How to embed video in html
Home » Free Imaging » How to embed video in htmlHow to embed video in html
How To Embed Video In Html. At first get the Video id. Src This attribute stands for the source which is very similar to the src attribute used in the image element. Attributes we can include are. 1 Embed a youtube video in your website.
 How To Embed Video In Html5 Tutorial Republic From tutorialrepublic.com
How To Embed Video In Html5 Tutorial Republic From tutorialrepublic.com
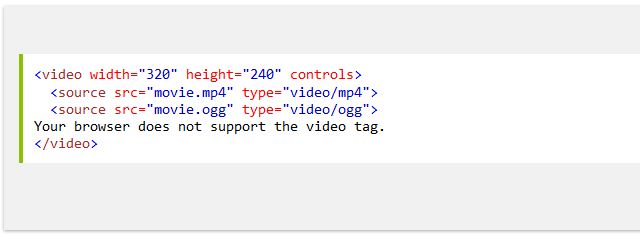
Take a note of the video id. Playing a YouTube Video in HTML. Use the tag for inserting videos in HTML The tag is added in HTML5 along with its sibling. Go to the Video and right click on it. Src This attribute stands for the source which is very similar to the src attribute used in the image element. Having a video within your site today has become massively more demanded by users.
111k 36 36 gold badges 131 131 silver badges 242 242 bronze badges.
Let the src attribute point to the video URL. Asked Apr 27 11 at 733. Playing a YouTube Video in HTML. Src This attribute stands for the source which is very similar to the src attribute used in the image element. This new standard brought the possibility to embed videos without any middleware just via tag in the web page markup. Take a note of the video id.
 Source: tutorialrepublic.com
Source: tutorialrepublic.com
