Html form best practices
Home » Free Imaging » Html form best practicesHtml form best practices
Html Form Best Practices. Always Declare Document Type Always declare the document type as the first line in your document. Label each form field with a Use HTML element attributes to access built-in browser features in particular type and autocomplete with appropriate values. A consistent clean and tidy HTML code makes it easier for others to read and understand your code. Use meaningful HTML elements.
 Form Design Best Practices Learn How To Improve The Design Of By Andrew Coyle Nextux Medium From medium.com
Form Design Best Practices Learn How To Improve The Design Of By Andrew Coyle Nextux Medium From medium.com
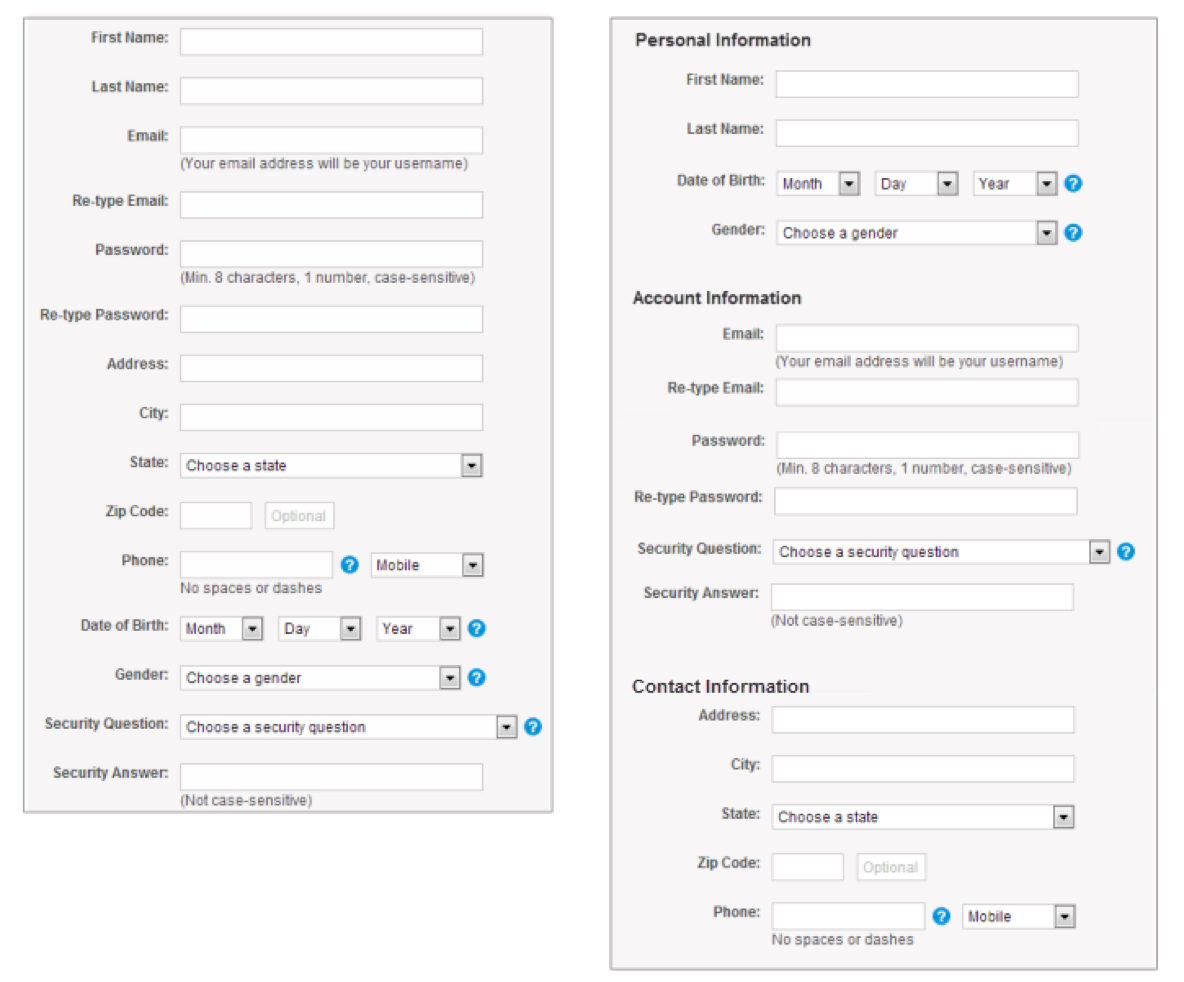
Use meaningful HTML elements. Weve also included great examples of each practice to help you better apply the concepts to your own forms. Best Practice would be to use a table for what its meant to do represent data and use a combination of div span or other elements to style your input form. Interactive Sign Up For. Group your questions into sections. If you want to use divs in an easy way its better to choose a CSS framework to make things easy like blueprint.
