How to use mockup in photoshop
Home » Free Imaging » How to use mockup in photoshopHow to use mockup in photoshop
How To Use Mockup In Photoshop. As far as paid mockups are concerned Creative Market has an entire category devoted to them. Using layers and other adjustments in a mockup allows you to apply realistic effects to your design and quickly customize your content all while preserving the original for-placement and design files. Download the zipped folder and extract the separate files from the package. Use the Polygonal Lasso Tool to make a selection underneath the box.
 How To Make A Mockup In Photoshop Mediamodifier From mediamodifier.com
How To Make A Mockup In Photoshop Mediamodifier From mediamodifier.com
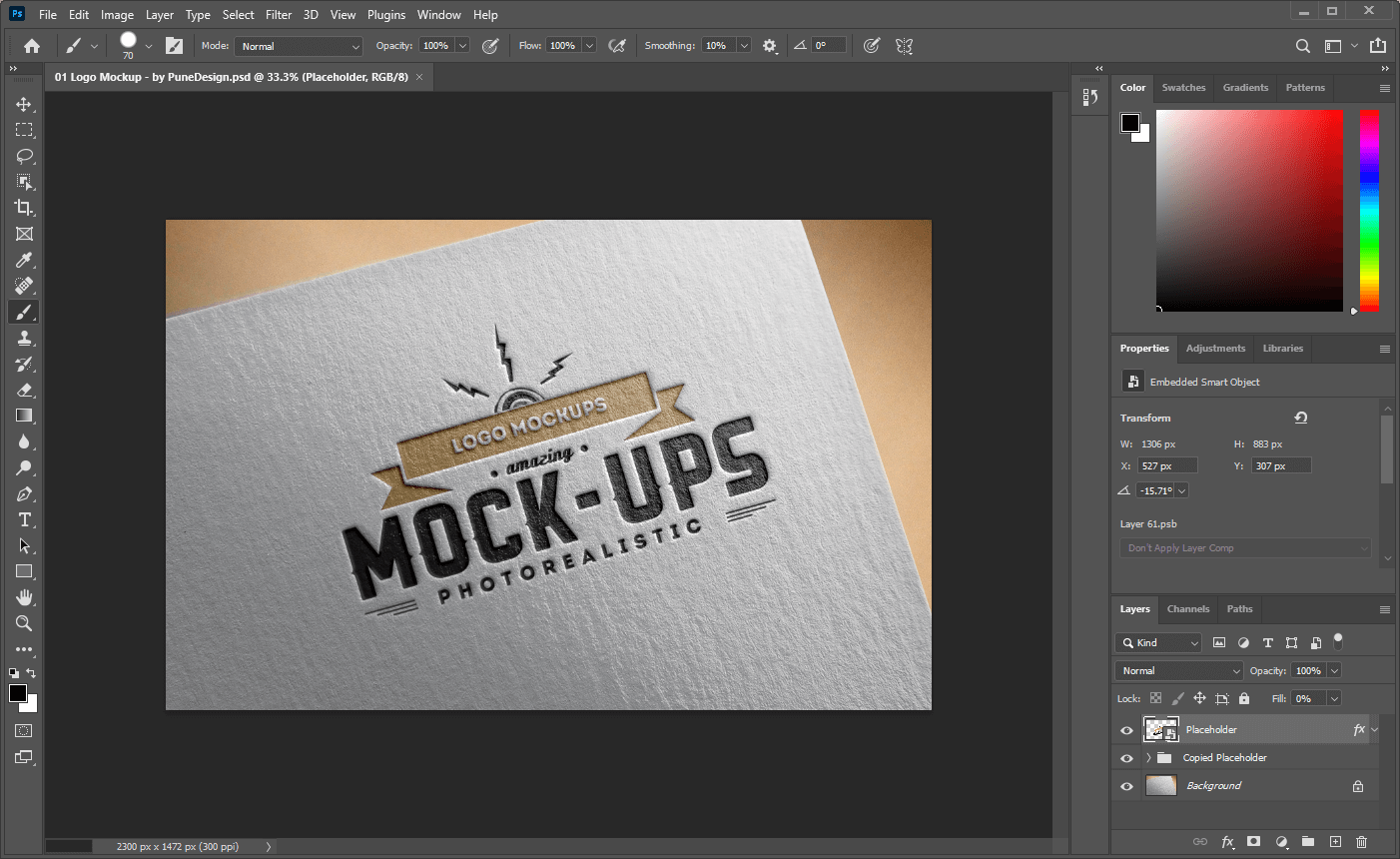
2- Select the mock up file you would like to use. The below image is an example of a product I made using the magic of Photoshop and a mockup. Double click on it in the layers palette. On the right in the layers palette you will see the smart objects. 3- The file will appear in your workspace. These are all editable.
