Homepage video background
Home » Free Imaging » Homepage video backgroundHomepage video background
Homepage Video Background. The home page has a Full video background homepage design with no other sections. For example when you visit the yoga website -Tint Yoga they havent used a video per se but they have used slight animation to add flow to their website. The 1 Stock Videos. ProjectSkin With soft lighting soothing natural colors and textures and shots of the luxurious spa-like atmosphere the video background on this website does a great job of setting a specific mood from the moment you land on the page.
 Full Screen Html5 Video Background From mobirise.com
Full Screen Html5 Video Background From mobirise.com
Choose between the five different video formats and select the one best suited to your project. It comes with the GoodLayers page builder for creating your page layout as well as the Master Slider which is perfect for creating a video background homepage. Choose a high-quality video. Select the Create a video button on the left side bar. The video background helps convey the spectacular nature of the hotels surroundings. The 1 Stock Videos.
When it comes to using video opt for something relatively short at most 20 to 30 seconds long.
However the simpler you keep your use of these designs the more likely you are to create an engaging website that your visitors love. The video background helps convey the spectacular nature of the hotels surroundings. Choose a high-quality video. Von SD bis 4K Ihr Bildmaterial finden. Anzeige Stock-Videoclips für kreative Projekte. Everything about having a background video seems to go against the basic rules of web usability.
 Source: mobirise.com
Source: mobirise.com
Choose between the five different video formats and select the one best suited to your project. Its simple to create a parallax effect for your page with a customisable skin for each section of your page. Here are six tips for using background video effectively on your homepage so that it not only looks great for you and your audience but converts and performs for your business. Captivating free background videos for websites. When it comes to using video opt for something relatively short at most 20 to 30 seconds long.
 Source: goldcoastwebsitedesigns.com.au
Source: goldcoastwebsitedesigns.com.au
The homepage makes use of a large scale background video to show off the spectacular grounds golf and. The 1 Stock Videos. Video by Taryn Elliott View Video. Rgba0 0 0 05. We recommend using widescreen 169 ratio if uploading to your website homepage as a background video.
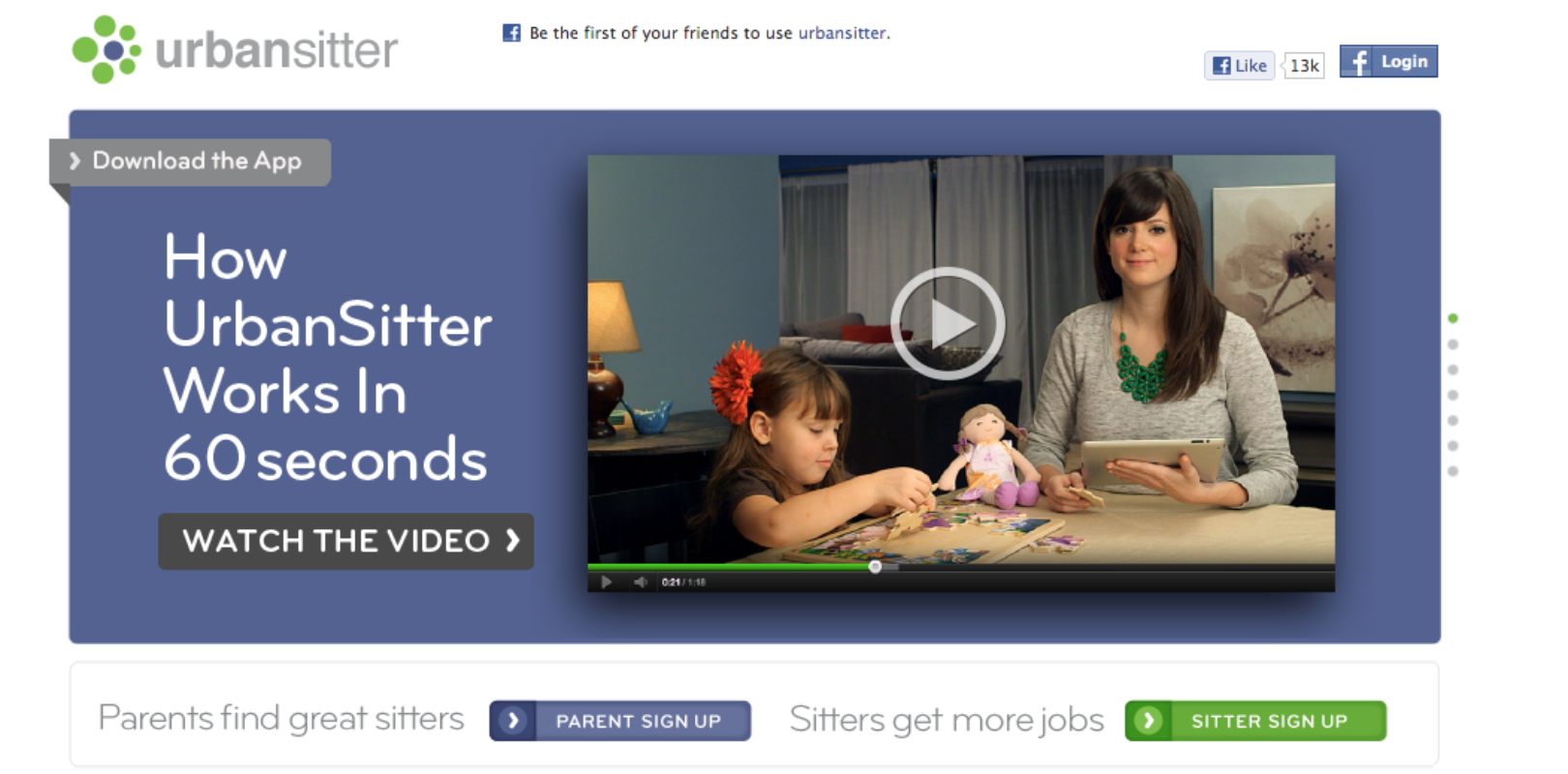
 Source: intechnic.com
Source: intechnic.com
Choose between the five different video formats and select the one best suited to your project. Thousands of new images every day Completely Free to Use High-quality videos and images from Pexels. Rgba0 0 0 05. For example when you visit the yoga website -Tint Yoga they havent used a video per se but they have used slight animation to add flow to their website. Select the Create a video button on the left side bar.
