Google map embed code html
Home » Free Imaging » Google map embed code htmlGoogle map embed code html
Google Map Embed Code Html. Html Add Map. Google Maps iframe Generator. Go to the google maps and search your desired location. Go to Google Maps.
 How To Add Embed Google Map To Your Website Coothemes Com From coothemes.com
How To Add Embed Google Map To Your Website Coothemes Com From coothemes.com
Get the Google Maps embed code. Type in your Title Address copy the HTML-Code. Right after the changes are. Copy the resulting HTML code iframe. Google provide a simple HTML code to embed Google Maps in your website. In the search bar enter the address you would like to pin on the map.
To do so you need Latitude Longitude of the location you want to embed.
Embed Google Maps HTML. It is quite simple and straightforward to embed Google Maps into a website. Select and copy the HTML iframe embed code. Now a dialog box will appear go to embed a map option. Fügen Sie den generierten Code in den Block ein und genießen Sie das Google Map-Widget live auf Ihrer Seite. To make maps available on a web page we must include the google maps API using the below script.
 Source: mobirise.com
Source: mobirise.com
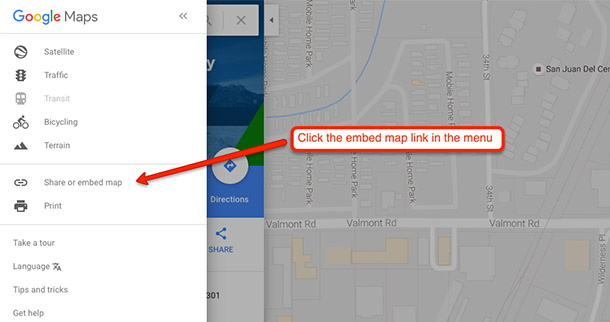
While integrating the Google Map API might involve significant amount of coding our website offers a simpler alternative. Select and copy the HTML iframe embed code. Now you will see share option click on it. Erstellen Sie einen HTML-Block für die Karte auf Ihrer Plattform. Für den deutschsprachigen Markt war es deshalb nur eine Frage der Zeit bis auch hier ein kostenloses Werkzeug zum Google Maps einbinden angeboten wurde.
 Source: authoritynw.com
Source: authoritynw.com
Switch onoff the Satellite mode. A new option will be seen inside the dialog box to copy html. Now a dialog box will appear go to embed a map option. Type in your Title Address copy the HTML-Code. While integrating the Google Map API might involve significant amount of coding our website offers a simpler alternative.
Source: 1map.com
Type in your Title Address copy the HTML-Code. To insert google map inside the HTML page follow the steps. Customize parameters of the map to achieve the desired view. Get your own Google Map with two clicks Free Map-Generator Type in your Title Address copy the HTML-Code Paste the Code to your Website. Fügen Sie den generierten Code in den Block ein und genießen Sie das Google Map-Widget live auf Ihrer Seite.
 Source: orionthemes.com
Source: orionthemes.com
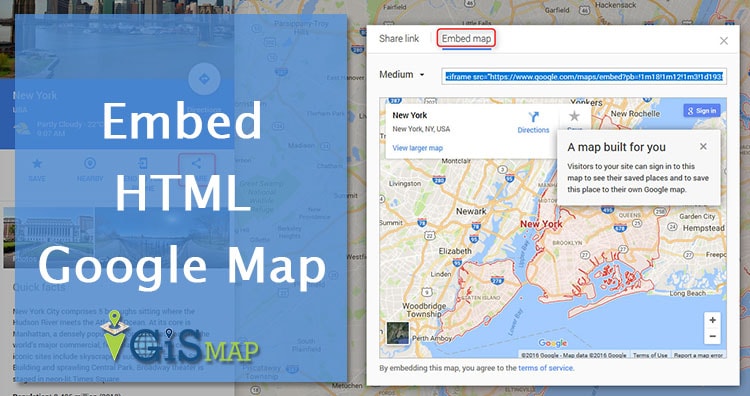
Erstellen Sie einen HTML-Block für die Karte auf Ihrer Plattform. Copy the resulting HTML code iframe. Wenn Sie unseren Generator nutzen bekommen Sie wenige Zeilen Code den Sie anschließend in ihrer Webseite einfügen. Obtain a Google embed code. Paste the embed code in your HTML.
