Information architecture ux
Home » Free Imaging » Information architecture uxInformation architecture ux
Information Architecture Ux. They help users to understand where they are. Information Architecture Making sense of complexity Complexity Content Meaning Interpretation Content Words documents images videos or whatever you are arranging or sequencing. What is Information Architecture IA. For example when designers create apps and websites they lay out each individual screen so that the user can easily find the information they need.
 A Beginner S Guide To Information Architecture In Ux 2021 From careerfoundry.com
A Beginner S Guide To Information Architecture In Ux 2021 From careerfoundry.com
The main difference is that instead of defining compositions of forms spaces and objects such as walls roofs and furniture information architecture defines compositions of semantic. It is based on the idea of treating the content as live and ever-changing. The key principles that need to be followed for information architecture design are. This is an excerpt from A Practical Guide to Information Architecture 2nd Edition by Donna Spencer published by UX Mastery. Building architecture aims to produce physical environments that can serve and communicate their social functions effectively and information architecture aims to do the same for information environments. Often overlooked by newer or less-experienced teams Information Architecture IA serves as the backbone of your project.
Peter Moreville puts it this way.
What is Information Architecture IA. This is an excerpt from A Practical Guide to Information Architecture 2nd Edition by Donna Spencer published by UX Mastery. Peter Moreville puts it this way. What is Information Architecture IA. The information architecture UX design includes blog posts landing pages case studies white pages infographics and various others. Data Meaning Facts observations and questions that a user has about something.
 Source: pinterest.com
Source: pinterest.com
The main difference is that instead of defining compositions of forms spaces and objects such as walls roofs and furniture information architecture defines compositions of semantic. What is Information Architecture IA. Information Architects are the Architects of Understanding. Data Meaning Facts observations and questions that a user has about something. They also create a flow that lets users navigate between screens without much effort.
 Source: qubstudio.com
Source: qubstudio.com
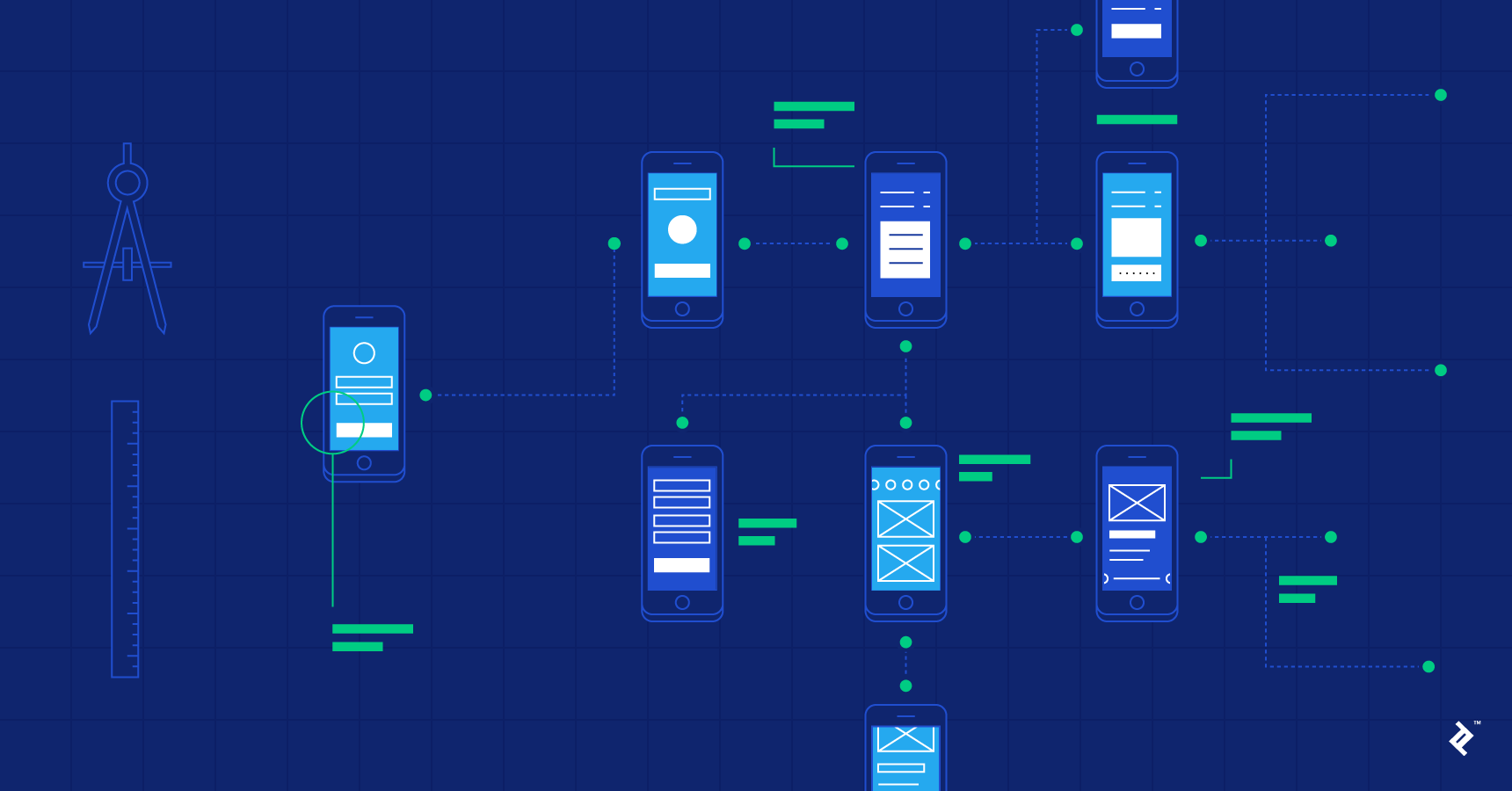
For example when designers create apps and websites they lay out each individual screen so that the user can easily find the information they need. The information architecture UX design includes blog posts landing pages case studies white pages infographics and various others. They also create a flow that lets users navigate between screens without much effort. Information Architecture Making sense of complexity Complexity Content Meaning