How to make your own widget
Home » Free Imaging » How to make your own widgetHow to make your own widget
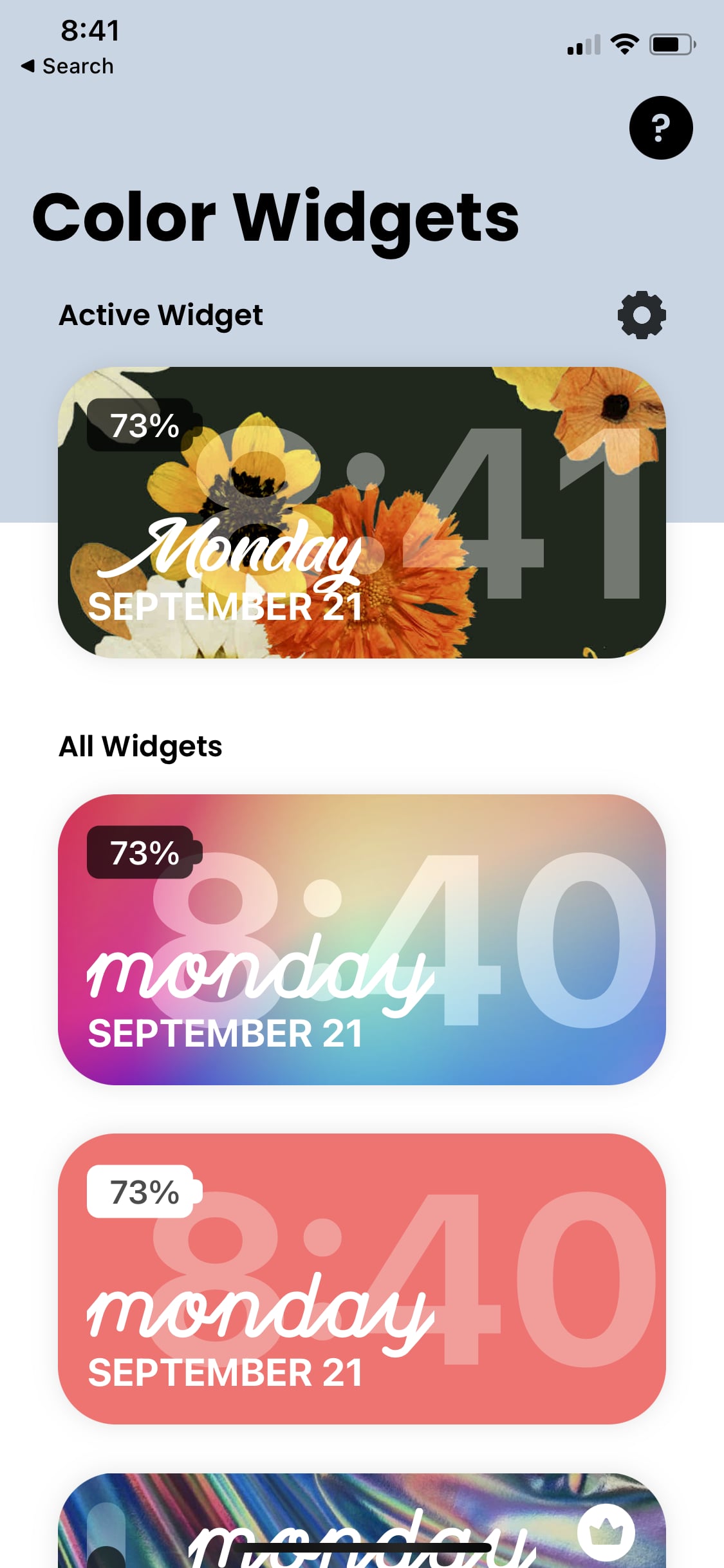
How To Make Your Own Widget. Pick a style here. Move straight down the list for the widget and choose the font style tint color and background color. To create a widget requires four steps. Other then that its exactly the same d.
