Figma export css
Home » Free Imaging » Figma export cssFigma export css
Figma Export Css. Exporting CSS Code Export Code. To use create some styles run the plugin select your color system RGBA Hex or HSLA and if you want to use REM units for text and hit Generate. Home Export styles to CSS variables. It cant export any SVG into HTML or It doesnt export the design into flutter.
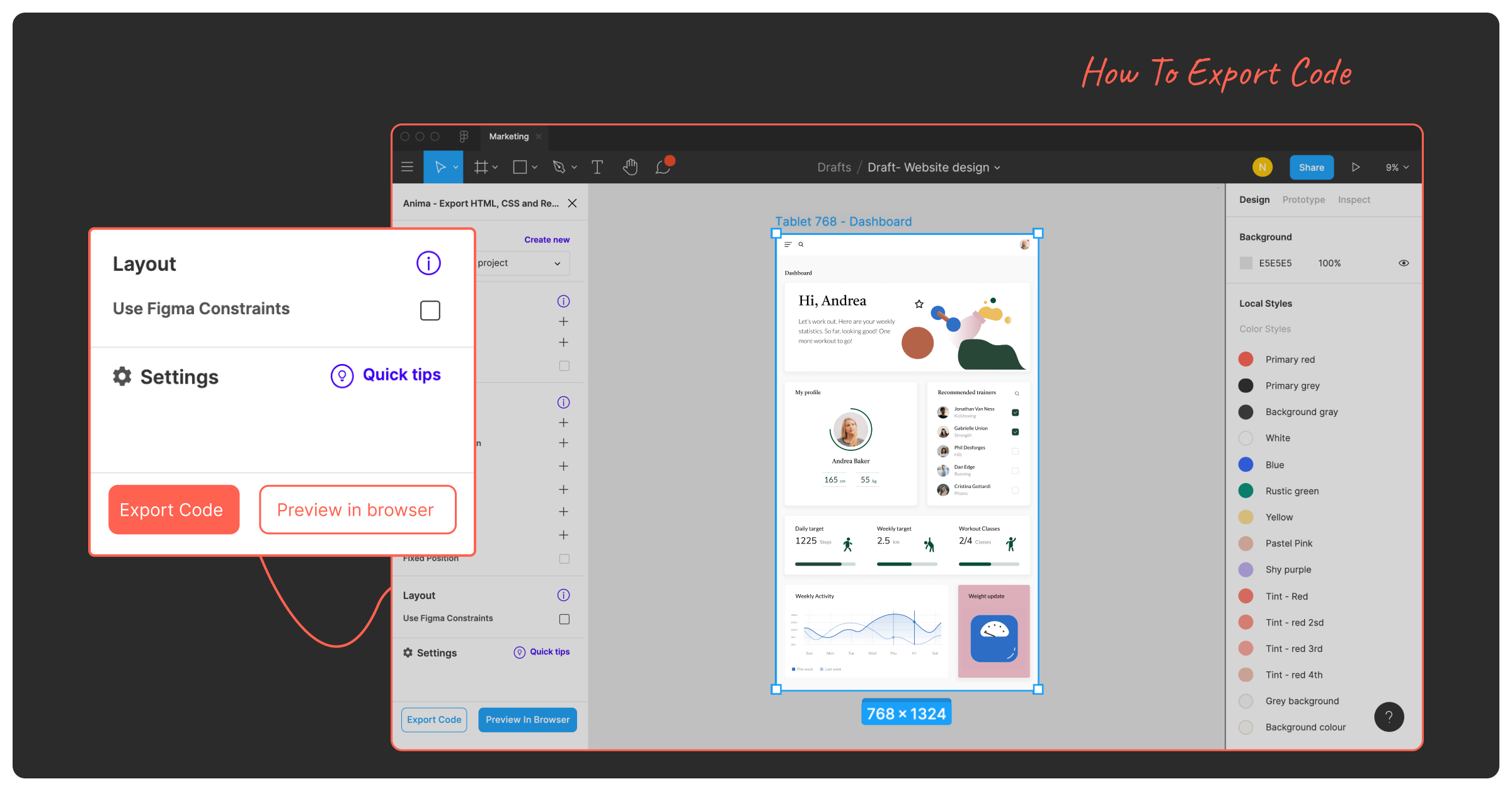
 How To Export Figma To Html Get Developer Friendly Html Code From By Anima App Anima App From blog.animaapp.com
How To Export Figma To Html Get Developer Friendly Html Code From By Anima App Anima App From blog.animaapp.com
These are - table and. Export Gradient CSS. Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm. To use create some styles run the plugin select your color system RGBA Hex or HSLA and if you want to use REM units for text and hit Generate. Those will both convert the paints into CSS code that contains solid colors and gradients and blends. It cant export any SVG into HTML or It doesnt export the design into flutter.
