How to embed google map
Home » Free Imaging » How to embed google mapHow to embed google map
How To Embed Google Map. Click on embed and Google will offer you an HTML code for embedding your map in a pop-up window. Free Google Maps Generator. Open the navigation menu again and choose the Share embed map option. As of writing you can do that here by clicking the big blue button that says GET A KEY.
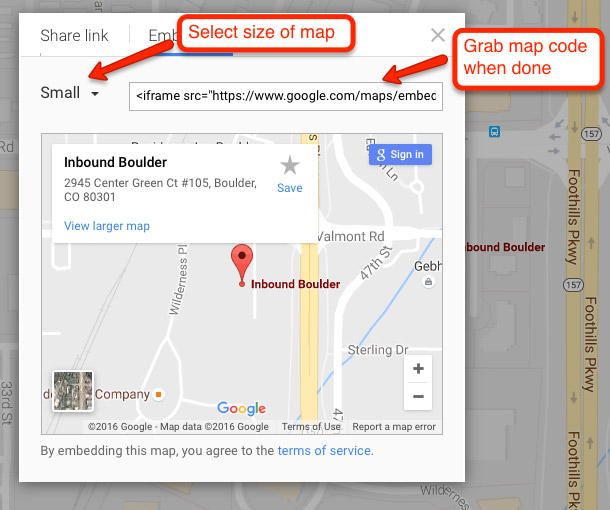
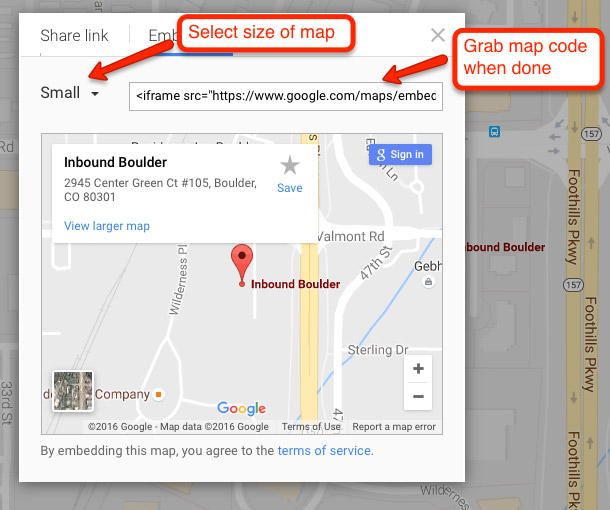
 How To Add A Google Map To Your Website Customize It From authoritynw.com
How To Add A Google Map To Your Website Customize It From authoritynw.com
This is in the left of the browser window. In the top left click Menu. Follow Video for further instructions to embed map in Google. Responsive Google Maps - The maps automatically resize based on the screen size. This display should now show you a copy of what your embedded map will look like on. If theres already some code in it make sure you replace it with the new one and not just paste one beside the other.
If you could expand on what you are wishing to achieve the community may be able to give some ideas.
Embed the Google Map URL in a Joomla module Then you have to set the module name in the Title area. Once the location has been marked by the search go into the Share option found directly below the locations image. After you save the changes you made and publish the page you should get your Location displayed on the Google Map in the. Click Share or embed map. Click on embed and Google will offer you an HTML code for embedding your map in a pop-up window. Head into the component where you want to embed the map.
 Source: stackoverflow.com
Source: stackoverflow.com
In the top left click Menu. This is in the left of the browser window. To make it you dont need to hire a coder or have experience in developing its super easy. As of writing you can do that here by clicking the big blue button that says GET A KEY. After you save the changes you made and publish the page you should get your Location displayed on the Google Map in the.
 Source: lpl.arizona.edu
Source: lpl.arizona.edu
On the right sidebar click Select Position to choose the position to place the module. Get your own Google Map with two clicks Free Map-Generator Type in your Title Address copy the HTML-Code Paste the Code to your Website. Type in your address copy the HTML embed code and paste the iframe into your websites code. Get your API Key for G oogle Maps. Hi Emma - Links to other documents web sites can be embedded into a form.
