How to make cool animations
Home » Free Imaging » How to make cool animationsHow to make cool animations
How To Make Cool Animations. Use Biteable the best animated video software on the web to make spectacular animation online in a jiffy. In this glitch text tutorial designer and developer Mark Shufflebottom walks through the process. The following two tabs change content below. If youre looking to stun your website visitors using CSS animations ought to do it.
 June 2020 Update How To Make Cool Animations Spook Show Studio From spookshow.studio
June 2020 Update How To Make Cool Animations Spook Show Studio From spookshow.studio
We will cover five essential animations in After Effects and cover the exact techniques that will help. To manually add cool effects to your iMessage open the Messages app and type your text. Dec 8 2020 - Explore Knyrhodre Lewiss board Cool animations on Pinterest. They can add a layer of interactivity that drives interest. How to Make Basic 3D Animations - YouTube. Use Biteable the best animated video software on the web to make spectacular animation online in a jiffy.
The best animations still have their roots in Disneys classic 12 principles of animation youll see several mentions of that throughout these CSS animation examples so its worth checking out that article before you get started.
It might sound simple at first but using animations like this can be extremely compelling and really make an impact on how your site is perceived. You might also like. Keep in mind that Moovly is only free for 30 days during which time you cannot download a video. Using Animation to Improve Mobile App User Experience. Timing functions by Donovan Hutchinson on CodePen. How to Manually Add Effects to Your iMessages.
 Source: later.com
Source: later.com
If youre looking to stun your website visitors using CSS animations ought to do it. Drag the handles to make a curve that describes the kind of animation you want to create. To manually add cool effects to your iMessage open the Messages app and type your text. If you want to be able to download your animation try using AnimatronStep 2 Scroll down and click Start making. You can use CSS keyframes to create this kind of animation.
 Source: youtube.com
Source: youtube.com
The process is similar to working with animation software except that keyframes in CSS are written as percentages for the timeline of animation in the code. Use Biteable the best animated video software on the web to make spectacular animation online in a jiffy. How to Make Basic 3D Animations - YouTube. 17 Cool Pure CSS Animations. They can add a layer of interactivity that drives interest.
 Source: creativebloq.com
Source: creativebloq.com
They can add a layer of interactivity that drives interest. How to Create Cartoon Animation After Effects Illustrator Workflow Tutorial - YouTube. You might also want to explore our roundup of great animated music videos for further examples and inspiration. It might sound simple at first but using animations like this can be extremely compelling and really make an impact on how your site is perceived. You might also like.
 Source: brightcarbon.com
Source: brightcarbon.com
Youll see a screen pop up with two categories of effects that you can choose from. Using Animation to Improve Mobile App User Experience. How to Create Cartoon Animation After Effects Illustrator Workflow Tutorial - YouTube. How to Make Basic 3D Animations - YouTube. Drag the handles to make a curve that describes the kind of animation you want to create.
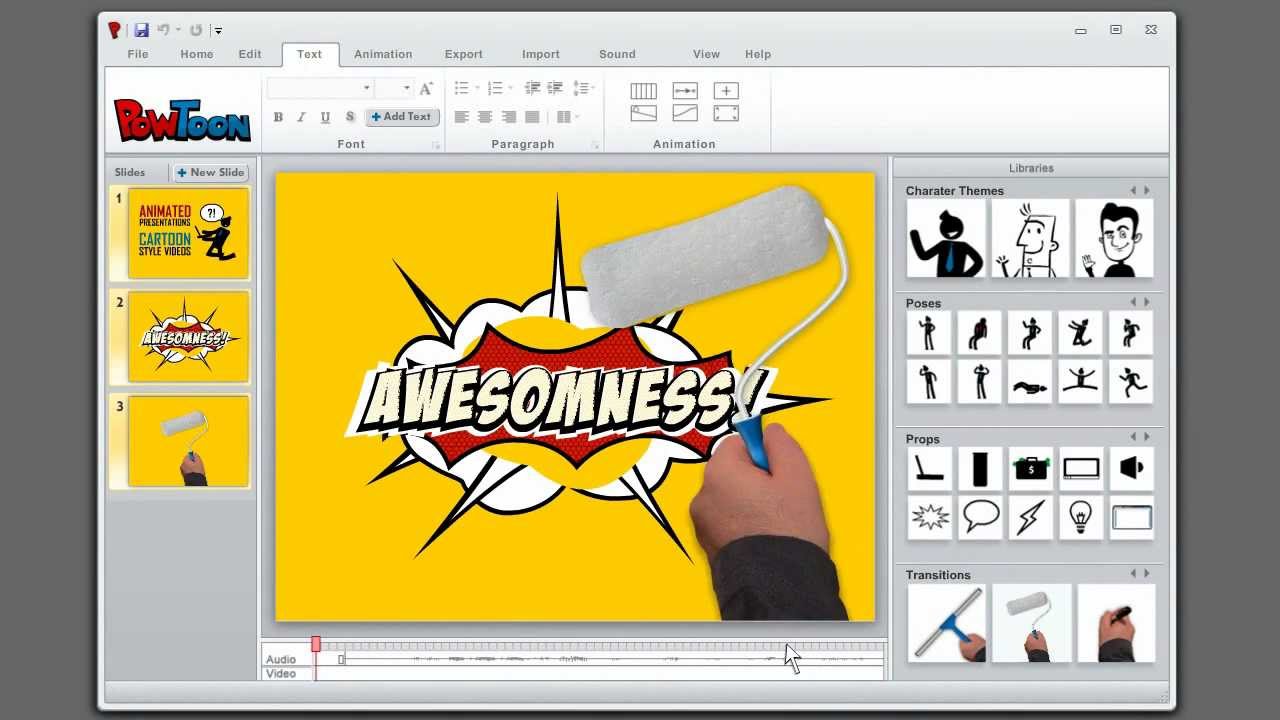
 Source: powtoon.com
Source: powtoon.com
Drag the handles to make a curve that describes the kind of animation you want to create. How to Make Basic 3D Animations - YouTube. They can add a layer of interactivity that drives interest. Then long-press on the blue arrow that you usually use to send a message. Keep in mind that Moovly is only free for 30 days during which time you cannot download a video.
