How to embed google map in html
Home » Free Imaging » How to embed google map in htmlHow to embed google map in html
How To Embed Google Map In Html. Click on the Site tab - Site Settings then choose Default Editor field and select Editor-CodeMirror. Specifies the media type of the embedded content. In order to use Google Maps you need to import the gMapsjs library and the Google Maps API. When you have your key ready simply replace the YOUR_API_KEY part of the script.
 How To Embed A Google Map In Html 9 Steps With Pictures From wikihow.com
How To Embed A Google Map In Html 9 Steps With Pictures From wikihow.com
Embed Google map with 2 or more Markers in html or for Web pages. This is in the left of the browser window. I was able to embed multiple maps on the page and they load up with the same view that you select in the My maps module on google maps. To make maps available on a web page we must include the google maps API using the below script. Click Share or embed map. Click on the 3 dots Embed the maps and provides the base code to copy to your html.
This will open a map specifically within Google.
You might see Link to this map. Go to the Text tab for your content section find where in the html code of your existing content on the page you want the map and paste the html. Get the HTML format of the Google Map URL. Getting the Google Map Code 1. Free demo-version of the widget try now. Specifies the address of the external file to embed.
 Source: 1map.com
Source: 1map.com
With these steps completed you should now have a basic Google Maps embedded into your page. Add Map. Click on the Menu icon on the left of the search box. This will open a map specifically within Google. Embed Google map with 2 or more Markers in html or for Web pages.
 Source: wikihow.com
Source: wikihow.com
Embedding a Google map in html is direct method where you can directly find the link from Google Maps. Specifies the width of the embedded content. Embedding a Google map in html is direct method where you can directly find the link from Google Maps. Sign in with Google account. Free demo-version of the widget try now.
 Source: mobirise.com
Source: mobirise.com
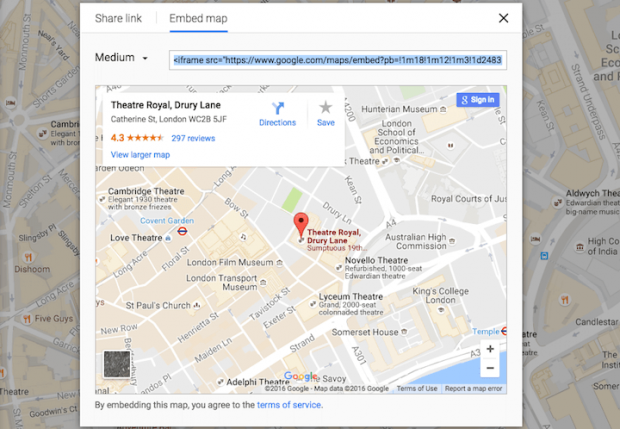
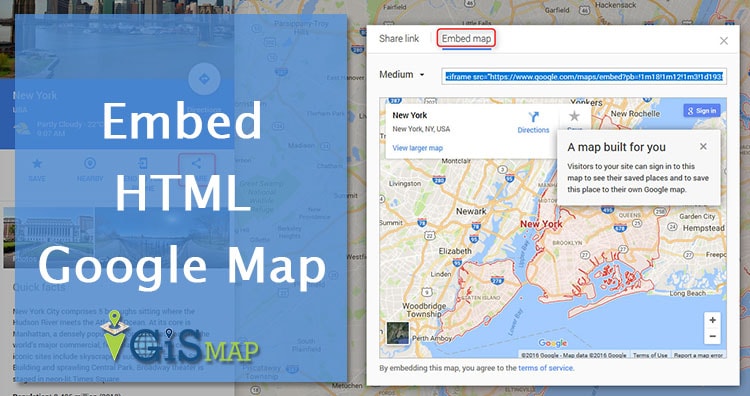
Well friends here you can see my webs. Specifies the height of the embedded content. To insert google map inside the HTML page follow the steps. Select the MAPS tab option. Now a dialog box will appear go to embed a map option.