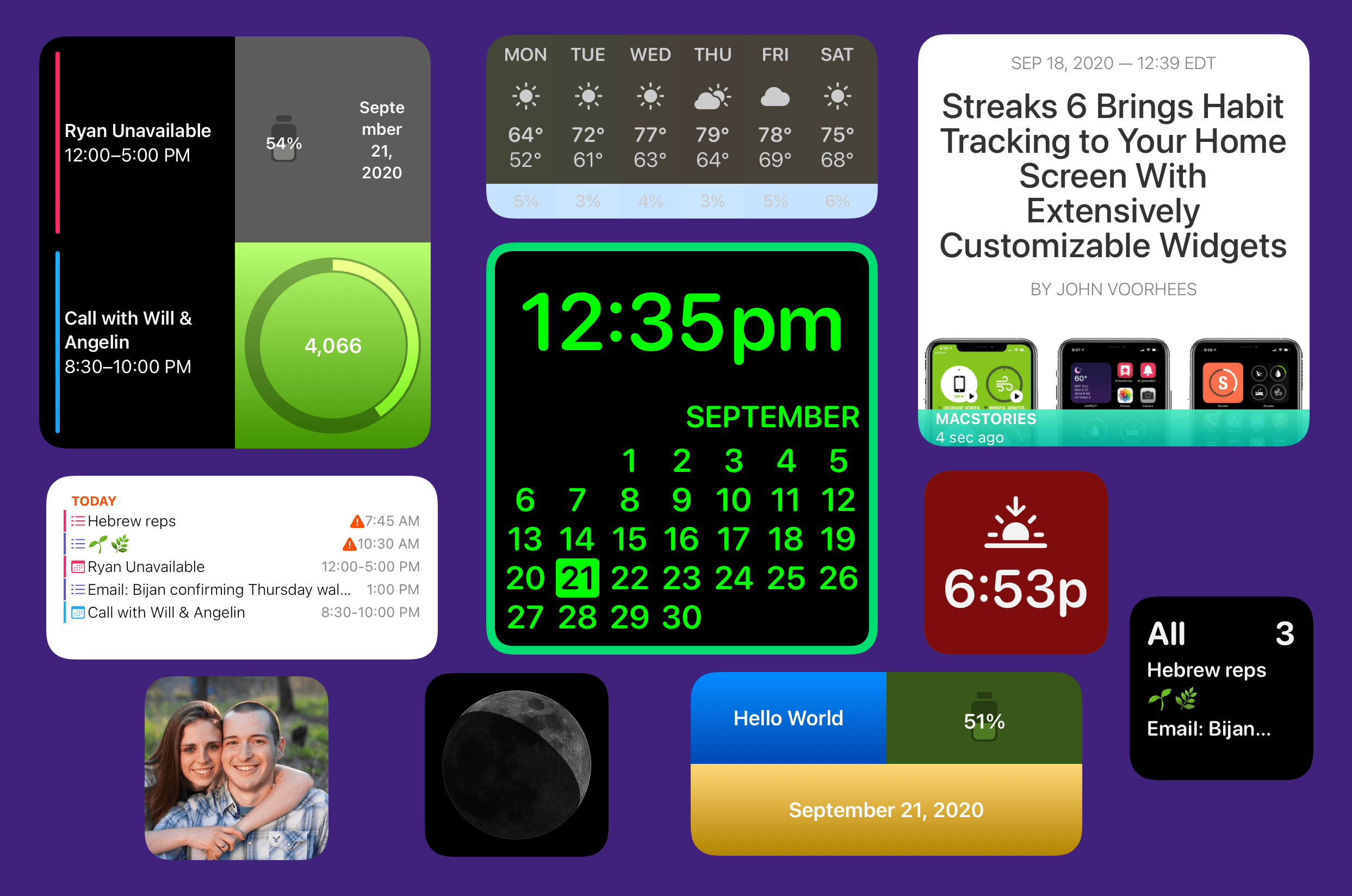
 Creating Your Own Widgets A New Category Of Apps Emerges Macstories From macstories.net
Creating Your Own Widgets A New Category Of Apps Emerges Macstories From macstories.net
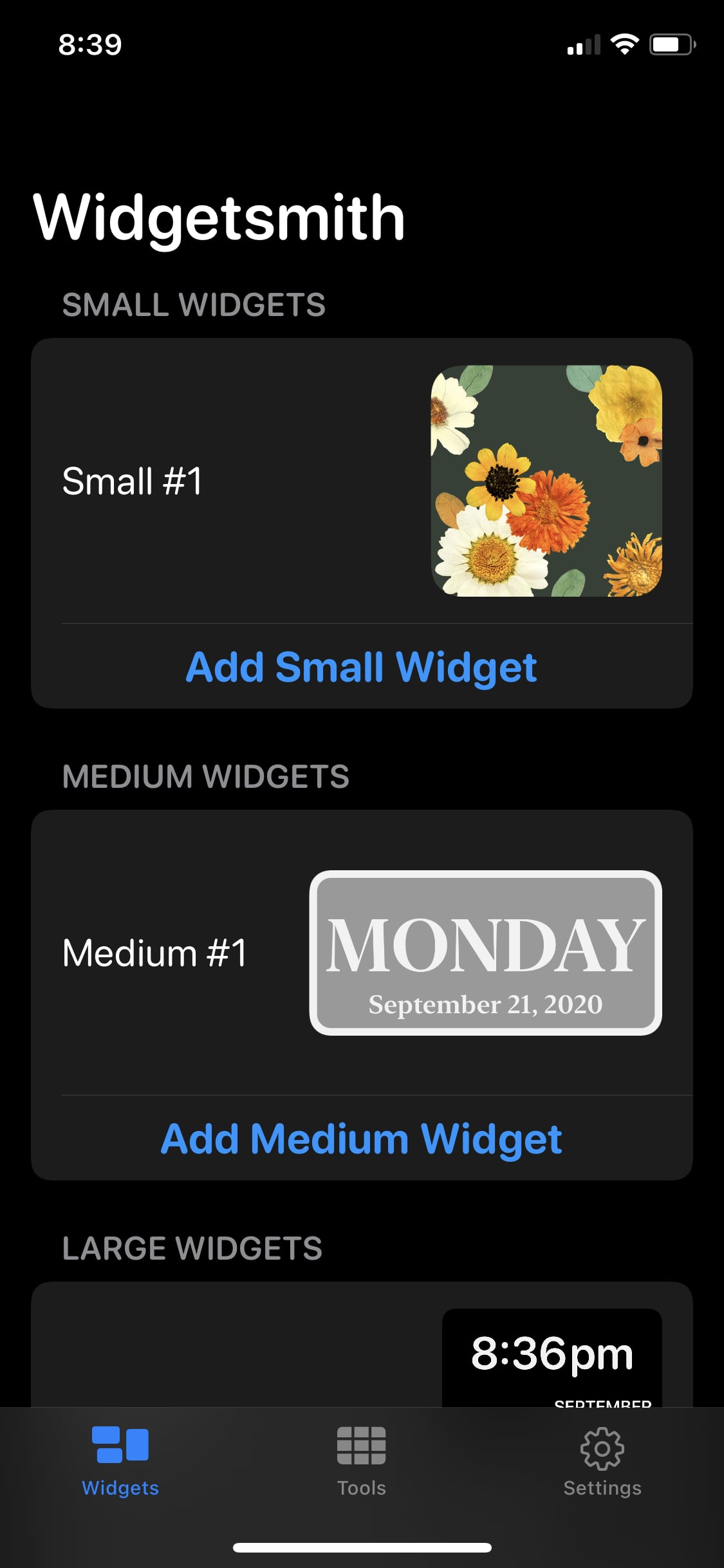
Open WidgetPack and youll see several example widgets already. To summarize lets take a look at the steps once again on how to create your own custom WordPress widget. I started making custom widgets based on what I wanted to use on my own stream. If that sounds like you check out these three fantastic apps for making and customizing your own widgets. Then head to your Home Screen and add the small medium or large widget you created. Create a new class that extends WP_Widget.
