How to wireframe
Home » Free Imaging » How to wireframeHow to wireframe
How To Wireframe. Some of the Well Known widely used Wireframe Tools are. A basic version of the app is available for free. And work on the next phase of the process designing the mockup or prototype. In this blog you will learn how to create wireframes and what steps professional designers follow to design wireframes.
 How To Wireframe An App Guide From stormotion.io
How To Wireframe An App Guide From stormotion.io
It shows how various components such as sections tabs products information and call-to-actions will be positioned and how the space will be utilized. You can now use the wireframe to get feedback from the client. Before you start working on the wireframes its important to first create a sitemap for the website. A wireframe is a mockup or a representation of the broad structure or layout of a web or app page. It offers a private dashboard with all your projects and shareable links that can be used for previewing but not editing. Wireframing is an important step in any screen design process.
Zu verstehen und dann auf diesem Framework aufzubauen.
Some of the Well Known widely used Wireframe Tools are. However if you want to build your wireframes by fine-tuning the demos click the Create Project from demos option. It primarily allows you to define the information hierarchy of your design making it easier for you to plan the layout according to how you want your user to process the information. If youve yet to use wireframing. And then finally to work on the design. The Premium version separates the editor and the preview mode.
 Source: blog.capterra.com
Source: blog.capterra.com
Zu verstehen und dann auf diesem Framework aufzubauen. Wireframe or Prototyping Tools comprise of User Interface UI components such as buttons text boxes icons typography and so on. The easiest way to test an idea create wireframes online. It offers a private dashboard with all your projects and shareable links that can be used for previewing but not editing. Go back to the drawing board to improve the wireframe.