 Source: wpkube.com
Source: wpkube.com
Go to this link httpgooglUlDWxD. In the top left click Menu. Get your API Key for G oogle Maps. Head into the component where you want to embed the map. Get your own Google Map with two clicks Free Map-Generator Type in your Title Address copy the HTML-Code Paste the Code to your Website.
 Source: authoritynw.com
Source: authoritynw.com
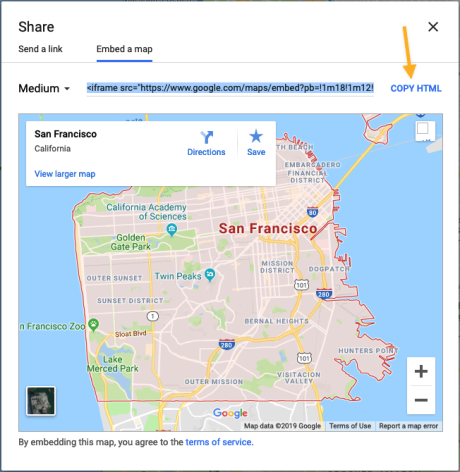
If you wish to style the Map then select a style you like. Click on embed and Google will offer you an HTML code for embedding your map in a pop-up window. Finally click the GENERATE button to get the sourcecode. In this video tutorial I will show you how to embed google map on a website pageWe will find a suitable map on google maps and then use the source code edi. In the above form add the desired address set the zoom and the size of the map.

From here you can choose just how big or small the map is going to be through the size options on the left of the pop-up window. This display should now show you a copy of what your embedded map will look like on. From here you can choose just