Download the Anima for Figma plugin.
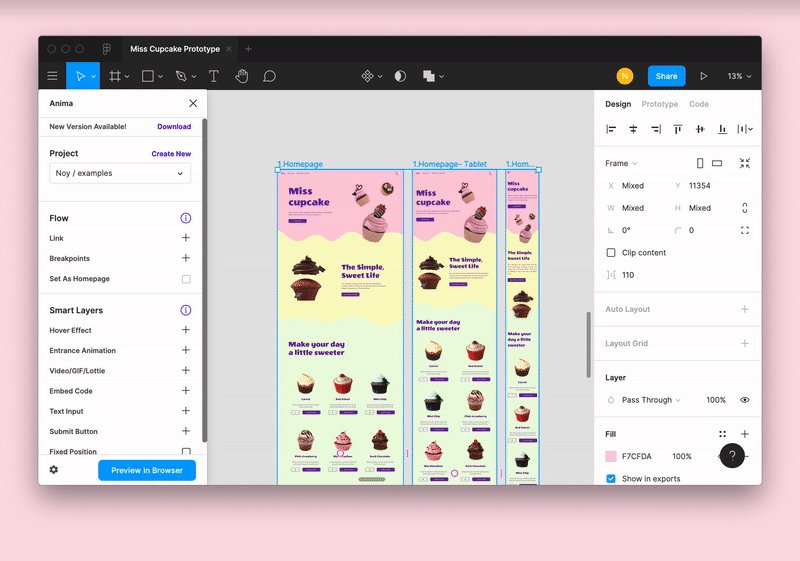
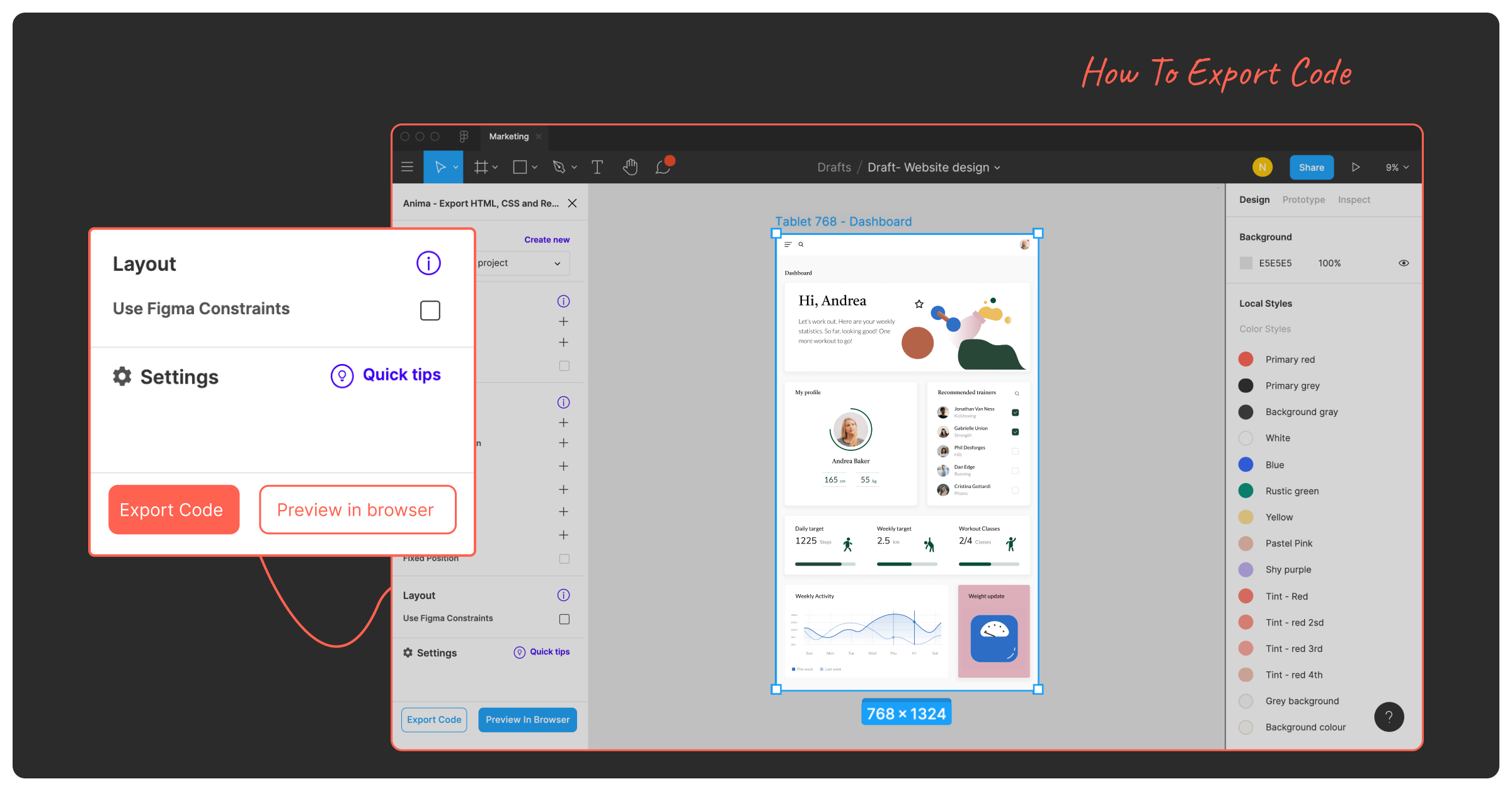
Click Export Code on the bottom left corner on your Anima plugin in Figma. This is the creation of the Figma community. Download the Anima for Figma plugin. CSS has some restrictive rules on only having a single color so we use gradients for the remaining paints. As mentioned above Figma has two formatting styles for all the syntaxes available. Generate and export your styles to CSS custom properties variables.