Interpretation Content Words documents images videos or whatever you are arranging or sequencing. For example when designers create apps and websites they lay out each individual screen so that the user can easily find the information they need.
 Source: uxknowledgebase.com
Source: uxknowledgebase.com
They also create a flow that lets users navigate between screens without much effort. This is an excerpt from A Practical Guide to Information Architecture 2nd Edition by Donna Spencer published by UX Mastery. The main difference is that instead of defining compositions of forms spaces and objects such as walls roofs and furniture information architecture defines compositions of semantic. The key principles that need to be followed for information architecture design are. Information architecture is a discipline that focuses on the organization of information within digital products.
 Source: careerfoundry.com
Source: careerfoundry.com
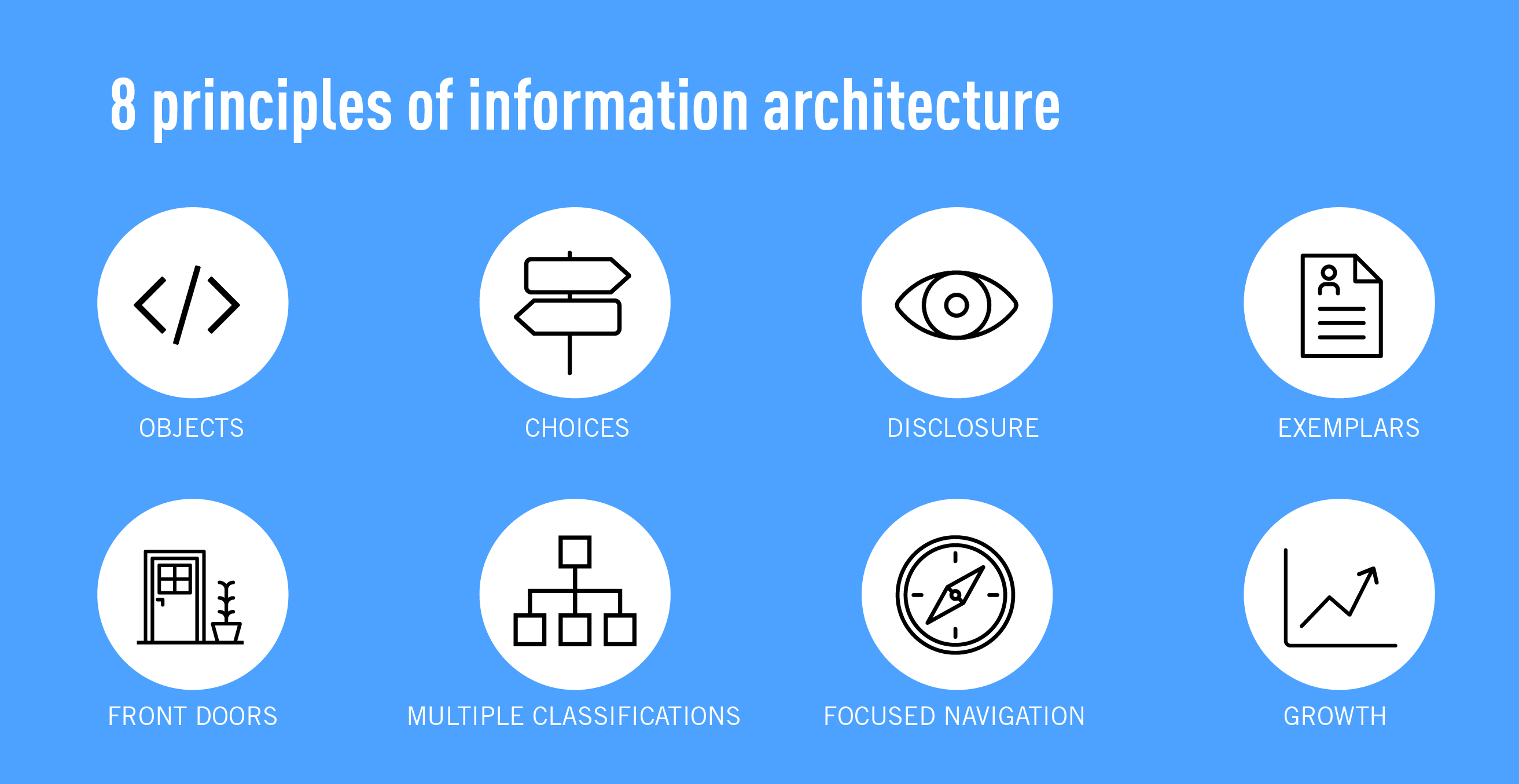
They help users to understand where they are. Information Architects are the Architects of Understanding. They help users to understand where they are. The key principles that need to be followed for information architecture design are. Information architecture is a discipline that focuses on the organization of information within digital products.
 Source: medium.com
Source: medium.com
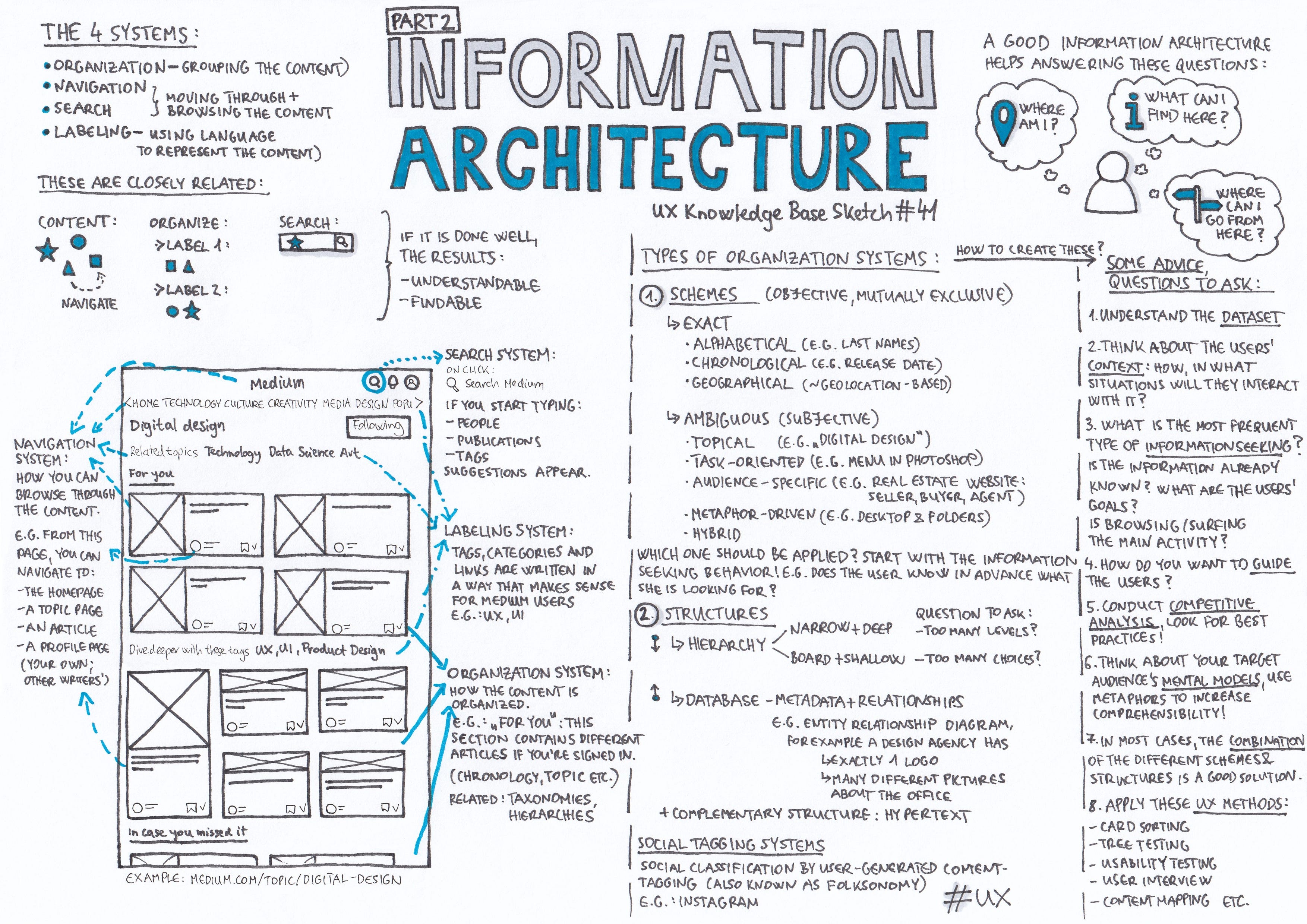
The main difference is that instead of defining compositions of forms spaces and objects such as walls roofs and furniture information architecture defines compositions of semantic. The attributes and behavior of the content change with the changing level of. They help users to understand where they are. Information Architecture Part 1 UX Knowledge Base Sketch 40 What is Information Architecture. They also create a flow that lets users navigate between screens without much effort.
 Source: toptal.com
Source: toptal.com
Information Architecture Making sense of complexity Complexity Content Meaning Interpretation Content Words documents images videos or whatever you are arranging or sequencing. They help users to understand where they are. This is an excerpt from A Practical Guide to Information Architecture 2nd Edition by Donna Spencer published by UX Mastery. Building architecture aims to produce physical environments that can serve and communicate their social functions effectively and information architecture aims to do the same for information environments. The information architecture UX design includes blog posts landing pages case studies white pages infographics and various others.
 Source: xd.adobe.com
Source: xd.adobe.com
It is based on the idea of treating the content as live and ever-changing. What is Information Architecture IA. The key principles that need to be followed for information architecture design are. They help users to understand where they are. Data Meaning Facts observations and questions that a user has about something.