Let the src attribute point to the video URL. Before the release of HTML5 a video could only be played in a browser with a plug-in like a flash. Just paste this tag within your HTML replacing the youtube video URL with your own and also adjust your own width and height. Go into edit mode for the page post or section of your website where youd like to embed the video. The element allows us to embed video files into an HTML very similar to the way images are embedded.
 Source: youtube.com
Source: youtube.com
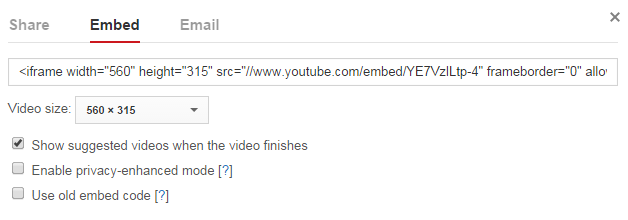
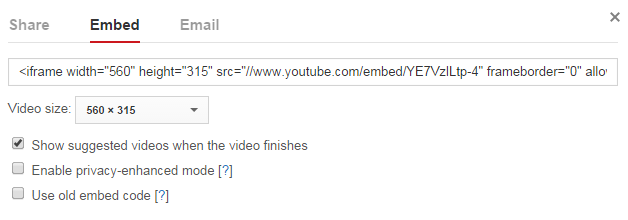
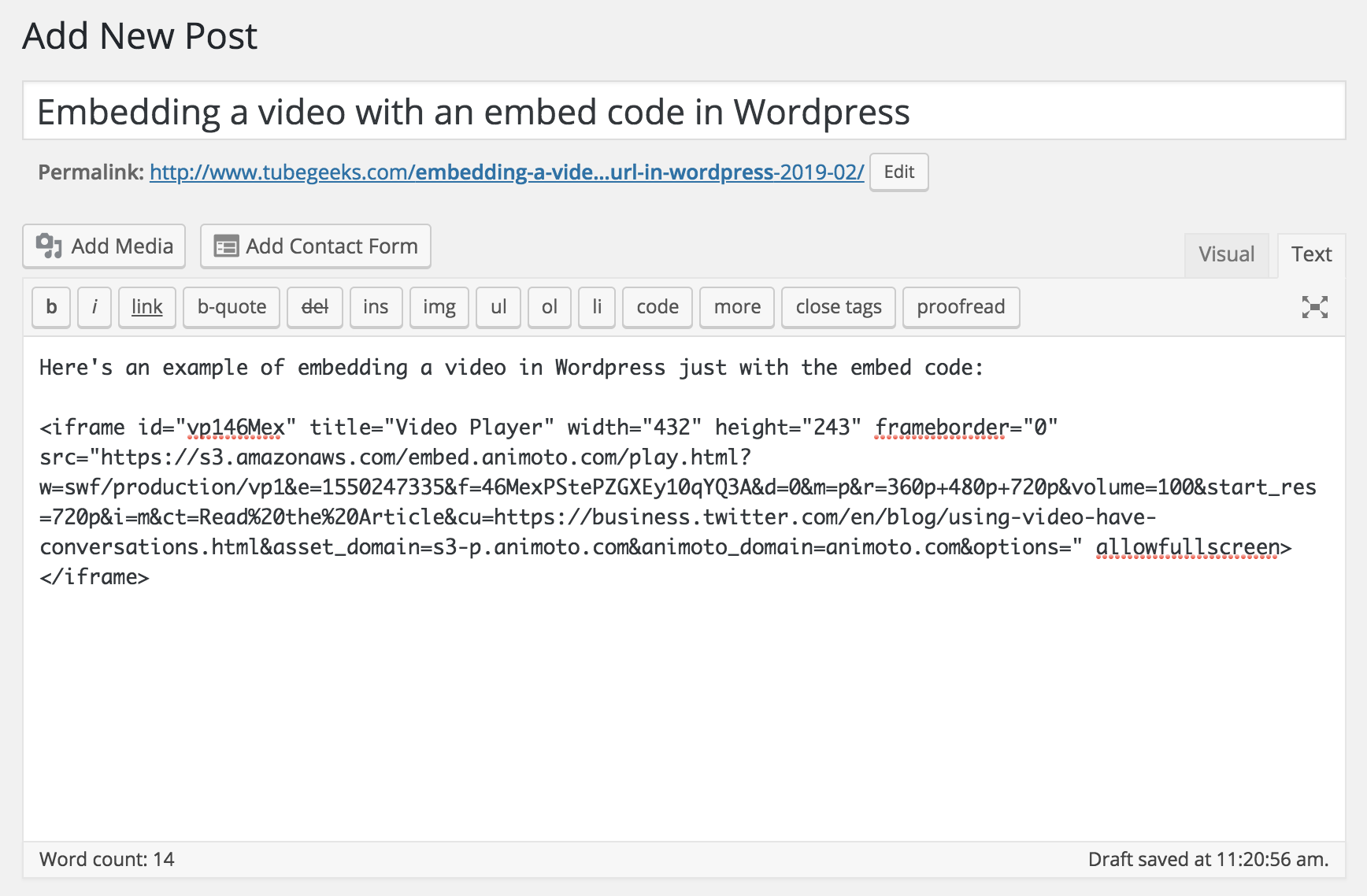
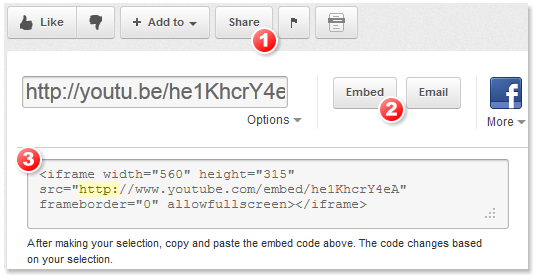
In the embed tag include the type attribute to specify the MIME type for the video file. Just paste this tag within your HTML replacing the youtube video URL with your own and also adjust your own width and height. Copy your embed code Next copy your embed code. Find the spot in the code where youd like the video to appear and place your cursor there. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon List Group List Without Bullets Responsive Text.
 Source: wikihow.com
Source: wikihow.com
Upload the video to YouTube. Src This attribute stands for the source which is very similar to the src attribute used in the image element. The HTML5 element specifies a standard way to embed a video in a web pageGeschätzte Lesezeit. Use the tag for inserting videos in HTML The tag is added in HTML5 along with its sibling. On clicking you will get the following dialog box displaying the stats.