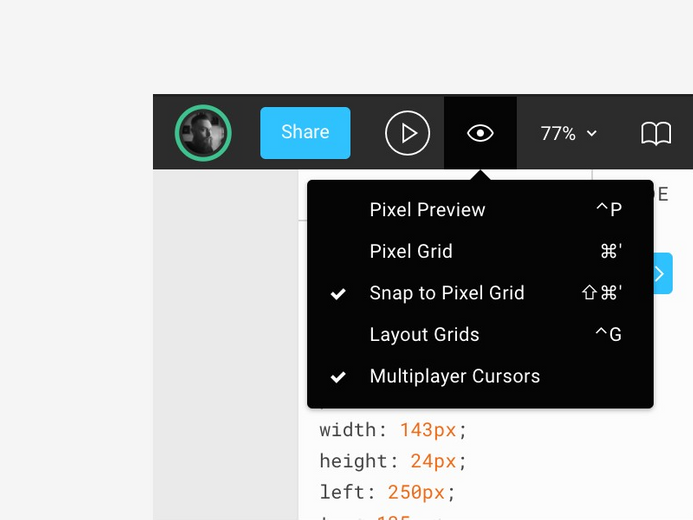
 Source: blog.theodo.com
Source: blog.theodo.com
Anzeige Aktuelle Prämien 2021 - Jetzt berechnen und kostenlose Offerte bestellen. To use create some styles run the plugin select your color system RGBA Hex or HSLA and if you want to use REM units for text and hit Generate. No Javascript or other logic is exported. You can export unlimited Frames with support for images text shapes. To implement this I need Figma to.