For really long forms with many questions here are seven things that you can try.
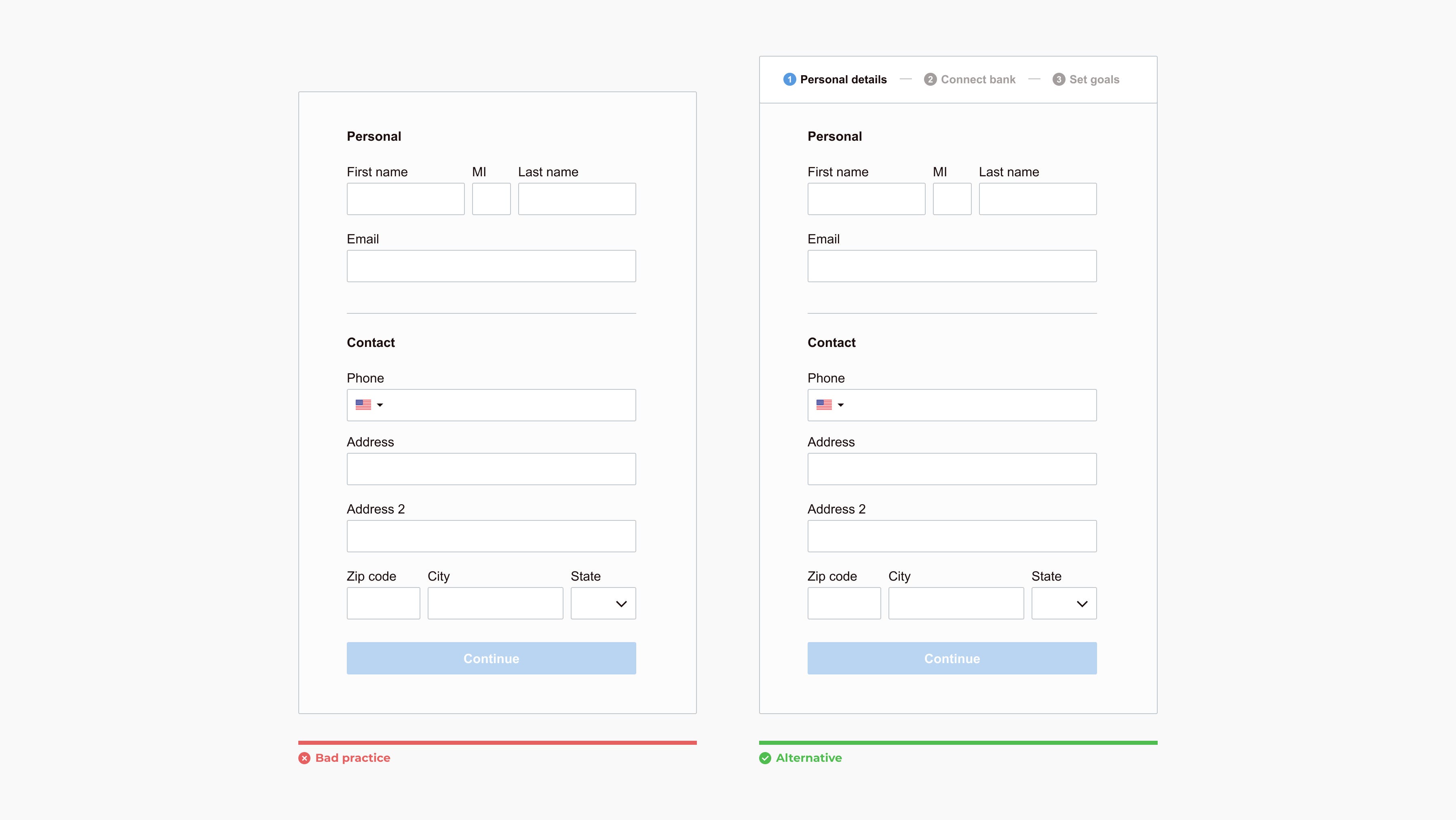
While not a hard and fast rule several studies have shown that users complete forms faster when they are single column. Weve also included great examples of each practice to help you better apply the concepts to your own forms. Then make a list of all of the questions that you intend on asking in your online form. Sign-in form best practices Checklist. Best Practice would be to use a table for what its meant to do represent data and use a combination of div span or other elements to style your input form. Placing a label above an input field works better in most cases because users arent forced to look separately at the label and the input field.
 Source: medium.com
Source: medium.com
While not a hard and fast rule several studies have shown that users complete forms faster when they are single column. There is no such hard and fast rule or better way of doing forms in HTML. Sign-in form best practices Checklist. Group your questions into sections. Avoid using typenumber for numbers that arent meant to be incremented such as payment card numbers.