That opens up an empty widget editor.
To summarize lets take a look at the steps once again on how to create your own custom WordPress widget. Begin with __construct to determine widgets parameters. Once the design and the data are submitted you will have to source out for the best functioning out there. The only difference is that on ios you have that little gray square thing at the bottom that you can put the apps on. Each widget has a short text description that tells you what it does and you can click on any widget to see a preview of its function. For getting started you must have installed and activated the Elementor plugin.

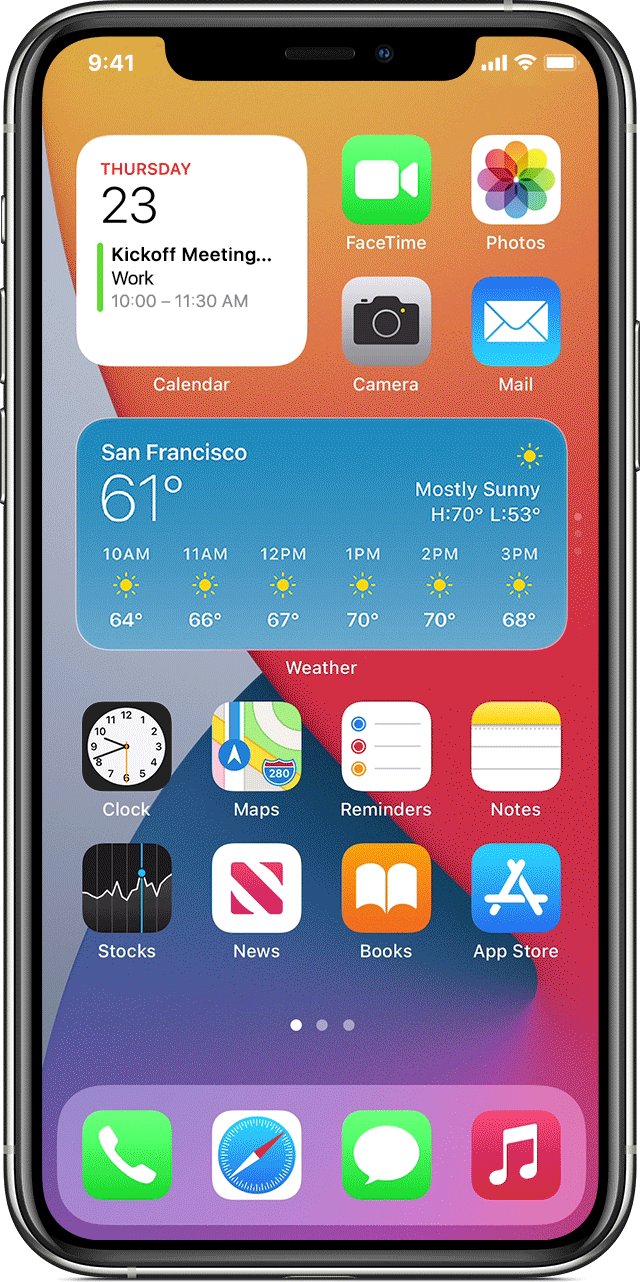
You can install WordPress on your computer Mac or Windows. In this example we will create a Medium widget. Now tap the widget preview. In a previous tutorial we showed you how to create your own live wallpaper applicationThis time we are going to take you a step further into customization-land and show you how to create your own Android Widget with a simple step by step guide. Tap on the new widget icon in the top right corner to start a new project.
 Source: support.apple.com
Source: support.apple.com
Design all the functions and then implement the source. Design the widget layout. As I got into it I became addicted and branched out to build widgets that the community requested. You can install WordPress on your computer Mac or Windows. Then head to your Home Screen and add the small medium or large widget you created.
 Source: macstories.net
Source: macstories.net
However you can also provide additional layout. As mentioned there are a few ways to get WidgetPack. Once its created tap on the widget. There are several ways to add your custom widget code in WordPress. The only difference is that on ios you have that little gray square thing at the bottom that you can put the apps on.