 Source: blog.prototypr.io
Source: blog.prototypr.io
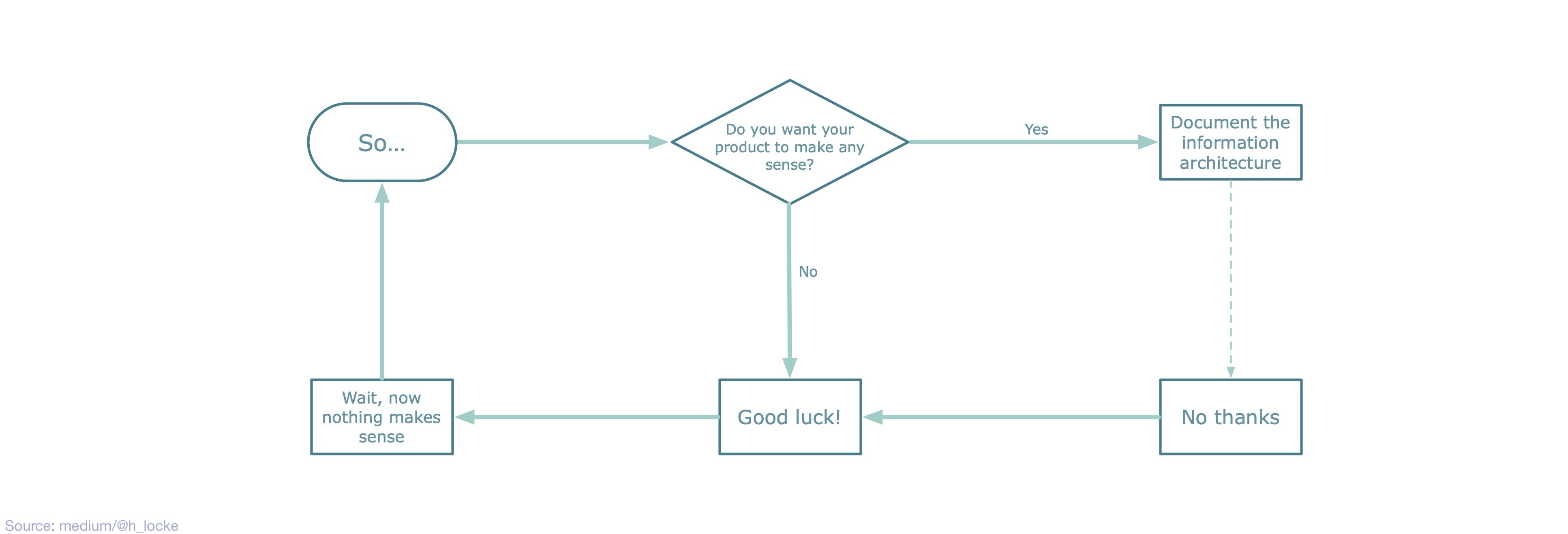
The key principles that need to be followed for information architecture design are. So youre over the main hump of your Information Architecture IA design process. It is based on the idea of treating the content as live and ever-changing. Often overlooked by newer or less-experienced teams Information Architecture IA serves as the backbone of your project. Determining information hierarchy relationships general user flow and sometimes even the inline state of your product within a given usage context.
 Source: toptal.com
Source: toptal.com
It is based on the idea of treating the content as live and ever-changing. Building architecture aims to produce physical environments that can serve and communicate their social functions effectively and information architecture aims to do the same for information environments. For example when designers create apps and websites they lay out each individual screen so that the user can easily find the information they need. They help users to understand where they are. So youre over the main hump of your Information Architecture IA design process.
 Source: behance.net
Source: behance.net
Information Architecture Part 1 UX Knowledge Base Sketch 40 What is Information Architecture. Youre happy with the IA youve come up with it fits your content and should work well for the users. What is Information Architecture IA. Information architecture is a discipline that focuses on the organization of information within digital products. They help users to understand where they are.
 Source: careerfoundry.com
Source: careerfoundry.com
The attributes and behavior of the content change with the changing level of. Information Architecture Making sense of complexity Complexity Content Meaning Interpretation Content Words documents images videos or whatever you are arranging or sequencing. Information architecture is a discipline that focuses on the organization of information within digital products. They also create a flow that lets users navigate between screens without much effort. Building architecture aims to produce physical environments that can serve and communicate their social functions effectively and information architecture aims to do the same for information environments.
 Source: toptal.com
Source: toptal.com
Data Meaning Facts observations and questions that a user has about something. Information architecture is a discipline that focuses on the organization of information within digital products. The information architecture UX design includes blog posts landing pages case studies white pages infographics and various others. They also create a flow that lets users navigate between screens without much effort. Peter Moreville puts it this way.
 Source: uxlead.net
Source: uxlead.net
Data Meaning Facts observations and questions that a user has about something. Peter Moreville puts it this way. The information architecture UX design includes blog posts landing pages case studies white pages infographics and various others. Information architecture is a discipline that focuses on the organization of information within digital products. Determining information hierarchy relationships general user flow and sometimes even the inline state of your product within a given usage context.