Resizerotatemove your file as needed.
Download your background stock image and open it in Adobe Photoshop. Use the Polygonal Lasso Tool to make a selection underneath the box. Download the zipped folder and extract the separate files from the package. Lets jump to learning how to use a mockup template in 3 easy steps. How To Edit Mockup Templates with Photoshop Step 1. Youll learn how to add your own cover artwork to a Hardcover BookYou can download the files used in this.
 Source: logosbynick.com
Source: logosbynick.com
Download your background stock image and open it in Adobe Photoshop. These are all editable. Your file will show up as a new layer. As for example well guide you how to use our leaflet mock-up. 1- Open Photoshop.
 Source: photoshopstar.com
Source: photoshopstar.com
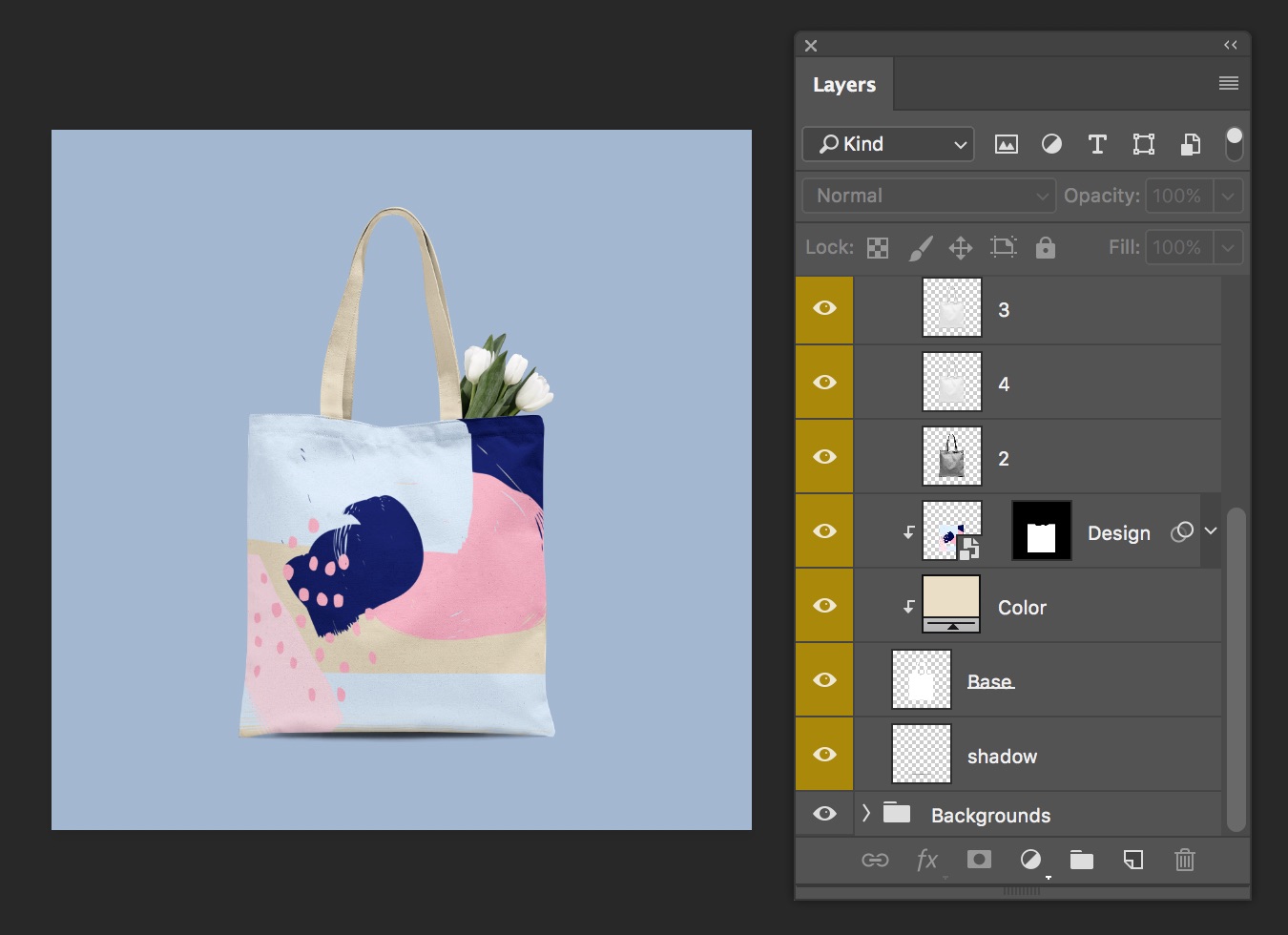
Using layers and other adjustments in a mockup allows you to apply realistic effects to your design and quickly customize your content all while preserving the original for-placement and design files. Firstly we can edit the handle. The below image is an example of a product I made using the magic of Photoshop and a mockup. Install Action Into Photoshop Go to Window- Actions to open up the actions tab and click the small button at the top right corner. A mockup is a file that allows you to create a sample of your product or show your work in a real-world setting without actually having to create a physical product.
 Source: bydawnnicole.com
Source: bydawnnicole.com
