Hi fi wireframes
Home » Free Imaging » Hi fi wireframesHi fi wireframes
Hi Fi Wireframes. Explore Design Work Trending designs to inspire you. Those who believe theyre a waste of time and those who dont. Hi-fi wireframes are most useful at the tail end of the design process after initial user-research is complete and underlying decisions about both layout and content have been made. Imagine that youre a.
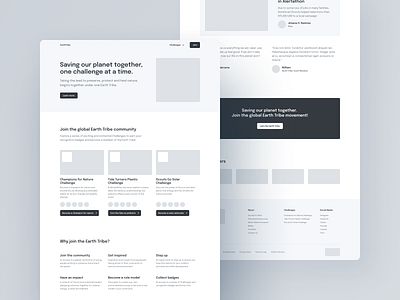
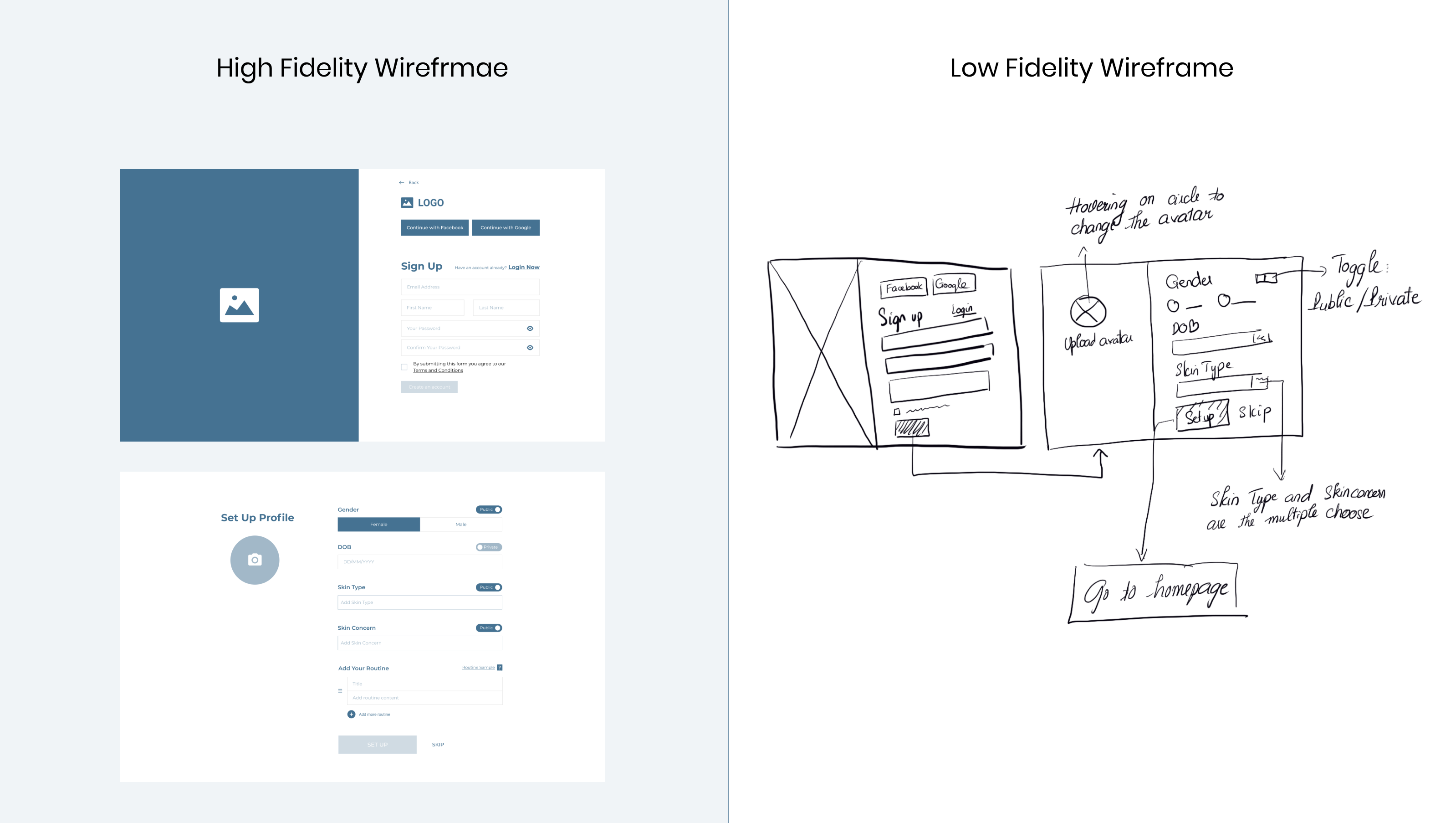
 Low Fidelity And High Fidelity Wireframes Which To Use Justinmind From justinmind.com
Low Fidelity And High Fidelity Wireframes Which To Use Justinmind From justinmind.com
Specifically hi-fi wireframes for marketing sites seem to attract the most negative attention. Back to home page. Opinions seem to be divided into two camps. Explore Design Work Trending designs to inspire you. The topic of high fidelity wireframes in web design is one fraught with contention. The hi-fi high fidelity wireframe design provides the client with a complete graphics layout of the product.