 Source: medium.com
Source: medium.com
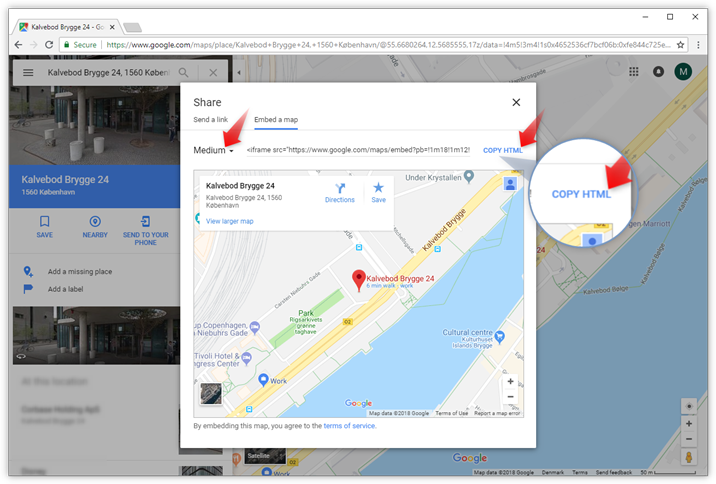
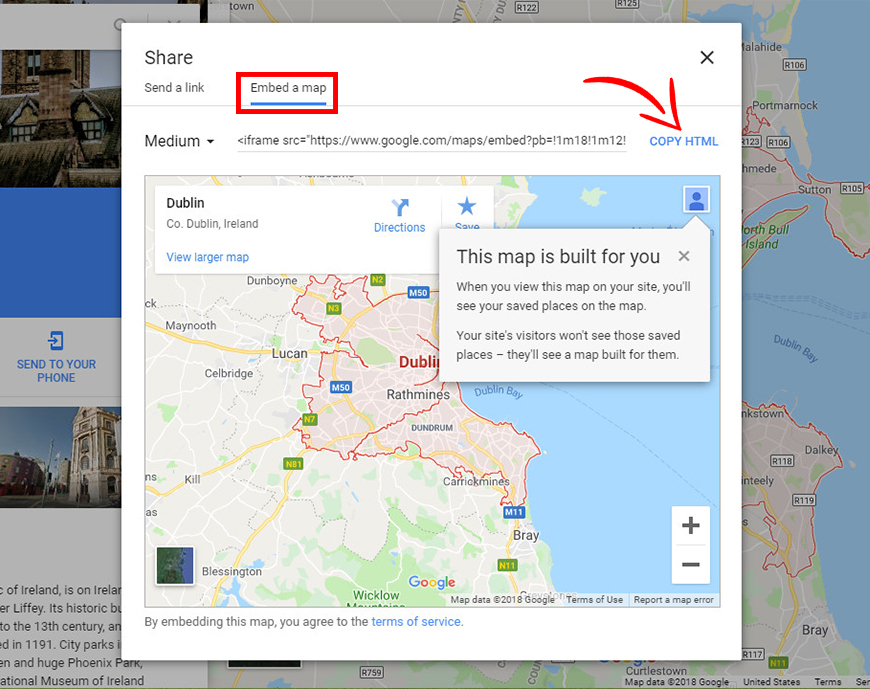
A new window will open in new tab. Now you will see share option click on it. Once the location has been pinned you can now move on to actually embedding the map location. Click on the 3 dots Embed the maps and provides the base code to copy to your html. Get the HTML format of the Google Map URL.

Click on the Site tab - Site Settings then choose Default Editor field and select Editor-CodeMirror. Go to the Text tab for your content section find where in the html code of your existing content on the page you want the map and paste the html. Click the Share or embed map option and the click the Embed Map tab on the window that appears. In the System menu choose Global Configuration setting. Getting the Google Map Code 1.
 Source: help.one.com
Source: help.one.com
This is in the left of the browser window. Embed Google map with 2 or more Markers in html or for Web pages. It requires an API key so if you already have one you can use it otherwise you can go to this link to learn how to create one. This will open a map specifically within Google. Embedding map iframe links are useful in business websites or locate branches location which can be directly featured and accessed through ones websites.