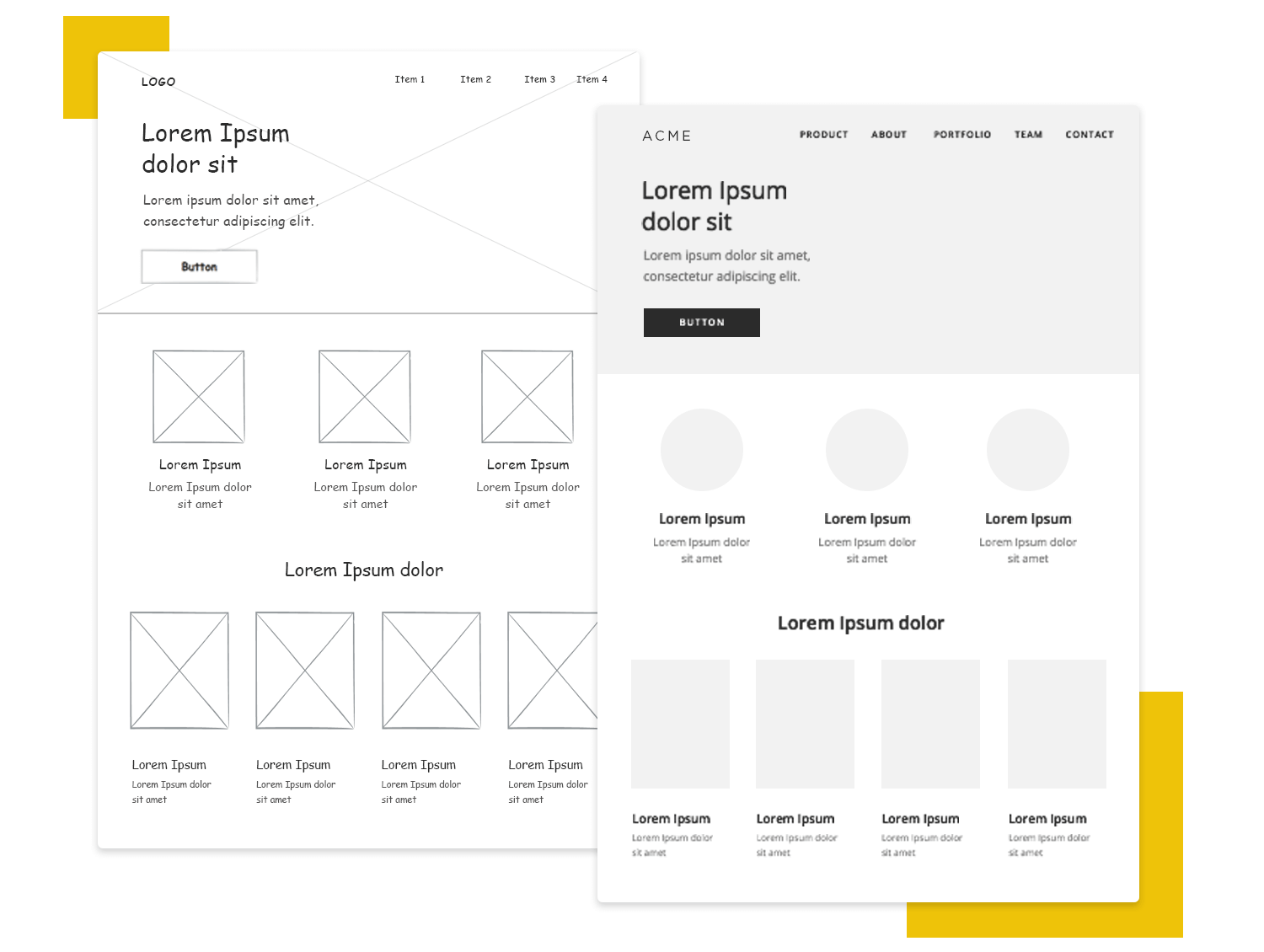
 Source: market8.net
Source: market8.net
Wireframes are an essential part of the whole app development process. It primarily allows you to define the information hierarchy of your design making it easier for you to plan the layout according to how you want your user to process the information. Infact there are premade wireframing templates as well which helps to create wireframes in a fraction of the time. A wireframe is a mockup or a representation of the broad structure or layout of a web or app page. How content is presented and where.
 Source: stormotion.io
Source: stormotion.io
The easiest way to test an idea create wireframes online. Go back to the drawing board to improve the wireframe. Zu verstehen und dann auf diesem Framework aufzubauen. It shows how various components such as sections tabs products information and call-to-actions will be positioned and how the space will be utilized. A sitemap is a simple chart that lays out the page hierarchy of a website.

In the free version each wireframe that you save gets a unique URL that you can bookmark or share. Get the clients approval. Go back to the drawing board to improve the wireframe. The easiest way to test an idea create wireframes online. The easiest way to test an idea create wireframes online.
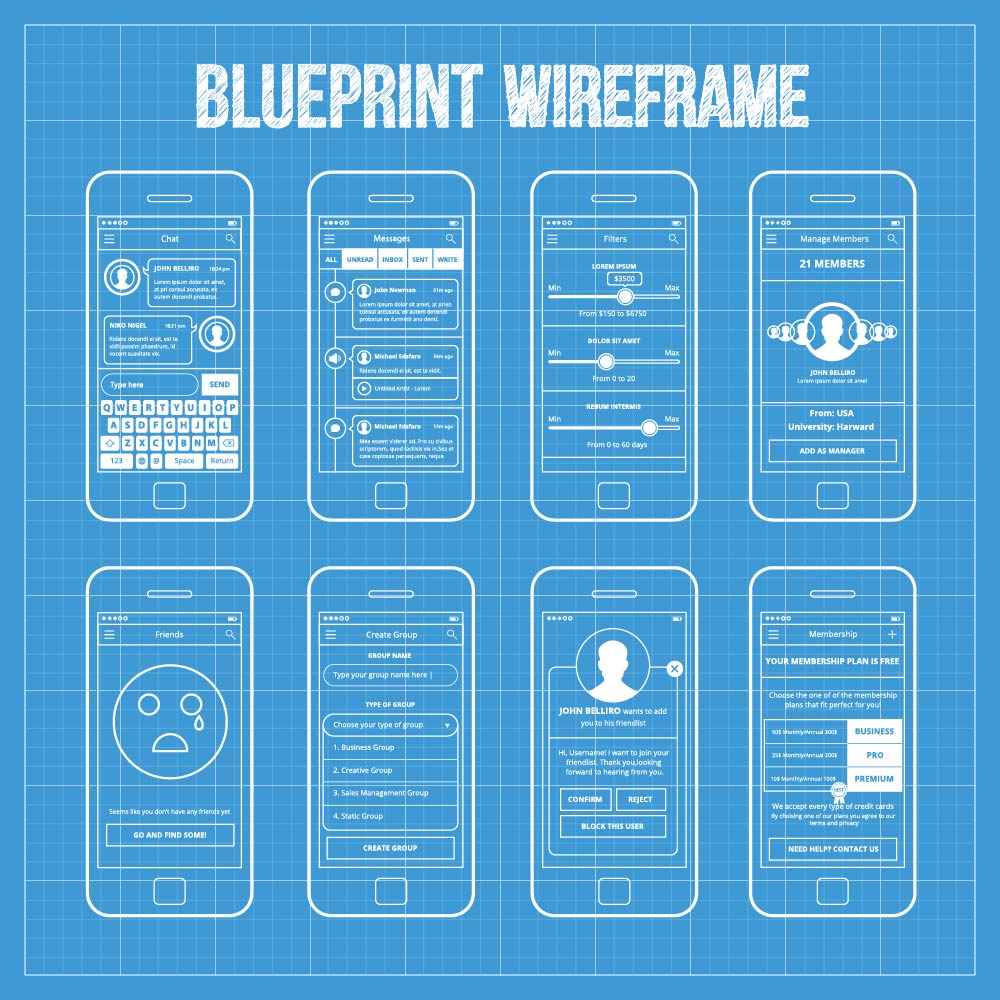
 Source: freepik.com
Source: freepik.com
And then finally to work on the design. Wireframing is only one of the many steps in the design process. However if you want to build your wireframes by fine-tuning the demos click the Create Project from demos option. In this blog you will learn how to create wireframes and what steps professional designers follow to design wireframes. Mit Wireframes als Ausgangsbasis sind alle Beteiligten auch Sie selbst in der Lage das Projekt auf Usability hin zu überprüfen Ideen klar und deutlich zu vermitteln bzw.
![]() Source: blog.icons8.com