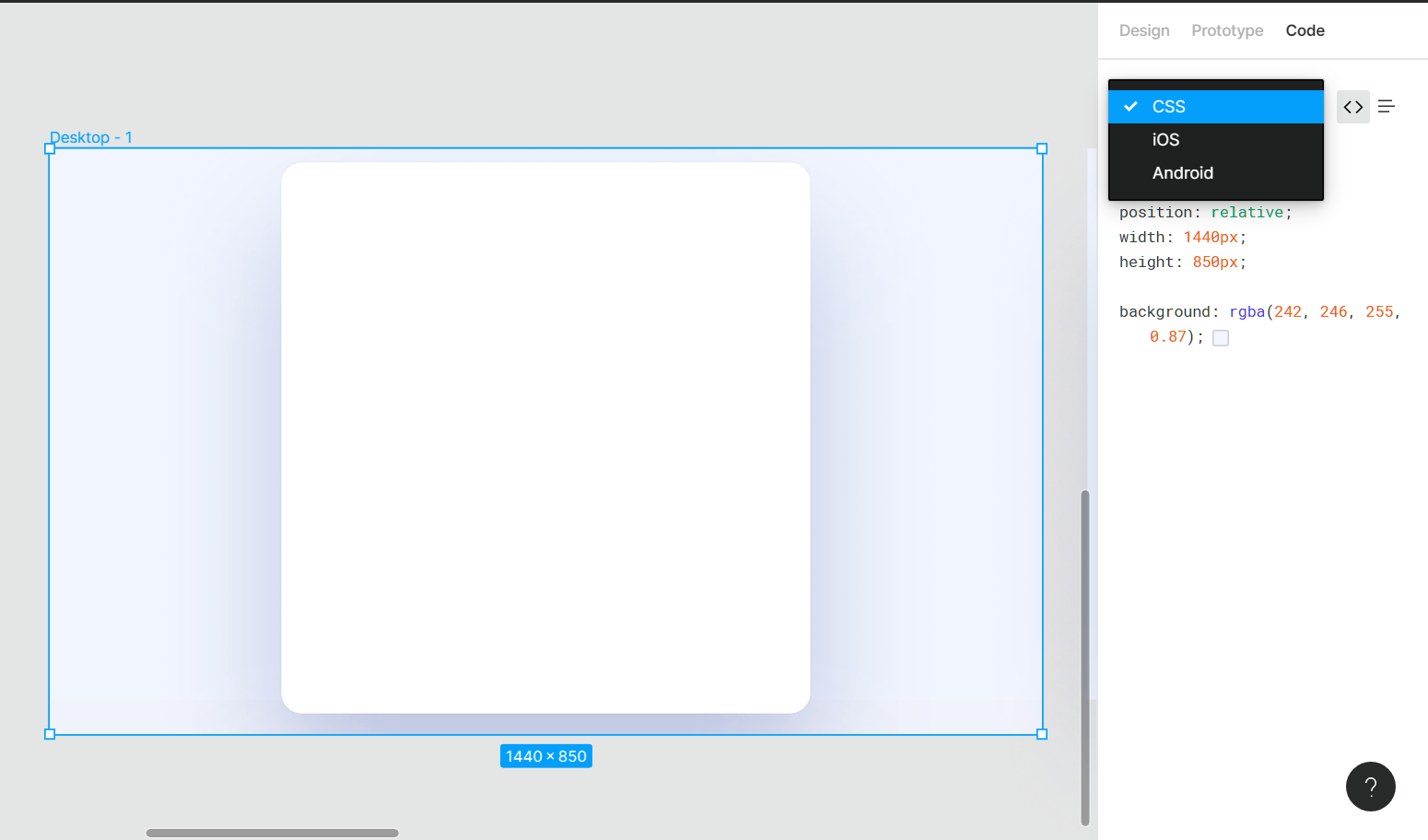
 Source: figma.com
Source: figma.com
Additionally designers have the option to add a text description to styles and components which will be available in the same place. With this plugin you can export the HTML CSS or fonts from your design element by element a lengthy process but still an option. And for this problem we have the solution. The plugin generates the following. Anzeige Aktuelle Prämien 2021 - Jetzt berechnen und kostenlose Offerte bestellen.