how big or small the map is going to be through the size options on the left of the pop-up window. Free Google Maps Generator. In this video tutorial I will show you how to embed google map on a website pageWe will find a suitable map on google maps and then use the source code edi.
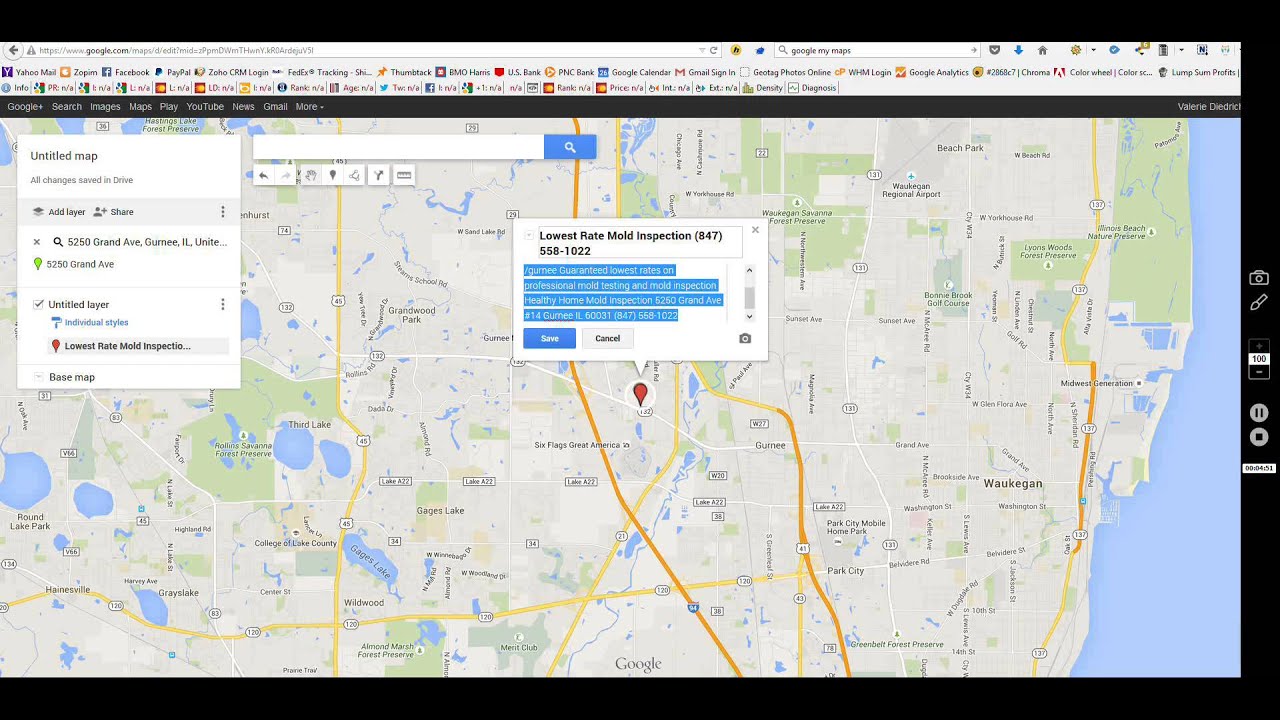
 Source: youtube.com
Source: youtube.com
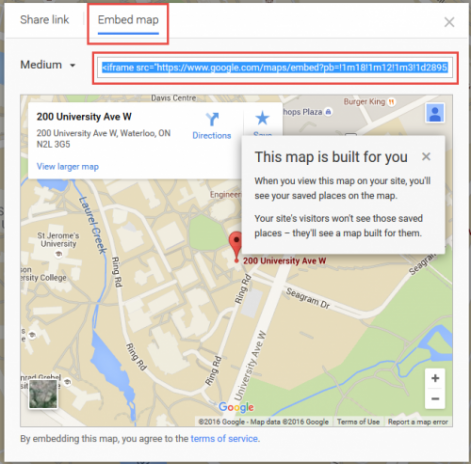
Free Google Maps Generator. This display should now show you a copy of what your embedded map will look like on. In the above form add the desired address set the zoom and the size of the map. Responsive Google Maps - The maps automatically resize based on the screen size. Inside share you will find two tabs open the embed a map tab.
 Source: uwaterloo.ca
Source: uwaterloo.ca
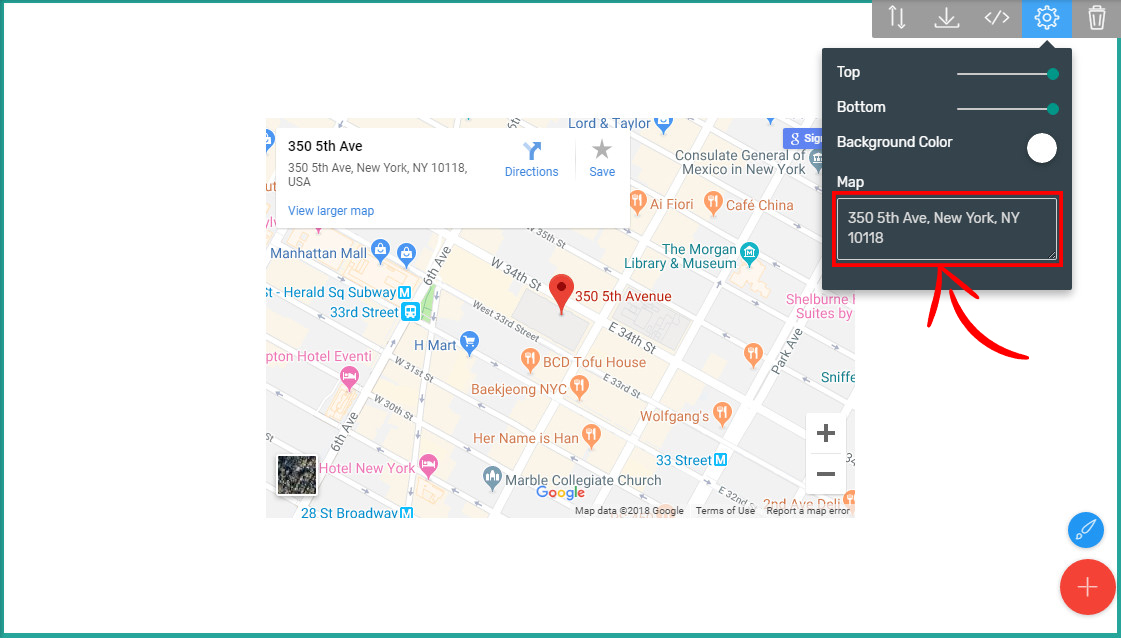
Go to this link httpgooglUlDWxD. Create an HTML page. Head into the component where you want to embed the map. After the Google Maps element has been added go to its settings and paste the HTML you copied earlier from Google Maps in the Map embed iframe section. How to embed a Google Map.