 Source: macstories.net
Source: macstories.net
Find an image to represent the service or website you want to link to download it and upload it to your site. In this example we will create a Medium widget. Once the design and the data are submitted you will have to source out for the best functioning out there. Design all the functions and then implement the source. Use a Text widget or Image widget to display the.
 Source: howtogeek.com
Source: howtogeek.com
As mentioned there are a few ways to get WidgetPack. I started making custom widgets based on what I wanted to use on my own stream. Tap on the new widget icon in the top right corner to start a new project. One that costs money and one that. The only difference is that on ios you have that little gray square thing at the bottom that you can put the apps on.
 Source: macstories.net
Source: macstories.net
Each widget has a short text description that tells you what it does and you can click on any widget to see a preview of its function. Pick a style here. For getting started you must have installed and activated the Elementor plugin. Use widget to define the appearance of the widget. At the very least you will need one layout file describing your widget layout.
 Source: tomsguide.com
Source: tomsguide.com
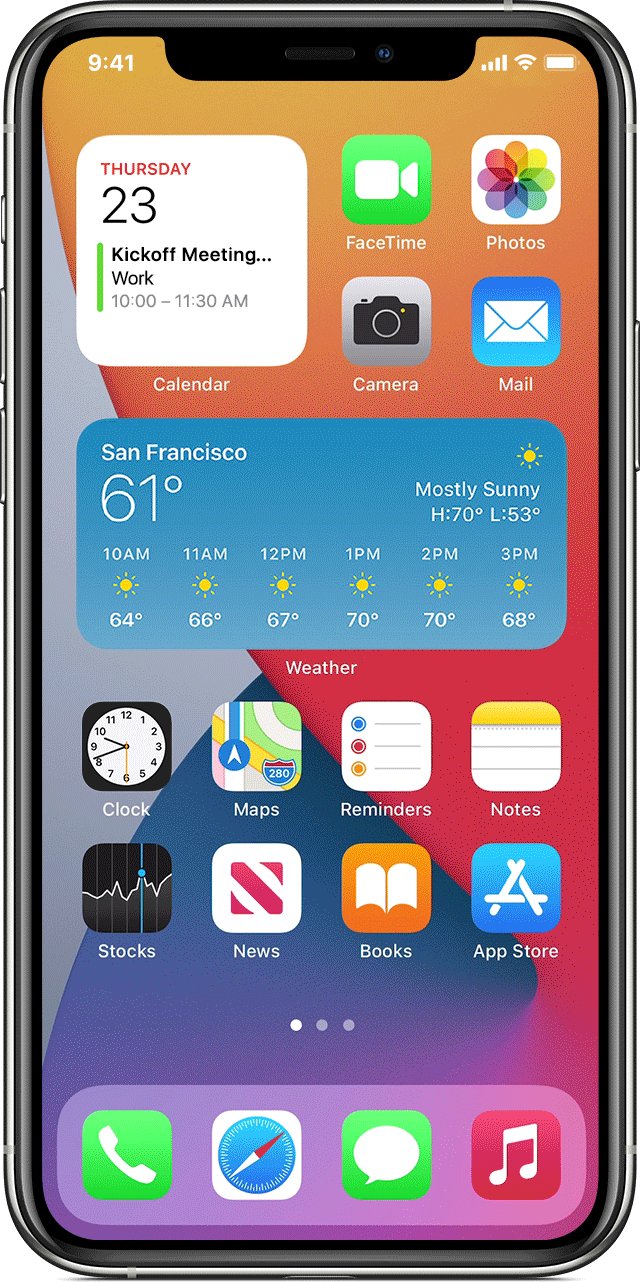
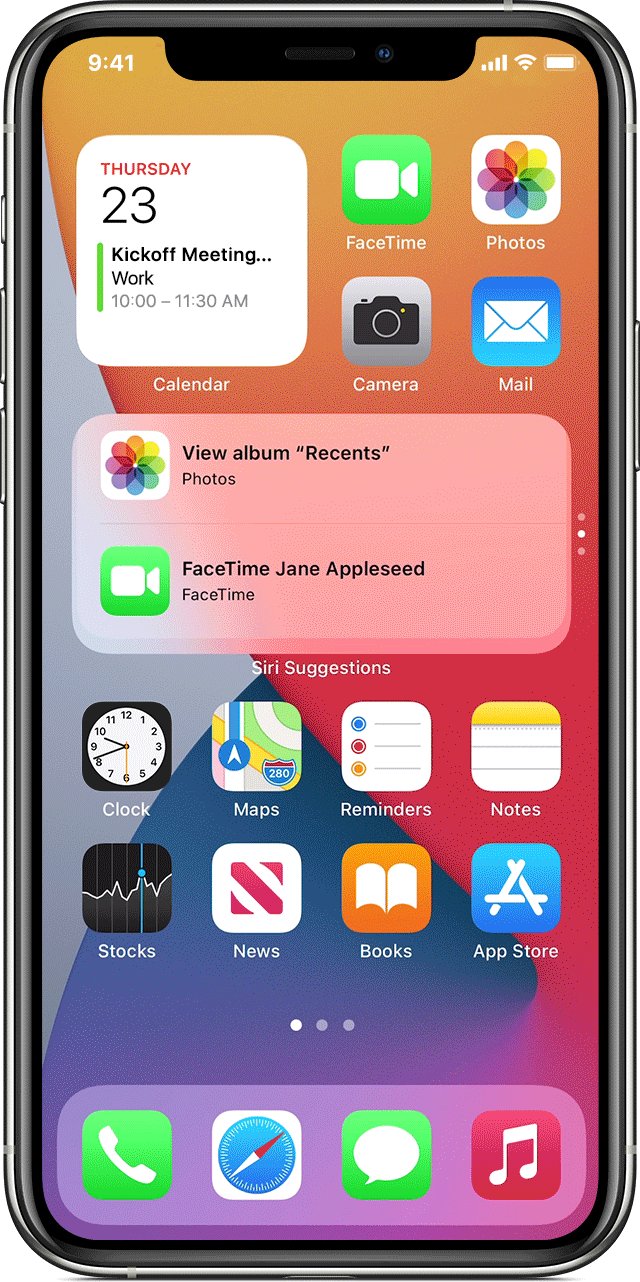
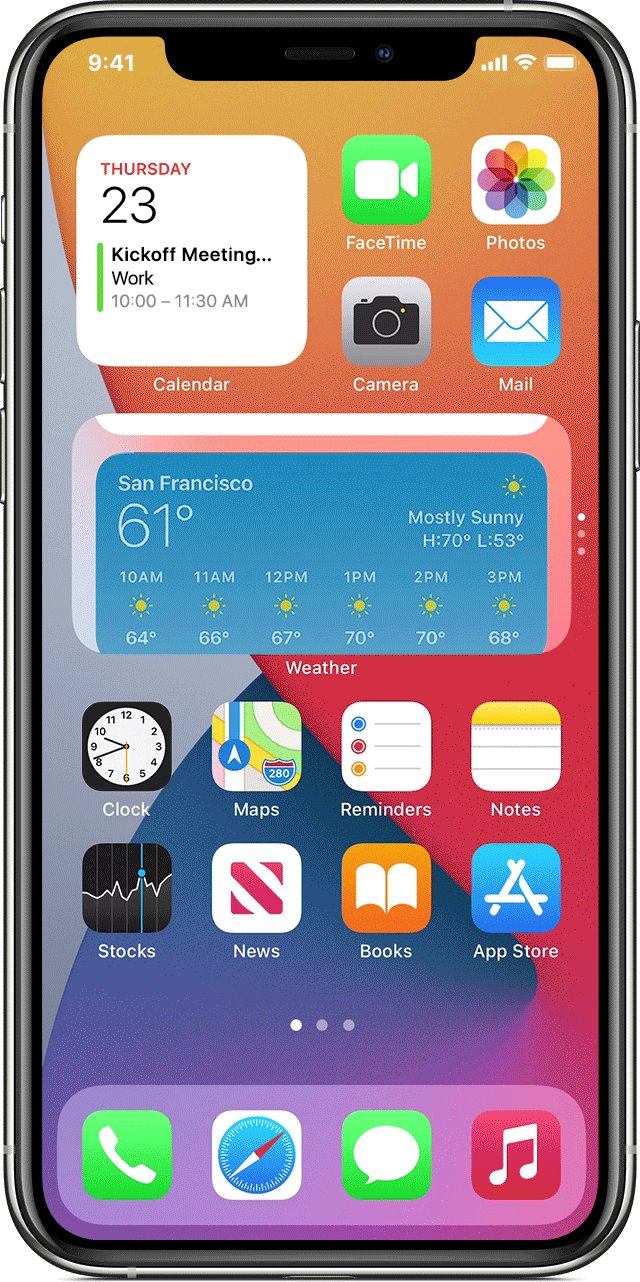
Create Your Own Home Screen Widgets in iOS 14 for an Even More Customized iPhone Step 1. At the very least you will need one layout file describing your widget layout. There are several ways to add your custom widget code in WordPress. In this example we will create a Medium widget. For getting started you must have installed and activated the Elementor plugin.