 Source: producthunt.com
Source: producthunt.com
Animas mission is to automate the design-to-code process for teams and individuals that are building digital products. It cant export any SVG into HTML or It doesnt export the design into flutter. Die Optimale Versicherung - Jetzt Offerte bestellen unkompliziert Krankenkasse wechseln. To use create some styles run the plugin select your color system RGBA Hex or HSLA and hit Generate. With this plugin you can export the HTML CSS or fonts from your design element by element a lengthy process but still an option.
 Source: youtube.com
Source: youtube.com
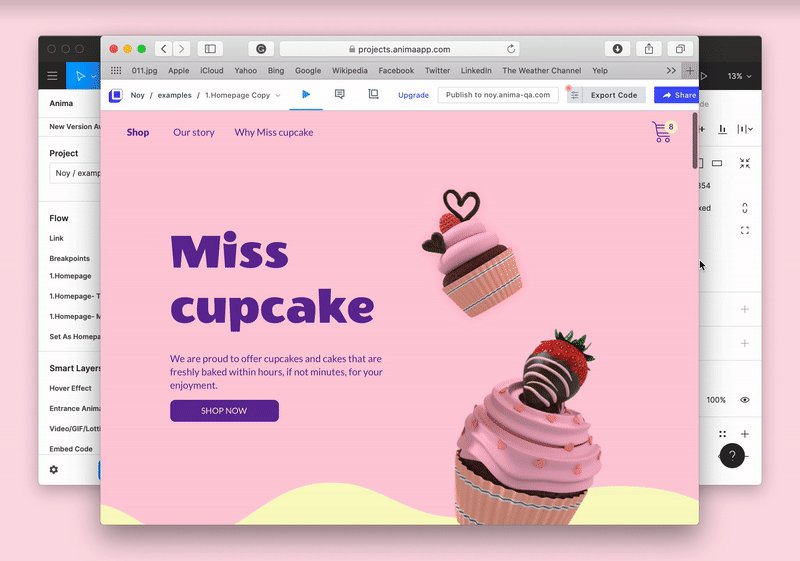
Set the format and any relevant settings when you add an export. By using Anima designers can design in Figma and receive HTML code in a single click. Anima automatically recognizes components that repeat minimizes code duplication and increases overall code readability and maintainability. Export settings let you to customize how Figma exports your assets. You just have to select the element inside the frame.

To use create some styles run the plugin select your color system RGBA Hex or HSLA and hit Generate. Use CSS properties with relative units like ch ex vw and vh to set all sizes and distances. No Javascript or other logic is exported. You just have to select the element inside the frame. You dont need to maintain two designs.
 Source: producthunt.com
Source: producthunt.com
These are - table and. It cant export any SVG into HTML or It doesnt export the design into flutter. With this plugin you can export the HTML CSS or fonts from your design element by element a lengthy process but still an option. Go to Plugin Page. Select Export Code at the bottom of the plugin panel.
 Source: designcode.io
Source: designcode.io
Include CSS class names in the export. Anima automatically recognizes components that repeat minimizes code duplication and increases overall code readability and maintainability. This is the creation of the Figma community. By using Anima designers can design in Figma and receive HTML code in a single click. Click Export Code on the bottom left corner on your Anima plugin in Figma.