 Source: igismap.com
Source: igismap.com
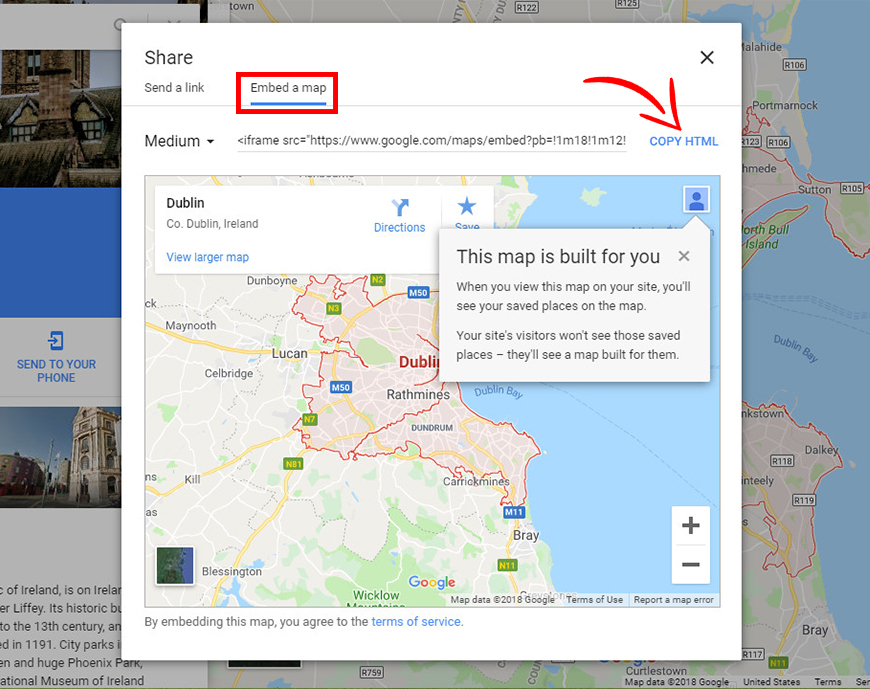
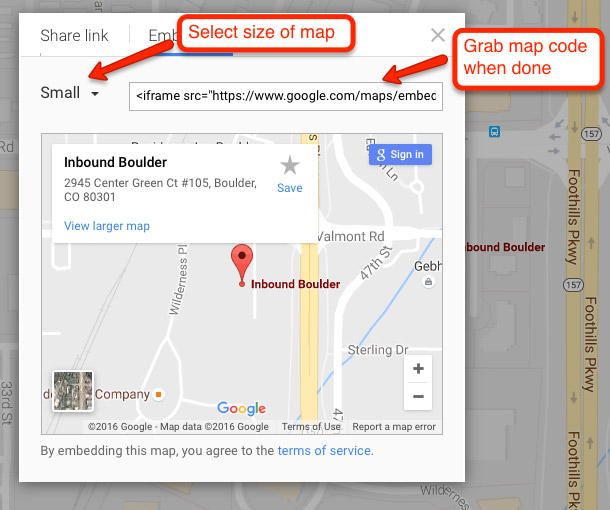
To insert google map inside the HTML page follow the steps. Enter the business address in the search bar then click the search button. A new option will be seen inside the dialog box to copy html. Select the size of the map from the drop down. Click on GET CODE button and copy.
 Source: 1map.com
Source: 1map.com
And you can also select the size of the map you want to embed. Erstellen Sie einen HTML-Block für die Karte auf Ihrer Plattform. Html My First Google Map. To do so you need Latitude Longitude of the location you want to embed. Select and copy the HTML iframe embed code.
Source: businessinsider.com
Just a few steps ensure that you are able to enjoy the host of Google Map benefits right in your website. Now you will see share option click on it. Go to Google Maps. To make maps available on a web page we must include the google maps API using the below script. Klicken Sie auf CODE ERHALTEN und kopieren Sie den generierten HTML-Code aus dem Popup-Fenster.
Source: businessinsider.com
All you need to do is provide the. Right after the changes are. Fügen Sie den generierten Code in den Block ein und genießen Sie das Google Map-Widget live auf Ihrer Seite. And you can also select the size of the map you want to embed. The main limitation of this maybe a dealbreaker is that the embedded map will be using the old embedded map style.