 Source: 50wheel.com
Source: 50wheel.com
Choose a high-quality video. It comes with the GoodLayers page builder for creating your page layout as well as the Master Slider which is perfect for creating a video background homepage. Textual content and more can be layered on top of the video background beautiful which leads to some interesting location promotion opportunitiesThe simple yet highly efficient Menu can provide a well-navigated browsing experience to your customers. It means the page might take longer to load or the user might become distracted and surely nobody thinks autoplay music is a good idea. ProjectSkin With soft lighting soothing natural colors and textures and shots of the luxurious spa-like atmosphere the video background on this website does a great job of setting a specific mood from the moment you land on the page.
 Source: mustbeweb.com
Source: mustbeweb.com
When it comes to using video opt for something relatively short at most 20 to 30 seconds long. VideoHive 1000000 Video Effects and Stock Footage. Video by Taryn Elliott View Video. ProjectSkin With soft lighting soothing natural colors and textures and shots of the luxurious spa-like atmosphere the video background on this website does a great job of setting a specific mood from the moment you land on the page. Anzeige HD Hand Reviewed and 100 Ready to Use.
 Source: biteable.com
Source: biteable.com
Add some content at the bottom of the videopage content position. The 1 Stock Videos. Anzeige HD Hand Reviewed and 100 Ready to Use. Find a free video background for your website from this eye-catching curated collection of high-quality video clips made by talented creators. For example when you visit the yoga website -Tint Yoga they havent used a video per se but they have used slight animation to add flow to their website.
 Source: biteable.com
Source: biteable.com
Here are a few examples of websites that are using homepage video backgrounds effectively and why they work. We recommend using widescreen 169 ratio if uploading to your website homepage as a background video. How to use background video to improve your homepage. Everything about having a background video seems to go against the basic rules of web usability. The homepage makes use of a large scale background video to show off the spectacular grounds golf and.
 Source: biteable.com
Source: biteable.com
How to use background video to improve your homepage. The video background helps convey the spectacular nature of the hotels surroundings. VideoHive 1000000 Video Effects and Stock Footage. Its simple to create a parallax effect for your page with a customisable skin for each section of your page. Level up from a static website and capture your website visitors attention with any of these beautiful website video backgrounds.
 Source: blueskysessions.com
Source: blueskysessions.com
It comes with the GoodLayers page builder for creating your page layout as well as the Master Slider which is perfect for creating a video background homepage. Everything about having a background video seems to go against the basic rules of web usability. Von SD bis 4K Ihr Bildmaterial finden. Rgba0 0 0 05. Video by Taryn Elliott View Video.
 Source: vimeo.com
Source: vimeo.com
The video background helps convey the spectacular nature of the hotels surroundings. Von SD bis 4K Ihr Bildmaterial finden. Level up from a static website and capture your website visitors attention with any of these beautiful website video backgrounds. The homepage makes use of a large scale background video to show off the spectacular grounds golf and. VideoHive 1000000 Video Effects and Stock Footage.
 Source: elegantthemes.com
Source: elegantthemes.com
Level up from a static website and capture your website visitors attention with any of these beautiful website video backgrounds. VideoHive 1000000 Video Effects and Stock Footage. Anzeige HD Hand Reviewed and 100 Ready to Use. Anzeige Stock-Videoclips für kreative Projekte. Download and use 90000 website background stock photos for free.
 Source: demoduck.com
Source: demoduck.com
It means the page might take longer to load or the user might become distracted and surely nobody thinks autoplay music is a good idea. Everything about having a background video seems to go against the basic rules of web usability. VideoHive 1000000 Video Effects and Stock Footage. Here are six tips for using background video effectively on your homepage so that it not only looks great for you and your audience but converts and performs for your business. The video background helps convey the spectacular nature of the hotels surroundings.
 Source: youtube.com
Source: youtube.com
Its simple to create a parallax effect for your page with a customisable skin for each section of your page. 20px Style the button used to pauseplay the video myBtn width. The 1 Stock Videos. That may all be true or it may not I havent been able to find any stats to support either side of the argument. It comes with the GoodLayers page builder for creating your page layout as well as the Master Slider which is perfect for creating a video background homepage.
 Source: designer-daily.com
Source: designer-daily.com
Captivating free background videos for websites. Find a free video background for your website from this eye-catching curated collection of high-quality video clips made by talented creators. That may all be true or it may not I havent been able to find any stats to support either side of the argument. Here are six tips for using background video effectively on your homepage so that it not only looks great for you and your audience but converts and performs for your business. Everything about having a background video seems to go against the basic rules of web usability.
 Source: webflow.com
Source: webflow.com
It means the page might take longer to load or the user might become distracted and surely nobody thinks autoplay music is a good idea. Anzeige Stock-Videoclips für kreative Projekte. VideoHive 1000000 Video Effects and Stock Footage. Its simple to create a parallax effect for your page with a customisable skin for each section of your page. The home page has a Full video background homepage design with no other sections.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title homepage video background by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