New Noteworthy New.
Bypassing wireframes and going straight to hi-fi design might work for simple content sites or even prepackaged ecommerce site but anything more complicated will incur high overhead cost of rework in hi-fi vs lo-fi wireframes. I have been utilizing High-fidelity wireframes in my recent projects and the results have been optimal as High-fidelity wireframes give a better idea of how the platform will look before going through the final design stage and the entire software development and also its easy for the clients to visualize what the end product would look like. Discover 1 Hi Fi Wireframes design on Dribbble. Like software it allows for less visual distractions focusing on core features. Go from Lo-Fi Wireframes to Hi-Fi Prototypes quickly and easily with the power of Sketch Figma Overrides by your sidewhilst enabling you to follow design best practices all the way. Imagine that youre a.
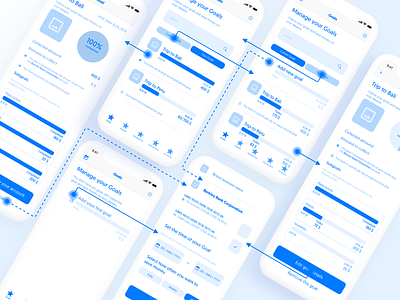
 Source: mentormate.com
Source: mentormate.com
Hi-fi wireframes go beyond the placeholders and lorem ipsum text of low-fidelity wireframes to include actual content typefaces colors image dimensions and branding elements. Hi-Fi Wireframe Kit April 3 2021 Mobile WireFlows February 13 2021 Simple Wireframe Kit November 18 2020 UX Flow Library November 17 2020 Mobile Wireframe Kit November 17 2020 Wireland Wireframing Template November 29 2019 Dribbble Thumbnail Mockup November 29 2019. Wireframe and prototype are the essential parts of the website or mobile app design process and the purpose of them is to present the design concept and the basic function for the clients. This makes it one of the most used types of wireframes among the UIUX designers. It is suitable for demonstrating functionality to end-users and capturing early feedback from your user community.
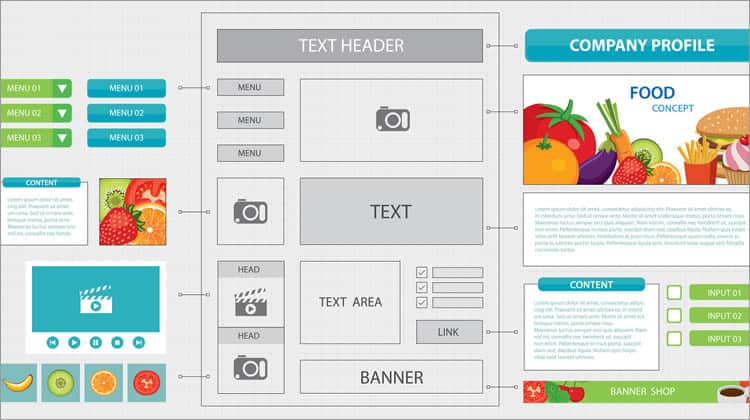
 Source: blog.hubspot.com
Source: blog.hubspot.com
Free Hi-Fi Wireframe Kit - Sketch Resource. These types of wireframes can be commonly used for communication with the stakeholders and end-users. The topic of high fidelity wireframes in web design is one fraught with contention. Go from Lo-Fi Wireframes to Hi-Fi Prototypes quickly and easily with the power of Sketch Figma Overrides by your sidewhilst enabling you to follow design best practices all the way. Manche verstehen unter Lo-fi-Prototypen nur Wireframes einfache schwarz-weiße Seitenskizzen mit Linien.