 Source: easyhtml5video.com
Source: easyhtml5video.com
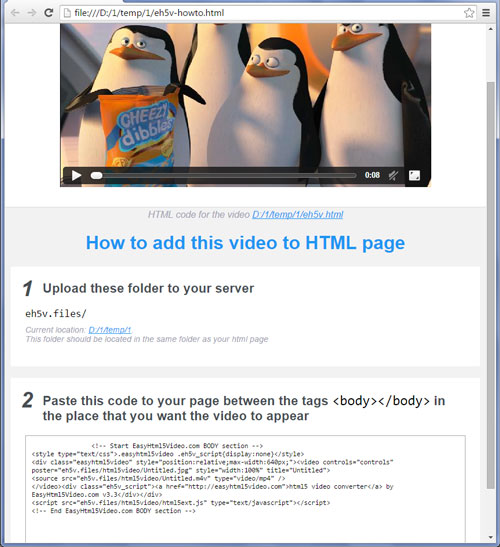
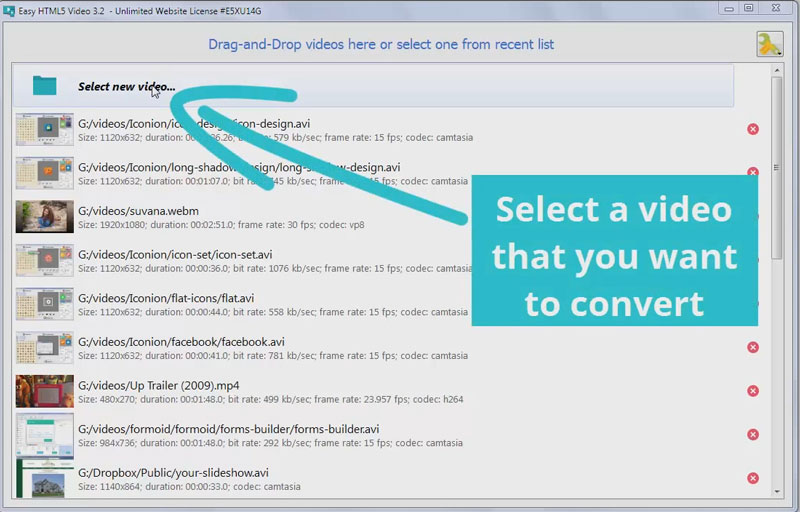
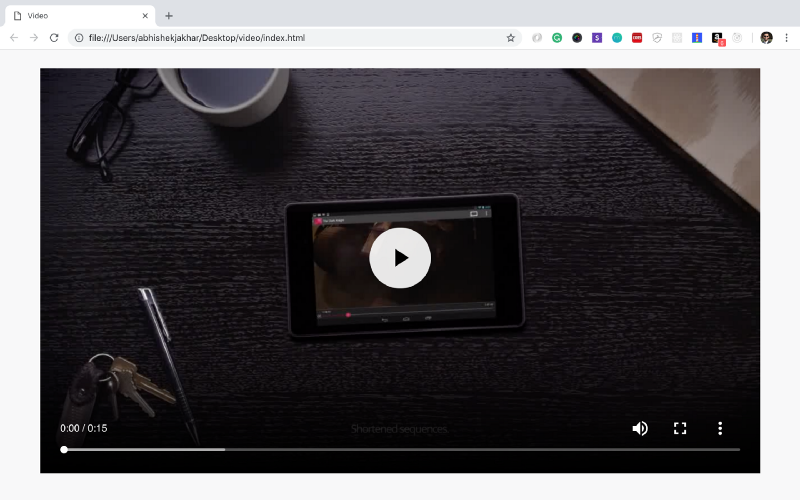
11 7 7 bronze badges. Let the src attribute point to the video URL. All you need to put a video to your website is a video file in the required format and a simple web player code like this one. Attributes we can include are. To display HTML it is better to use the tag.
 Source: easyhtml5video.com
Source: easyhtml5video.com
Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon List Group List Without Bullets Responsive Text. Now we will embed the same video using its id. Add any other parameters to the URL see. The source attribute included the video URL. Happily everything changed with the advent of HTML5 in 2015.
 Source: youtube.com
Source: youtube.com
Define an element in your web page. Add any other parameters to the URL see. Having a video within your site today has become massively more demanded by users. Asked Apr 27 11 at 733. Find the spot in the code where youd like the video to appear and place your cursor there.
 Source: freemake.com
Source: freemake.com
1 Embed a youtube video in your website. This way video embed code looked like in HTML4 coding. Add any other parameters to the URL see. Asked Apr 27 11 at 733. On clicking you will get the following dialog box displaying the stats.
 Source: journaldev.com
Source: journaldev.com
Type attribute for embed tag to specify plug-in. Add a comment 3. On clicking you will get the following dialog box displaying the stats. Go to the Video and right click on it. Playing a YouTube Video in HTML.