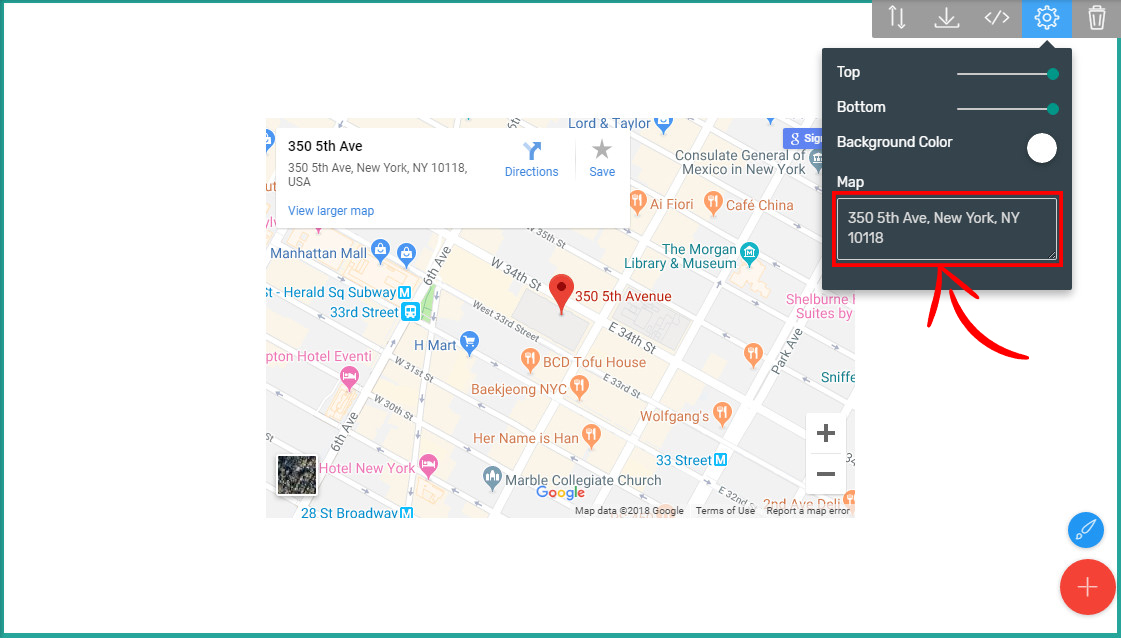
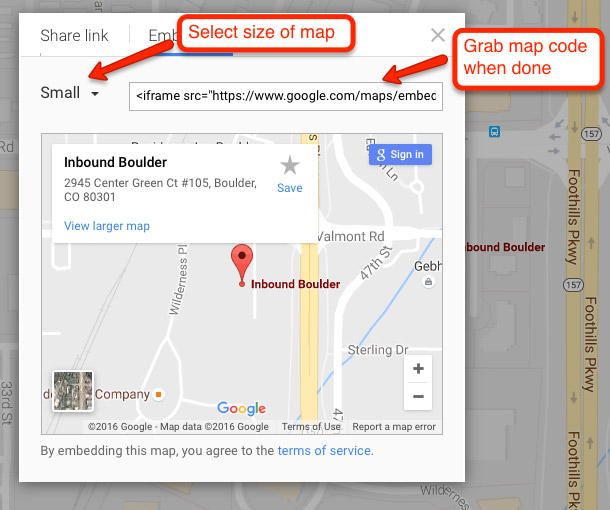
Go to the google maps and search your desired location. From here you can choose just how big or small the map is going to be through the size options on the left of the pop-up window. Click Share or embed map. Html My First Google Map. When you have your key ready simply replace the YOUR_API_KEY part of the script.
 Source: mobirise.com
Source: mobirise.com
Identify the page or blog post that you would like to embed your map into and go to edit the page. You might see Link to this map. A new window will open in new tab. Embedding a Google map in html is direct method where you can directly find the link from Google Maps. Sign in with Google account.
 Source: medium.com
Source: medium.com
Click SEE ALL YOUR MAPS Create a new map. Click SEE ALL YOUR MAPS Create a new map. Select the MAPS tab option. Now you will see share option click on it. Embedding map iframe links are useful in business websites or locate branches location which can be directly featured and accessed through ones websites.
 Source: authoritynw.com
Source: authoritynw.com
Click SEE ALL YOUR MAPS Create a new map. Today in this video training Ill show you how you can embed Google Maps in your website. Click Save go to the page with an embedded map and enjoy. Now a dialog box will appear go to embed a map option. You might see Link to this map.
 Source: igismap.com
Source: igismap.com
Add Map. Add Map. Click on the Site tab - Site Settings then choose Default Editor field and select Editor-CodeMirror. It requires an API key so if you already have one you can use it otherwise you can go to this link to learn how to create one. Sign in with Google account.