Source: blog.icons8.com
Wireframing is only one of the many steps in the design process. Some of the Well Known widely used Wireframe Tools are. It primarily allows you to define the information hierarchy of your design making it easier for you to plan the layout according to how you want your user to process the information. It shows how various components such as sections tabs products information and call-to-actions will be positioned and how the space will be utilized. You can now use the wireframe to get feedback from the client.
 Source: g2.com
Source: g2.com
It offers a private dashboard with all your projects and shareable links that can be used for previewing but not editing. Wireframes should never ever look all that good. Wie es geht erfahren Sie auf dieser Seite. With wireframes designers collect all customers app ideas so the app owner can see the future apps full picture. Go back to the drawing board to improve the wireframe.
 Source: justinmind.com
Source: justinmind.com
If youve yet to use wireframing. Anzeige Drag-and-drop components and templates to design mobile apps easily. A wireframe is a mockup or a representation of the broad structure or layout of a web or app page. Go back to the drawing board to improve the wireframe. Mit Wireframes als Ausgangsbasis sind alle Beteiligten auch Sie selbst in der Lage das Projekt auf Usability hin zu überprüfen Ideen klar und deutlich zu vermitteln bzw.
 Source: dreamhost.com
Source: dreamhost.com
Wie es geht erfahren Sie auf dieser Seite. How content is presented and where. It shows how various components such as sections tabs products information and call-to-actions will be positioned and how the space will be utilized. When creating a wireframe you should only consider its structure layout and information design ie. The program will give you two options to make wireframe namely Blank Project and Create project from demos If you want to start building your wireframe from scratch select the Blank project option.