 Source: coothemes.com
Source: coothemes.com
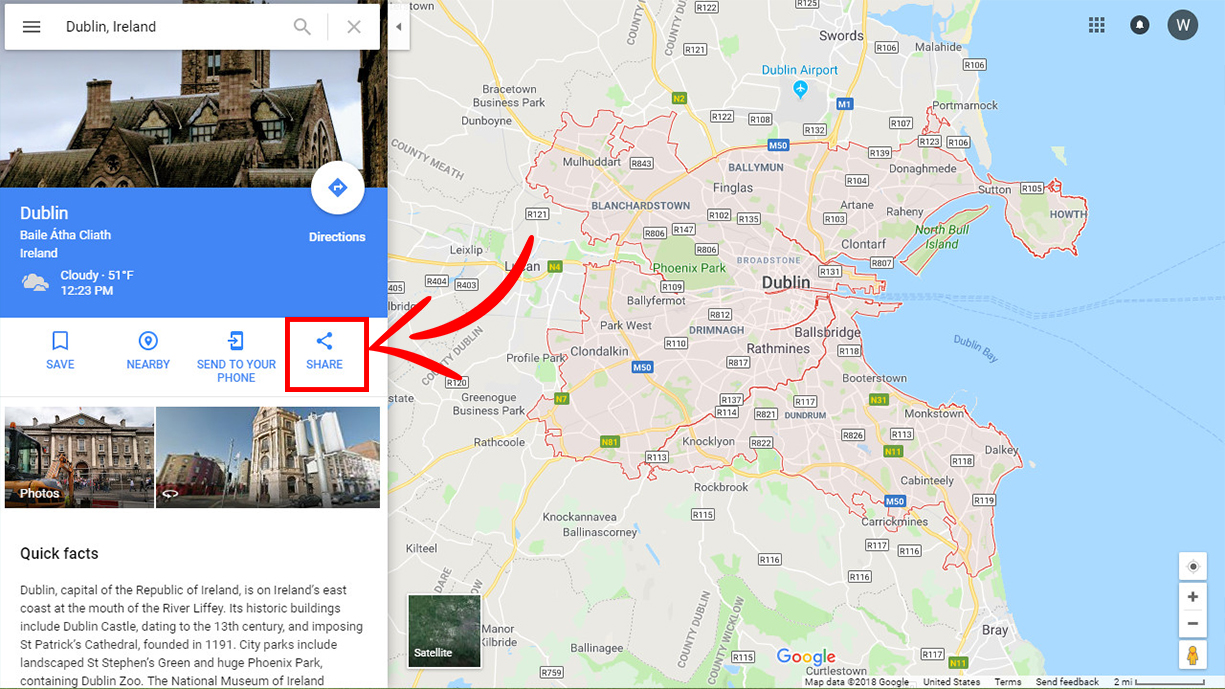
Im englischsprachigen Raum gibt es kaum eine Webseite die keine embed google maps nutzt. Just a few steps ensure that you are able to enjoy the host of Google Map benefits right in your website. Go to Google Maps. Now you will see share option click on it. How to embed Google map to website.
 Source: extension.umaine.edu
Source: extension.umaine.edu
Switch onoff the Satellite mode. To insert google map inside the HTML page follow the steps. Navigate in the code to where you want the Google Map to appear. Erstellen Sie einen HTML-Block für die Karte auf Ihrer Plattform. Click on the chain-link Share icon clicking back and forth between Customize and preview embedded map and your map itself until the result is to your liking including zoom factor.
 Source: ostraining.com
Source: ostraining.com
Google Maps for Website with two clicks. Enter the business address in the search bar then click the search button. Google Maps for Website with two clicks. Select and copy the HTML iframe embed code. The main limitation of this maybe a dealbreaker is that the embedded map will be using the old embedded map style.
 Source: wikihow.com
Source: wikihow.com
Switch onoff the Satellite mode. In the search bar enter the address you would like to pin on the map. Erstellen Sie einen HTML-Block für die Karte auf Ihrer Plattform. Für den deutschsprachigen Markt war es deshalb nur eine Frage der Zeit bis auch hier ein kostenloses Werkzeug zum Google Maps einbinden angeboten wurde. Navigate in the code to where you want the Google Map to appear.
 Source: mobirise.com
Source: mobirise.com
Go to the google maps and search your desired location. Customize parameters of the map to achieve the desired view. Select and copy the HTML iframe embed code. Im englischsprachigen Raum gibt es kaum eine Webseite die keine embed google maps nutzt. Go to Google Maps.
 Source: authoritynw.com
Source: authoritynw.com
LearnwithArchika Googlemaps HTML This video explains how to copy the locations embed code from Google MapsShare this videohttpsyoutube5Kh_YtWpIcgF. To insert google map inside the HTML page follow the steps. Copy the resulting HTML code iframe. LearnwithArchika Googlemaps HTML This video explains how to copy the locations embed code from Google MapsShare this videohttpsyoutube5Kh_YtWpIcgF. Click on the Share icon.
 Source: mobirise.com
Source: mobirise.com
Fügen Sie den generierten Code in den Block ein und genießen Sie das Google Map-Widget live auf Ihrer Seite. To make maps available on a web page we must include the google maps API using the below script. Google provide a simple HTML code to embed Google Maps in your website. Ll Google Map Generator Get your own Google Map with two clicks Type in your Title Address copy the HTML-Code Paste the Code to your Website. Type in your Title Address copy the HTML-Code.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title google map embed code html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