 Source: youtube.com
Source: youtube.com
Work directly from Figma. Export styles to CSS variables Figma Plugin. And for this problem we have the solution. Home Export styles to CSS variables. Click Export Code on the bottom left corner on your Anima plugin in Figma.
 Source: uxplanet.org
Source: uxplanet.org
Use CSS properties with relative units like ch ex vw and vh to set all sizes and distances. Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm. This is the creation of the Figma community. With this plugin you can export the HTML CSS or fonts from your design element by element a lengthy process but still an option. These are - table and.
 Source: help.figma.com
Source: help.figma.com
This plugin is a very great plugin especially to export HTML and CSS files directly from figma. Die Optimale Versicherung - Jetzt Offerte bestellen unkompliziert Krankenkasse wechseln. As mentioned above Figma has two formatting styles for all the syntaxes available. Export styles to CSS variables Figma Plugin. I want this to prevent create a design twice first in Figma then in code.
 Source: animaapp.com
Source: animaapp.com
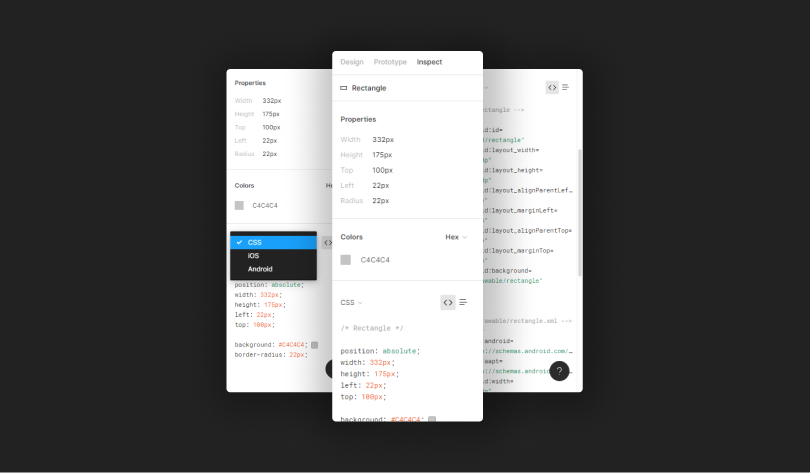
Click Export Code on the bottom left corner on your Anima plugin in Figma. To implement this I need Figma to. Can anyone explain how to get Figma to output CSS that can be used unaltered in a build step to generate files to send to the browser. The Code tab in the Properties panel allows you to inspect and export the code. It cant export any SVG into HTML or It doesnt export the design into flutter.
 Source: help.figma.com
Source: help.figma.com
Required Structur When we run the converter we will convert any top level frames in the document to HTML Markup with Stylesheet as long as their name starts with. Use CSS properties with relative units like ch ex vw and vh to set all sizes and distances. It will show you the HTML CSS fonts code that you can paste inside your web development software. No Javascript or other logic is exported. Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Die Optimale Versicherung - Jetzt Offerte bestellen unkompliziert Krankenkasse wechseln. Click Export Code on the bottom left corner on your Anima plugin in Figma. But as it is inbuilt it has some restriction. Home Export styles to CSS variables. This plugin is a very great plugin especially to export HTML and CSS files directly from figma.
 Source: figma.com
Source: figma.com
Create high fidelity prototypes and share designs. Set the format and any relevant settings when you add an export. Die Optimale Versicherung - Jetzt Offerte bestellen unkompliziert Krankenkasse wechseln. Export settings let you to customize how Figma exports your assets. Generate and export your styles to CSS custom properties variables.
 Source: animaapp.com
Source: animaapp.com
Click Export Code on the bottom left corner on your Anima plugin in Figma. You get a ready-to-copy HTML with the corresponding CSS. With this plugin you can export the HTML CSS or fonts from your design element by element a lengthy process but still an option. CSS has some restrictive rules on only having a single color so we use gradients for the remaining paints. Set the format and any relevant settings when you add an export.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title figma export css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.