 Source: uxdesign.cc
Source: uxdesign.cc
Wireframes should never ever look all that good. A basic version of the app is available for free. Die Erstellung von Wireframes mit Adobe XD ist einfach. The Premium version separates the editor and the preview mode. Go back to the drawing board to improve the wireframe.
 Source: cleart.com
Source: cleart.com
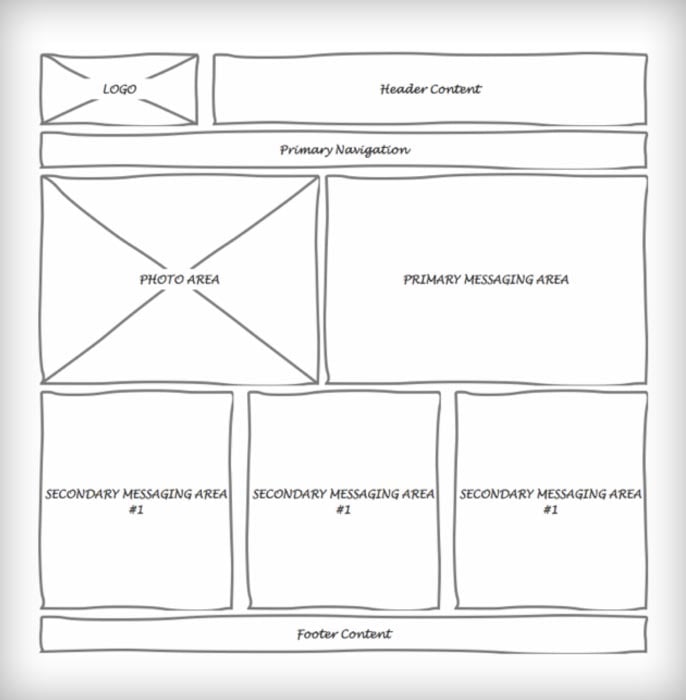
Each shape represents a respective design element on the page such as an image a logo menu items buttons and so on. A great wireframe design is minimalliterally just a series of lines boxes and words on the page. And then finally to work on the design. The program will give you two options to make wireframe namely Blank Project and Create project from demos If you want to start building your wireframe from scratch select the Blank project option. In the free version each wireframe that you save gets a unique URL that you can bookmark or share.
 Source: boagworld.com
Source: boagworld.com
And then finally to work on the design. When creating a wireframe you should only consider its structure layout and information design ie. Infact there are premade wireframing templates as well which helps to create wireframes in a fraction of the time. A wireframe is a mockup or a representation of the broad structure or layout of a web or app page. Die Erstellung von Wireframes mit Adobe XD ist einfach.
 Source: algoworks.com
Source: algoworks.com
It primarily allows you to define the information hierarchy of your design making it easier for you to plan the layout according to how you want your user to process the information. The wireframing process for website design can be broken down into five essential steps. Wireframes should never ever look all that good. How content is presented and where. A sitemap is a simple chart that lays out the page hierarchy of a website.
 Source: careerfoundry.com
Source: careerfoundry.com
When creating a wireframe you should only consider its structure layout and information design ie. The program will give you two options to make wireframe namely Blank Project and Create project from demos If you want to start building your wireframe from scratch select the Blank project option. Wireframes are an essential part of the whole app development process. A great wireframe design is minimalliterally just a series of lines boxes and words on the page. And work on the next phase of the process designing the mockup or prototype.
 Source: balsamiq.com
Source: balsamiq.com
Get the clients approval. Wireframing is only one of the many steps in the design process. A great wireframe design is minimalliterally just a series of lines boxes and words on the page. You can now use the wireframe to get feedback from the client. Anzeige Drag-and-drop components and templates to design mobile apps easily.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to wireframe by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