Firstly we can edit the handle. PSD mockups are pre-made Photoshop templates that are intended to give your designs a real-world look and feel. To show you how why weve put together this simple tutorial using stock photos. Resizerotatemove your file as needed. The only things I used to create these mugs are.
 Source: pinterest.com
Source: pinterest.com
These are all editable. However there are some Photoshop designers who dont know how to use PSD Mockups. The only things I used to create these mugs are. So we decided to make a tutorial to show you how to use mockups in Photoshop. HOW TO USE MOCKUPS IN PHOTOSHOP Open up the mockup in Photoshop Click FilePlaceEmbedded and navigate to the file on your computer.
 Source: blog.storyblocks.com
Source: blog.storyblocks.com
Your file will show up as a new layer. So we decided to make a tutorial to show you how to use mockups in Photoshop. How To Edit Mockup Templates with Photoshop Step 1. You will find plenty of PSD mockup files to work with around the web this includes both free and paid items. Using layers and other adjustments in a mockup allows you to apply realistic effects to your design and quickly customize your content all while preserving the original for-placement and design files.
 Source: youtube.com
Source: youtube.com
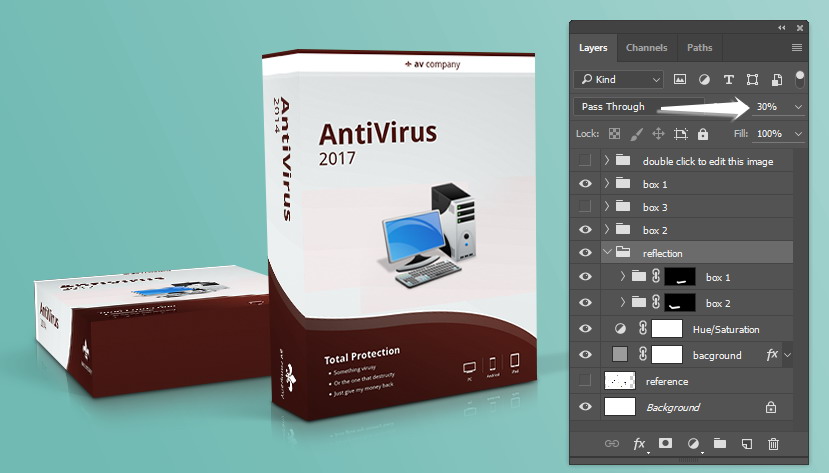
So we decided to make a tutorial to show you how to use mockups in Photoshop. To achieve a realistic scene we will need to add a shadow underneath the box. The below image is an example of a product I made using the magic of Photoshop and a mockup. Your file will show up as a new layer. Lets jump to learning how to use a mockup template in 3 easy steps.