 Source: howtogeek.com
Source: howtogeek.com
Once its created tap on the widget. Choosing the Create option will allow you to either create a new overlay and give it a name or select an existing overlay to add the widget to. At the very least you will need one layout file describing your widget layout. Now go to the My Widgets tab and tap the Add Size Widget for the size of the widget you want to create. Then head to your Home Screen and add the small medium or large widget you created.

Move straight down the list for the widget and choose the font style tint color and background color. As mentioned there are a few ways to get WidgetPack. Tap and hold to edit the widget. Pick a style here. You can also paste the code in your themes functionsphp file.
 Source: macstories.net
Source: macstories.net
Create Your Own Home Screen Widgets in iOS 14 for an Even More Customized iPhone Step 1. Tap and hold to edit the widget. Each widget has a short text description that tells you what it does and you can click on any widget to see a preview of its function. There are several ways to add your custom widget code in WordPress. That opens up an empty widget editor.
 Source: greenbot.com
Source: greenbot.com
Now go to the My Widgets tab and tap the Add Size Widget for the size of the widget you want to create. We are going to develop an Elementor widget for Bootstrap Carousel. One that costs money and one that. As I got into it I became addicted and branched out to build widgets that the community requested. Then head to your Home Screen and add the small medium or large widget you created.
 Source: 9to5mac.com
Source: 9to5mac.com
Create Your Own Home Screen Widgets in iOS 14 for an Even More Customized iPhone Step 1. Design the widget layout. We are going to develop an Elementor widget for Bootstrap Carousel. Find an image to represent the service or website you want to link to download it and upload it to your site. Now go to the My Widgets tab and tap the Add Size Widget for the size of the widget you want to create.
 Source: 9to5mac.com
Source: 9to5mac.com
One that costs money and one that. Create a new class that extends WP_Widget. Creating an Extension for Elementor. Find an image to represent the service or website you want to link to download it and upload it to your site. In the Style tab you can see all the different styles for date widgets.
 Source: youtube.com
Source: youtube.com
There are several ways to add your custom widget code in WordPress. Tap on the new widget icon in the top right corner to start a new project. One that costs money and one that. Tap and hold to edit the widget. In a previous tutorial we showed you how to create your own live wallpaper applicationThis time we are going to take you a step further into customization-land and show you how to create your own Android Widget with a simple step by step guide.
 Source: youtube.com
Source: youtube.com
Use widget to define the appearance of the widget. This is how it feels to publish your first community widget. Now tap the widget preview. After this create a folder artisansweb-elementor-add-on inside the wp-contentplugins directory. Using the same approach you can build your own widgets.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to make your own widget by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