 Source: wordpress.com
Source: wordpress.com
In the top left click Menu. Create your personal Google Map and embed iFrame code on website. Embed the Google Map URL in a Joomla module Then you have to set the module name in the Title area. Create an HTML page. It take two easy steps to embed Google Maps in your web pages.
 Source: wpbeginner.com
Source: wpbeginner.com
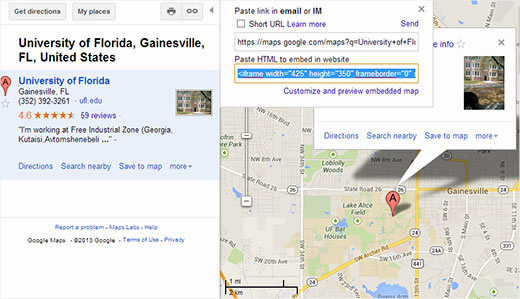
To make it you dont need to hire a coder or have experience in developing its super easy. In this video tutorial I will show you how to embed google map on a website pageWe will find a suitable map on google maps and then use the source code edi. Getting the Google Map Code 1. This display should now show you a copy of what your embedded map will look like on. Go to the directions map or Street View image youd like to embed.

Click Share or embed map. Click on embed and Google will offer you an HTML code for embedding your map in a pop-up window. Add a map with a marker. Inside share you will find two tabs open the embed a map tab. Hi Emma - Links to other documents web sites can be embedded into a form.
 Source: stackoverflow.com
Source: stackoverflow.com
Links can be in the description to a question or in the question itself. Go to the directions map or Street View image youd like to embed. Finally click the GENERATE button to get the sourcecode. Inside share you will find two tabs open the embed a map tab. Type in your address copy the HTML embed code and paste the iframe into your websites code.
 Source: 1map.com
Source: 1map.com
Getting the Google Map Code 1. Get your own Google Map with two clicks Free Map-Generator Type in your Title Address copy the HTML-Code Paste the Code to your Website. You might see Link to this map. Hi Emma - Links to other documents web sites can be embedded into a form. Add a map with a marker.
 Source: labnol.org
Source: labnol.org
This is in the left of the browser window. This display should now show you a copy of what your embedded map will look like on. Hi Emma - Links to other documents web sites can be embedded into a form. Free Google Maps Generator. This is in the left of the browser window.
 Source: mobirise.com
Source: mobirise.com
Click Share or embed map. Free Google Maps Generator. On the right sidebar click Select Position to choose the position to place the module. In this video tutorial I will show you how to embed google map on a website pageWe will find a suitable map on google maps and then use the source code edi. This is in the left of the browser window.

From here you can choose just how big or small the map is going to be through the size options on the left of the pop-up window. Click on embed and Google will offer you an HTML code for embedding your map in a pop-up window. This will open a map specifically within Google. On the content area please press CtrlCmd V to paste the Google Map embedded code in the content area. How to embed a Google Map.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to embed google map by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.