 Source: toptal.com
Source: toptal.com
Information Architecture Making sense of complexity Complexity Content Meaning Interpretation Content Words documents images videos or whatever you are arranging or sequencing. Information Architecture Making sense of complexity Complexity Content Meaning Interpretation Content Words documents images videos or whatever you are arranging or sequencing. What is Information Architecture IA. The attributes and behavior of the content change with the changing level of. They also create a flow that lets users navigate between screens without much effort.
 Source: behance.net
Source: behance.net
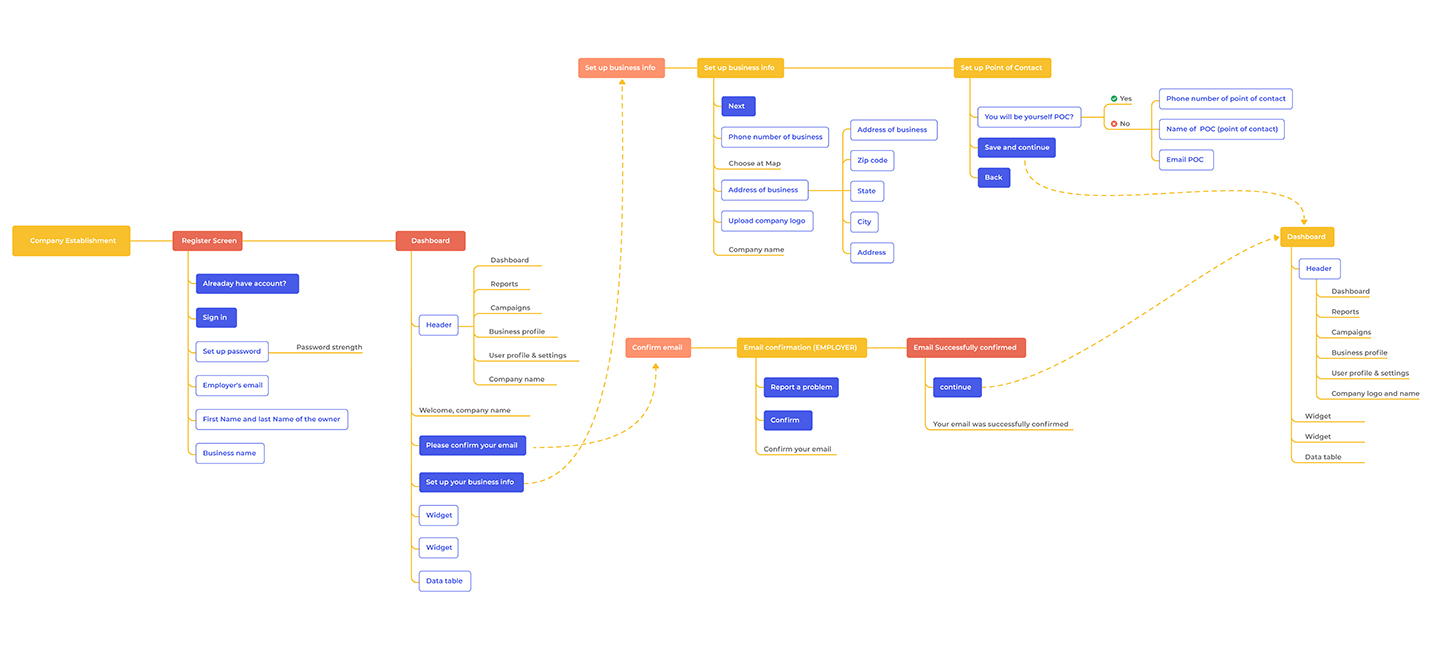
This is an excerpt from A Practical Guide to Information Architecture 2nd Edition by Donna Spencer published by UX Mastery. For example when designers create apps and websites they lay out each individual screen so that the user can easily find the information they need. UX architects determine the right. So youre over the main hump of your Information Architecture IA design process. Youre happy with the IA youve come up with it fits your content and should work well for the users.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title information architecture ux by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