 Source: youtube.com
Source: youtube.com
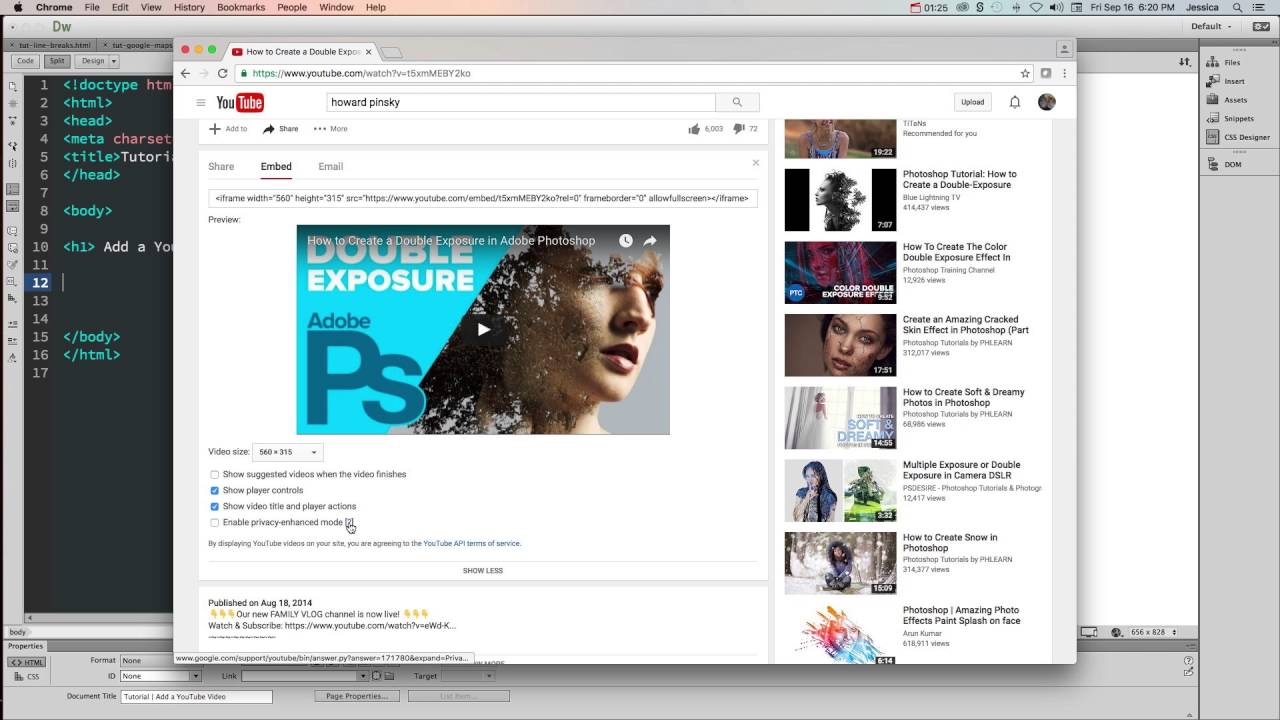
Doing so allows you to specify the plug-in needed to play the video in a browser. Attributes we can include are. Above you can see the video id is F6m0ghjadlw. Creating the HTML Code to embed the video. The HTML5 element specifies a standard way to embed a video in a web pageGeschätzte Lesezeit.
 Source: freecodecamp.org
Source: freecodecamp.org
Having a video within your site today has become massively more demanded by users. This way video embed code looked like in HTML4 coding. On clicking you will get the following dialog box displaying the stats. We will add the link to a video. Insert the code Move your mouse cursor to the location where you want the MP4 video to display and type the following code in the site.
 Source: animoto.com
Source: animoto.com
Take a note of the video id. 1 Embed a youtube video in your website. This new standard brought the possibility to embed videos without any middleware just via tag in the web page markup. Select Stats for nerds. Find the spot in the code where youd like the video to appear and place your cursor there.
 Source: wikihow.com
Source: wikihow.com
To display a picture it is better to use the tag. Upload the video to YouTube. Find the spot in the code where youd like the video to appear and place your cursor there. Just paste this tag within your HTML replacing the youtube video URL with your own and also adjust your own width and height. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon List Group List Without Bullets Responsive Text.
 Source: helpndoc.com
Source: helpndoc.com
Creating the HTML Code to embed the video. Add any other parameters to the URL see. Take a note of the video id. Find the spot in the code where youd like the video to appear and place your cursor there. Having a video within your site today has become massively more demanded by users.
 Source: encodedna.com
Source: encodedna.com
On clicking you will get the following dialog box displaying the stats. Copy your embed code Next copy your embed code. Add any other parameters to the URL see. To display a picture it is better to use the tag. Attributes we can include are.

This way video embed code looked like in HTML4 coding. To display video or audio it is better to use the and tags. Creating the HTML Code to embed the video. This way video embed code looked like in HTML4 coding. How Do You Embed MP4 to HTML from Google Photos.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to embed video in html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.