
By embedding Google Maps to the website any business dealing in the hospitality industry will surely gain the edge. Now a dialog box will appear go to embed a map option. At this stage right now you have the old embed controls still available so. When you have your key ready simply replace the YOUR_API_KEY part of the script. Google and the Google logo are registered trademarks of Google Inc used with permission. Just a few steps ensure that you are able to enjoy the host of Google Map benefits right in your website.
Create an HTML page.
Also there is no need to search the instruction on how to embed Google map in html using iframe as you can simply follow the above mentioned steps. At this stage right now you have the old embed controls still available so. There are three steps to creating a Google map with a marker on your web page. Click Save go to the page with an embedded map and enjoy. Click SEE ALL YOUR MAPS Create a new map. Create an HTML page.
 Source: collaborada.com
Source: collaborada.com
There are three steps to creating a Google map with a marker on your web page. Ll Google Map Generator Get your own Google Map with two clicks Type in your Title Address copy the HTML-Code Paste the Code to your Website. The form has a higher z-index than Google Maps and thus the latter appears in the background. No other code of formatting is applied. Free Google Maps Generator.
 Source: youtube.com
Source: youtube.com
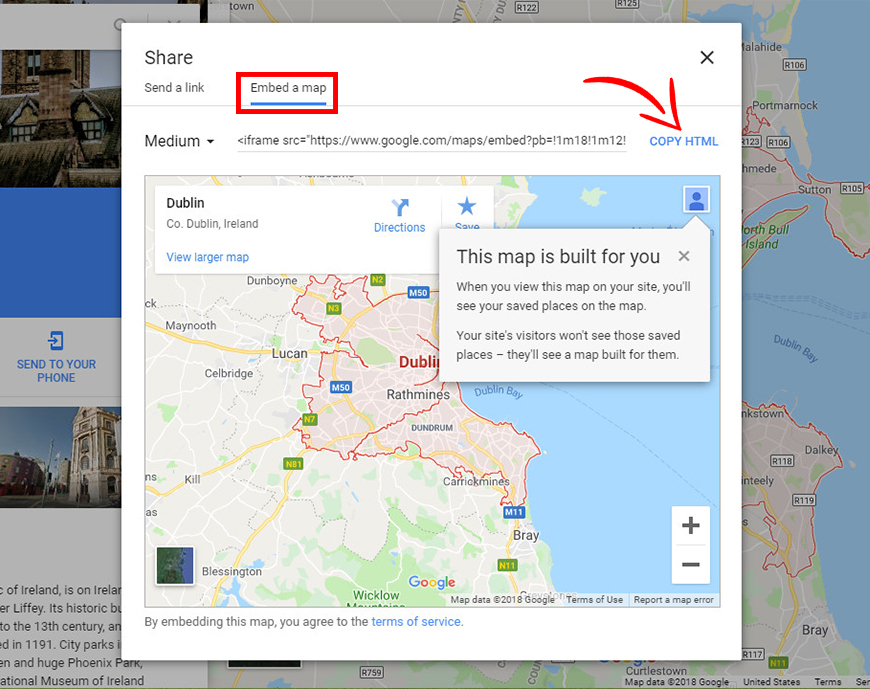
How do I embed the Google Map Code into my Website. It requires an API key so if you already have one you can use it otherwise you can go to this link to learn how to create one. Click on the chain-link Share icon clicking back and forth between Customize and preview embedded map and your map itself until the result is to your liking including zoom factor. There are three steps to creating a Google map with a marker on your web page. Click SEE ALL YOUR MAPS Create a new map.
 Source: authoritynw.com
Source: authoritynw.com
Then go to Maps tab and click on Create Map. Ll Google Map Generator Get your own Google Map with two clicks Type in your Title Address copy the HTML-Code Paste the Code to your Website. Google Maps Integration using simple Iframe code embed from Google This section will cover copying the Google embed code from Google maps into a sites HTML code. Paste the Code to your Website. At this stage right now you have the old embed controls still available so.

Below is the complete full code. Tenslotte plak je de HTML code in de broncode van je website. Select Your Places Select the MAPS tab option. Get an API key. In order to use Google Maps you need to import the gMapsjs library and the Google Maps API.