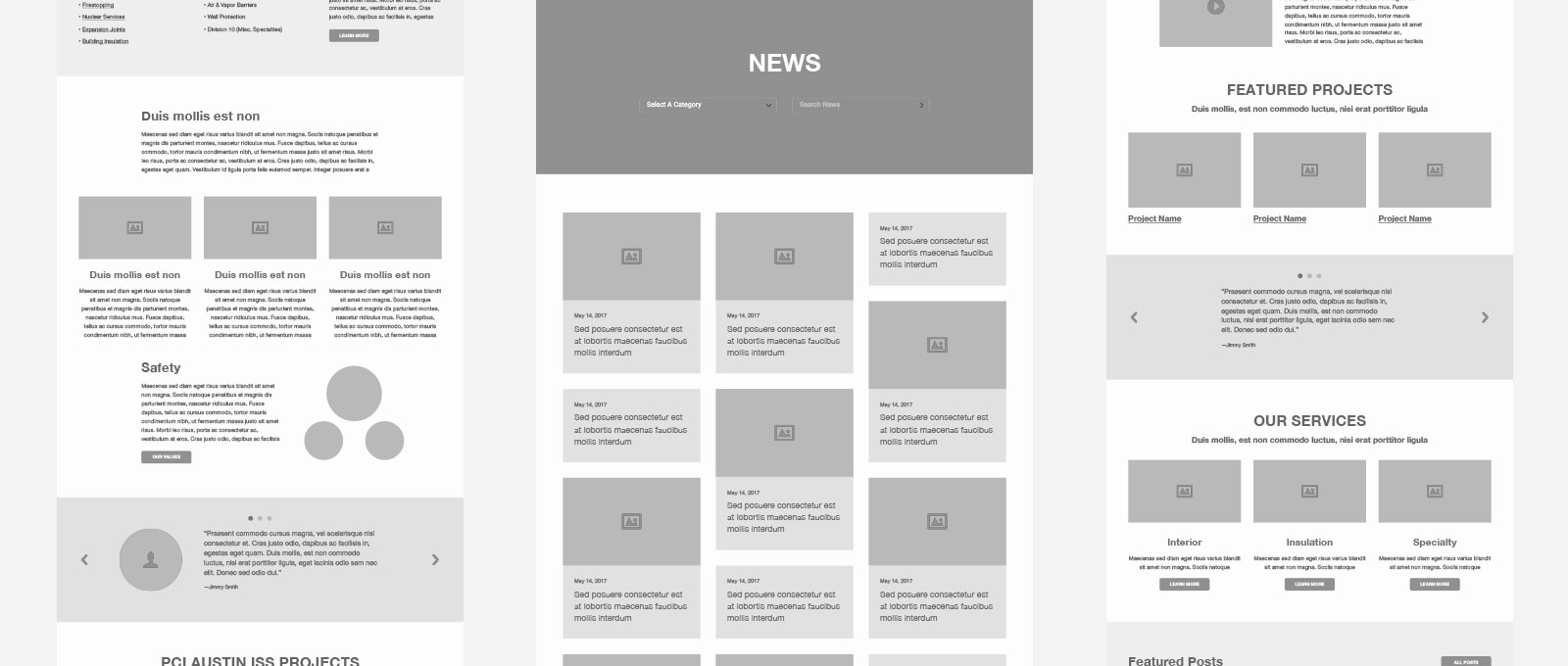
 Source: careerfoundry.com
Source: careerfoundry.com
Those who believe theyre a waste of time and those who dont. Opinions seem to be divided into two camps. I have been utilizing High-fidelity wireframes in my recent projects and the results have been optimal as High-fidelity wireframes give a better idea of how the platform will look before going through the final design stage and the entire software development and also its easy for the clients to visualize what the end product would look like. Go from Lo-Fi to Hi-Fi Wireframes fast. Use _wired as the base to build out your own Design System without being overwhelmed with unnecessary Components.