 Source: kellyleighcreates.com
Source: kellyleighcreates.com
Download the zipped folder and extract the separate files from the package. Open the file named Hand1_Transparentpsd in Photoshop. Youll learn how to add your own cover artwork to a Hardcover BookYou can download the files used in this. Install Action Into Photoshop Go to Window- Actions to open up the actions tab and click the small button at the top right corner. Heres a brief tutorial on how to use PSD Mockups.
 Source: mediamodifier.com
Source: mediamodifier.com
You will find plenty of PSD mockup files to work with around the web this includes both free and paid items. While there are lots of ways to generate high-quality mockupsincluding pricey professional helpmockups are actually pretty easy to make using Adobe Photoshop. You will find plenty of PSD mockup files to work with around the web this includes both free and paid items. Your file will show up as a new layer. A mockup photo of blank mugs.
 Source: creativemarket.com
Source: creativemarket.com
Download the zipped folder and extract the separate files from the package. However there are some Photoshop designers who dont know how to use PSD Mockups. 2- Select the mock up file you would like to use. To show you how why weve put together this simple tutorial using stock photos. A mockup photo of blank mugs.
 Source: photoshopstar.com
Source: photoshopstar.com
To begin using mockups you will need any PSD mockup that can be downloaded from the web. 1- Open Photoshop. As for example well guide you how to use our leaflet mock-up. Select file from the top panel. Firstly we can edit the handle.
 Source: youtube.com
Source: youtube.com
While there are lots of ways to generate high-quality mockupsincluding pricey professional helpmockups are actually pretty easy to make using Adobe Photoshop. It can be found right here. Using layers and other adjustments in a mockup allows you to apply realistic effects to your design and quickly customize your content all while preserving the original for-placement and design files. You will find plenty of PSD mockup files to work with around the web this includes both free and paid items. Select file from the top panel.
 Source: mediamodifier.com
Source: mediamodifier.com
Adobe Photoshop in version at least CS4. PSD mockups are pre-made Photoshop templates that are intended to give your designs a real-world look and feel. To achieve a realistic scene we will need to add a shadow underneath the box. While there are lots of ways to generate high-quality mockupsincluding pricey professional helpmockups are actually pretty easy to make using Adobe Photoshop. On the right in the layers palette you will see the smart objects.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
You will find plenty of PSD mockup files to work with around the web this includes both free and paid items. Youll learn how to add your own cover artwork to a Hardcover BookYou can download the files used in this. As for example well guide you how to use our leaflet mock-up. On the right in the layers palette you will see the smart objects. Download your background stock image and open it in Adobe Photoshop.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
The below image is an example of a product I made using the magic of Photoshop and a mockup. All you have to do is open the PSD template with Photoshop drop your own design into the Smart Layer then let the template work its magic in applying your design to the product. The only things I used to create these mugs are. Lets jump to learning how to use a mockup template in 3 easy steps. Use the Polygonal Lasso Tool to make a selection underneath the box.
 Source: youtube.com
Source: youtube.com
Use the Polygonal Lasso Tool to make a selection underneath the box. Resizerotatemove your file as needed. Fill the selection with black. How To Edit Mockup Templates with Photoshop Step 1. Download the zipped folder and extract the separate files from the package.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to use mockup in photoshop by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