 Source: medium.com
Source: medium.com
5 Best Free HTML CSS Web Form Design Templates You May Need. Use meaningful HTML. Use elements built for the job. Web forms use text fields radio buttons checkboxes and other elements to engage with. All the different form elements are covered in this chapter.
 Source: cxl.com
Source: cxl.com
Multiple columns can strain a user and cause them to skip fields accidentally. While not a hard and fast rule several studies have shown that users complete forms faster when they are single column. If you want to use divs in an easy way its better to choose a CSS framework to make things easy like blueprint. The HTML element is used to create an HTML form for user input. And.
 Source: htmlgoodies.com
Source: htmlgoodies.com
Always Declare Document Type Always declare the document type as the first line in your document. Placing labels above inputs and form fields reduces completion time for filling out forms. Use elements built for the job. A consistent clean and tidy HTML code makes it easier for others to read and understand your code. There is no such hard and fast rule or better way of doing forms in HTML.
 Source: seerinteractive.com
Source: seerinteractive.com
Placing a label above an input field works better in most cases because users arent forced to look separately at the label and the input field. Each time you want to create an HTML form you must start it by using this element nesting all the contents inside. Use meaningful HTML elements. And. Use elements built for the job.
 Source: ventureharbour.com
Source: ventureharbour.com
Best Practice would be to use a table for what its meant to do represent data and use a combination of div span or other elements to style your input form. Use meaningful HTML. While not a hard and fast rule several studies have shown that users complete forms faster when they are single column. 5 Best Free HTML CSS Web Form Design Templates You May Need. And.
 Source: crazyegg.com
Source: crazyegg.com
Users generally complete a form by modifying its controls entering text selecting menu items etc before submitting the form to an agent for processing eg to a Web server to a mail server etc. Text fields checkboxes radio buttons submit buttons etc. We hope they help you find some inspiration. Best Practice would be to use a table for what its meant to do represent data and use a combination of div span or other elements to style your input form. Weve curated this list of best practices to apply to virtually every type of web form.
 Source: medium.com
Source: medium.com
While not a hard and fast rule several studies have shown that users complete forms faster when they are single column. Placing labels above inputs and form fields reduces completion time for filling out forms. The element is a container for different types of input elements such as. Interactive Sign Up For. Label each form field with a Use HTML element attributes to access built-in browser features in particular type and autocomplete with appropriate values.

Here are some guidelines and tips for creating good HTML code. Use elements built for the job. Use a single-column layout. 6 Best Practices and Great Examples to Follow. A consistent clean and tidy HTML code makes it easier for others to read and understand your code.

Users generally complete a form by modifying its controls entering text selecting menu items etc before submitting the form to an agent for processing eg to a Web server to a mail server etc. Placing labels above inputs and form fields reduces completion time for filling out forms. Label each form field with a Use HTML element attributes to access built-in browser features in particular type and autocomplete with appropriate values. If you want to use divs in an easy way its better to choose a CSS framework to make things easy like blueprint. Text fields checkboxes radio buttons submit buttons etc.
 Source: medium.com
Source: medium.com
Each time you want to create an HTML form you must start it by using this element nesting all the contents inside. An HTML form is a section of a document containing normal content markup special elements called controls checkboxes radio buttons menus etc and labels on those controls. Each time you want to create an HTML form you must start it by using this element nesting all the contents inside. While not a hard and fast rule several studies have shown that users complete forms faster when they are single column. HTML Form Elements.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Tables are not for layout tables are for data period css is the way to go that is best practice. Placing a label above an input field works better in most cases because users arent forced to look separately at the label and the input field. HTML Form Elements. Weve also included great examples of each practice to help you better apply the concepts to your own forms. Users generally complete a form by modifying its controls entering text selecting menu items etc before submitting the form to an agent for processing eg to a Web server to a mail server etc.
 Source: hotjar.com
Source: hotjar.com
And Label each input with a. Use meaningful HTML elements. These insights are critical for removing questions adding questions or rewriting them. Forms should be one column One-column forms are more comfortable to scan and conform better to mobile displays. The HTML element is used to create an HTML form for user input.
 Source: smashingmagazine.com
Source: smashingmagazine.com
And. Use a single-column layout. Always Declare Document Type Always declare the document type as the first line in your document. Interactive Sign Up For. HTML Form Elements.
 Source: blog.prototypr.io
Source: blog.prototypr.io
And Label each input with a. There is no such hard and fast rule or better way of doing forms in HTML. Placing a label above an input field works better in most cases because users arent forced to look separately at the label and the input field. Group your questions into sections. The element formally defines a form and attributes that determine the forms behavior.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title html form best practices by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