 Source: justinmind.com
Source: justinmind.com
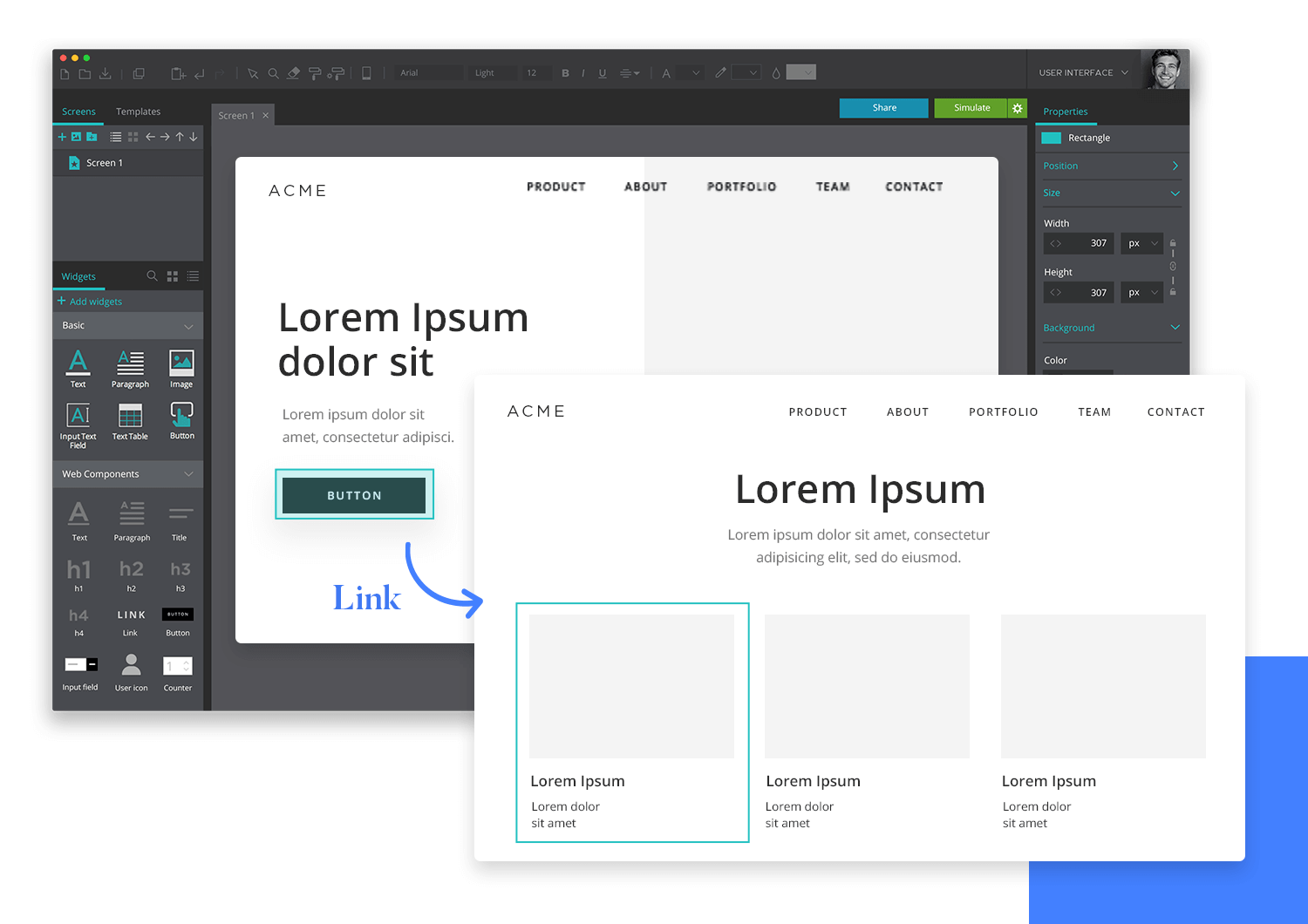
The hi-fi high fidelity wireframe design provides the client with a complete graphics layout of the product. Imagine that youre a. This makes it one of the most used types of wireframes among the UIUX designers. High Fidelity Wireframes Hi-Fi. It is suitable for demonstrating functionality to end-users and capturing early feedback from your user community.