 Source: animaker.com
Source: animaker.com
Dec 8 2020 - Explore Knyrhodre Lewiss board Cool animations on Pinterest. Drag the handles to make a curve that describes the kind of animation you want to create. The best animations still have their roots in Disneys classic 12 principles of animation youll see several mentions of that throughout these CSS animation examples so its worth checking out that article before you get started. Using Animation to Improve Mobile App User Experience. 17 Cool Pure CSS Animations.
 Source: spookshow.studio
Source: spookshow.studio
See the Pen Exercise. CREATE THESE FIVE EASY ANIMATIONS IN AFTER EFFECTS. Dec 8 2020 - Explore Knyrhodre Lewiss board Cool animations on Pinterest. Try tweaking this transition and see how the properties affect things. Youll see a screen pop up with two categories of effects that you can choose from.
 Source: youtube.com
Source: youtube.com
In this glitch text tutorial designer and developer Mark Shufflebottom walks through the process. Step 1 Open Moovly. We will cover five essential animations in After Effects and cover the exact techniques that will help. A simpler faster alternative to After Effects. You might also like.
 Source: bloopanimation.com
Source: bloopanimation.com
Use Biteable the best animated video software on the web to make spectacular animation online in a jiffy. Animated image accordion design has been very trendy in recent years. Timing functions by Donovan Hutchinson on CodePen. Using Animation to Improve Mobile App User Experience. Create text animations using cool.
![]() Source: fiverr.com
Source: fiverr.com
Timing functions by Donovan Hutchinson on CodePen. In this glitch text tutorial designer and developer Mark Shufflebottom walks through the process. 17 Cool Pure CSS Animations. Create text animations using cool fonts and special effects. Try tweaking this transition and see how the properties affect things.
 Source: youtube.com
Source: youtube.com
If youre looking to stun your website visitors using CSS animations ought to do it. If you dont have ideas just start with our templates. See the Pen Exercise. How to Make Basic 3D Animations - YouTube. Then long-press on the blue arrow that you usually use to send a message.
 Source: oberlo.com
Source: oberlo.com
If youre looking to stun your website visitors using CSS animations ought to do it. How to Create Cartoon Animation After Effects Illustrator Workflow Tutorial - YouTube. In this glitch text tutorial designer and developer Mark Shufflebottom walks through the process. Youll see a screen pop up with two categories of effects that you can choose from. The process is similar to working with animation software except that keyframes in CSS are written as percentages for the timeline of animation in the code.
 Source: spookshow.studio
Source: spookshow.studio
You might also like. Using Animation to Improve Mobile App User Experience. Bubble and Screen effects. You might also want to explore our roundup of great animated music videos for further examples and inspiration. How to Make Basic 3D Animations - YouTube.
 Source: blog.portugalmultimedia.pt
Source: blog.portugalmultimedia.pt
An excellent hover animation or interaction is an easy way to make websites look outstanding. Bubble effects only affect the blue text bubble while the. An excellent hover animation or interaction is an easy way to make websites look outstanding. The best animations still have their roots in Disneys classic 12 principles of animation youll see several mentions of that throughout these CSS animation examples so its worth checking out that article before you get started. Bubble and Screen effects.
 Source: powtoon.com
Source: powtoon.com
The following two tabs change content below. An excellent hover animation or interaction is an easy way to make websites look outstanding. Create text animations using cool fonts and special effects. How to Make Basic 3D Animations - YouTube. This animated CSS3 image accordion can be a cool choice for you to create impressive fashion clothing or portfolio websites.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make cool animations by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