 Source: mobirise.com
Source: mobirise.com
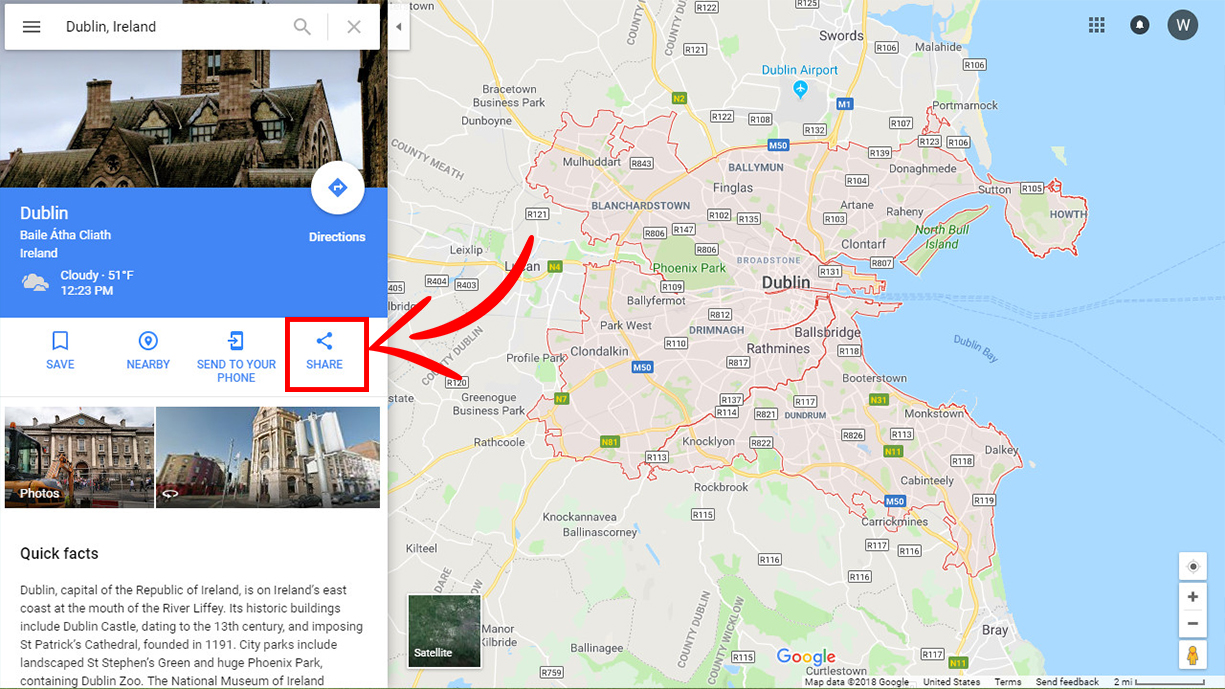
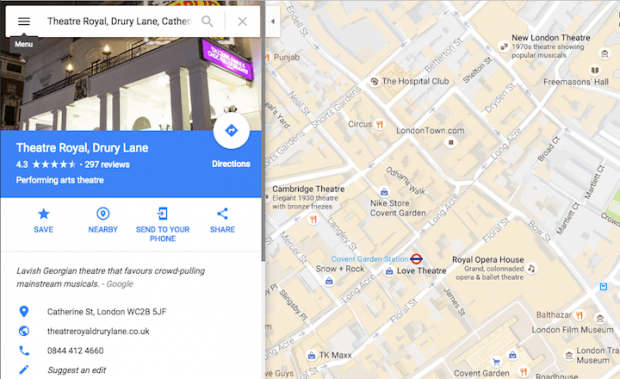
Search the address on Google map. Click on the 3 dots Embed the maps and provides the base code to copy to your html. Sign in with Google account. This will open a map specifically within Google. You might see Link to this map.
 Source: coothemes.com
Source: coothemes.com
Click on the Menu icon on the left of the search box. Select the MAPS tab option. Now you will see share option click on it. Click on the 3 dots Embed the maps and provides the base code to copy to your html. This will open a map specifically within Google.
 Source: extension.umaine.edu
Source: extension.umaine.edu
This is in the left of the browser window. Specifies the width of the embedded content. Html My First Google Map. Select the MAPS tab option. Go to the google maps and search your desired location.
 Source: youtube.com
Source: youtube.com
Go to the google maps and search your desired location. Click Share and a small pop-up named Share appears on your screen. To choose the size of the map please click on the Medium button 2 and customize the suitable size. A new window will open in new tab. Now a dialog box will appear go to embed a map option.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to embed google map in html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.