 Source: justinmind.com
Source: justinmind.com
Back to home page. With clickable menus and. A mockup becomes a high-fidelity prototype once interactions transitions or animations are added. Those who believe theyre a waste of time and those who dont. These types of wireframes can be commonly used for communication with the stakeholders and end-users.
 Source: dribbble.com
Source: dribbble.com
Perfect as a Starter Design System too. Discover 1 Hi Fi Wireframes design on Dribbble. Perfect as a Starter Design System too. New Noteworthy New. It is suitable for demonstrating functionality to end-users and capturing early feedback from your user community.
 Source: dribbble.com
Source: dribbble.com
Your resource to discover and connect with designers worldwide. The hi-fi high fidelity wireframe design provides the client with a complete graphics layout of the product. A high fidelity wireframe captures the look and feel of the product in the advanced stages of the design process. Discover 1 Hi Fi Wireframes design on Dribbble. Discover the best hand-picked Sketch resources freebies templates and more.
 Source: usabilitygeek.com
Source: usabilitygeek.com
Go from Lo-Fi Wireframes to Hi-Fi Prototypes quickly and easily with the power of Sketch Figma Overrides by your sidewhilst enabling you to follow design best practices all the way. Free Hi-Fi Wireframe Kit - Sketch Resource. Wireframes save designers developers and their business partners time and effort. Imagine that youre a. High Fidelity Wireframes Hi-Fi.
 Source: gravitatedesign.com
Source: gravitatedesign.com
The hi-fi high fidelity wireframe design provides the client with a complete graphics layout of the product. Not using low fidelity wireframes and high fidelity wireframes means adding that extra time and money onto a project for a redesign. Use _wired as the base to build out your own Design System without being overwhelmed with unnecessary Components. Go from Lo-Fi Wireframes to Hi-Fi Prototypes quickly and easily with the power of Sketch Figma Overrides by your sidewhilst enabling you to follow design best practices all the way. What is a high fidelity wireframe.
 Source: justinmind.com
Source: justinmind.com
Discover 1 Hi Fi Wireframes design on Dribbble. Back to home page. Explore Design Work Trending designs to inspire you. Free Hi-Fi Wireframe Kit - Sketch Resource. New Noteworthy New.
 Source: uxplanet.org
Source: uxplanet.org
These types of wireframes can be commonly used for communication with the stakeholders and end-users. Discover 1 Hi Fi Wireframes design on Dribbble. Join us for our live Photoshop poster design workshop with Oscars Peloton designer Temi Coker on May 19. Discover the best hand-picked Sketch resources freebies templates and more. These types of wireframes can be commonly used for communication with the stakeholders and end-users.
 Source: sketchappsources.com
Source: sketchappsources.com
Like software it allows for less visual distractions focusing on core features. Imagine that youre a. Go from Lo-Fi Wireframes to Hi-Fi Prototypes quickly and easily with the power of Sketch Figma Overrides by your sidewhilst enabling you to follow design best practices all the way. Hi-fi sind für sie dann bunte Interface-Entwürfe die schon aussehen wie Screenshots vom echten Produkt. These types of wireframes can be commonly used for communication with the stakeholders and end-users.
 Source: uxdesign.cc
Source: uxdesign.cc
Perfect as a Starter Design System too. High fidelity wireframes are used when you want to test any particular interaction or UI component between the multiple screens or within the screen. Those who believe theyre a waste of time and those who dont. It is because hi-fi wireframe basically gives response faster and at the time of testing the reaction of the user will be accurate in comparison to low fidelity wireframe. Hi-fi wireframes go beyond the placeholders and lorem ipsum text of low-fidelity wireframes to include actual content typefaces colors image dimensions and branding elements.
 Source: blog.hubspot.com
Source: blog.hubspot.com
Go from Lo-Fi to Hi-Fi Wireframes fast. Use _wired as the base to build out your own Design System without being overwhelmed with unnecessary Components. Wireframes with hi-fi elements but no interactivity are often called mockups. Back to home page. Imagine that youre a.
 Source: madebysidecar.com
Source: madebysidecar.com
High fidelity wireframes are used when you want to test any particular interaction or UI component between the multiple screens or within the screen. This makes it one of the most used types of wireframes among the UIUX designers. Specifically hi-fi wireframes for marketing sites seem to attract the most negative attention. Wireframes save designers developers and their business partners time and effort. New Noteworthy New.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title hi fi wireframes by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