 Source: help.one.com
Source: help.one.com
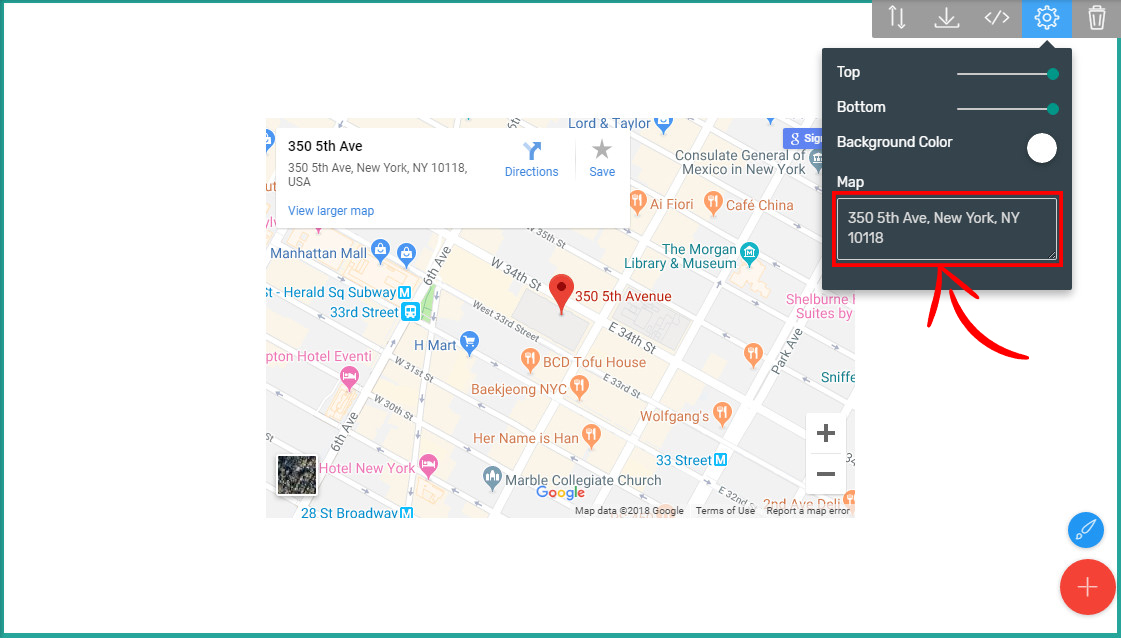
Click the Share or. Click on the Site tab - Site Settings then choose Default Editor field and select Editor-CodeMirror. Paste the Code to your Website. You can even embed a Google Form here. Also there is no need to search the instruction on how to embed Google map in html using iframe as you can simply follow the above mentioned steps.
 Source: igismap.com
Source: igismap.com
Paste the Code to your Website. Embed Google Maps HTML. Google and the Google logo are registered trademarks of Google Inc used with permission. Click SEE ALL YOUR MAPS Create a new map. Adding a Google Map with a Marker to Your Website There are three steps to creating a Google map with a marker on your web page.
 Source: orionthemes.com
Source: orionthemes.com
Embedding Your Google Map Manually What you need to do is access Google Maps provided that you are already logged in and go to Your Maps. Getting the Google Map Code 1. Below is the complete full code. Also there is no need to search the instruction on how to embed Google map in html using iframe as you can simply follow the above mentioned steps. Google Maps iframe Generator.
 Source: labnol.org
Source: labnol.org
When you have your key ready simply replace the YOUR_API_KEY part of the script. Type in your Title Address copy the HTML-Code. This is in the left of the browser window. Go back to Google Maps My places and paste this URL in the search box. Get an API key.
 Source: wordpress.com
Source: wordpress.com
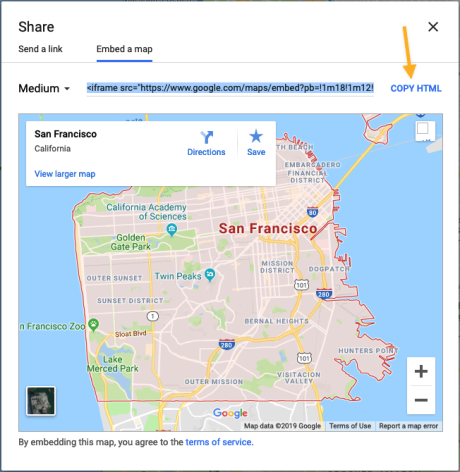
Type in your address copy the HTML embed code and paste the iframe into your websites code. Click on the 3 dots Embed the maps and provides the base code to copy to your html. At this stage right now you have the old embed controls still available so. When you have your key ready simply replace the YOUR_API_KEY part of the script. Also there is no need to search the instruction on how to embed Google map in html using iframe as you can simply follow the above mentioned steps.
 Source: lpl.arizona.edu
Source: lpl.arizona.edu
Go to the google maps and search your desired location. Type in your Title Address copy the HTML-Code. Create an HTML page. Google Map Generator No API needed. Select Your Places Select the MAPS tab option.
 Source: zonua.ie
Source: zonua.ie
It is quite simple and straightforward to embed Google Maps into a website. Type in your address copy the HTML embed code and paste the iframe into your websites code. In order to use Google Maps you need to import the gMapsjs library and the Google Maps API. Free Google Maps Code Generator. Paste the Code to your Website.

Google Maps iframe Generator. Get an API key. Then go to Maps tab and click on Create Map. At this stage right now you have the old embed controls still available so. Google Map Generator No API needed.
 Source: mobirise.com
Source: mobirise.com
Embedding Your Google Map Manually What you need to do is access Google Maps provided that you are already logged in and go to Your Maps. Click on the Menu icon on the left of the search box. No other code of formatting is applied. It is quite simple and straightforward to embed Google Maps into a website. It requires an API key so if you already have one you can use it otherwise you can go to this link to learn how to create one.
 Source: mobirise.com
Source: mobirise.com
Ll Google Map Generator Get your own Google Map with two clicks Type in your Title Address copy the HTML-Code Paste the Code to your Website. Obtain a Google embed code. Inside a new window you will need to name your new map and save it. Google Maps for Website with two clicks. Select Your Places Select the MAPS tab option.
 Source: coothemes.com
Source: coothemes.com
Click SEE ALL YOUR MAPS Create a new map. No other code of formatting is applied. Now a dialog box will appear go to embed a map option. Click Save go to the page with an embedded map and enjoy. Html My First Google Map.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title embed google map in html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.