Interactive form html
Home » Free Imaging » Interactive form htmlInteractive form html
Interactive Form Html. Now lets Move on little bit basic to advance side so you will see that We are expand out html course gradually. Lets get started with a really simple framework. Remember from the CSS tutorials that there are several ways to reference an HTML element. HTML Cheat Sheet PDF.
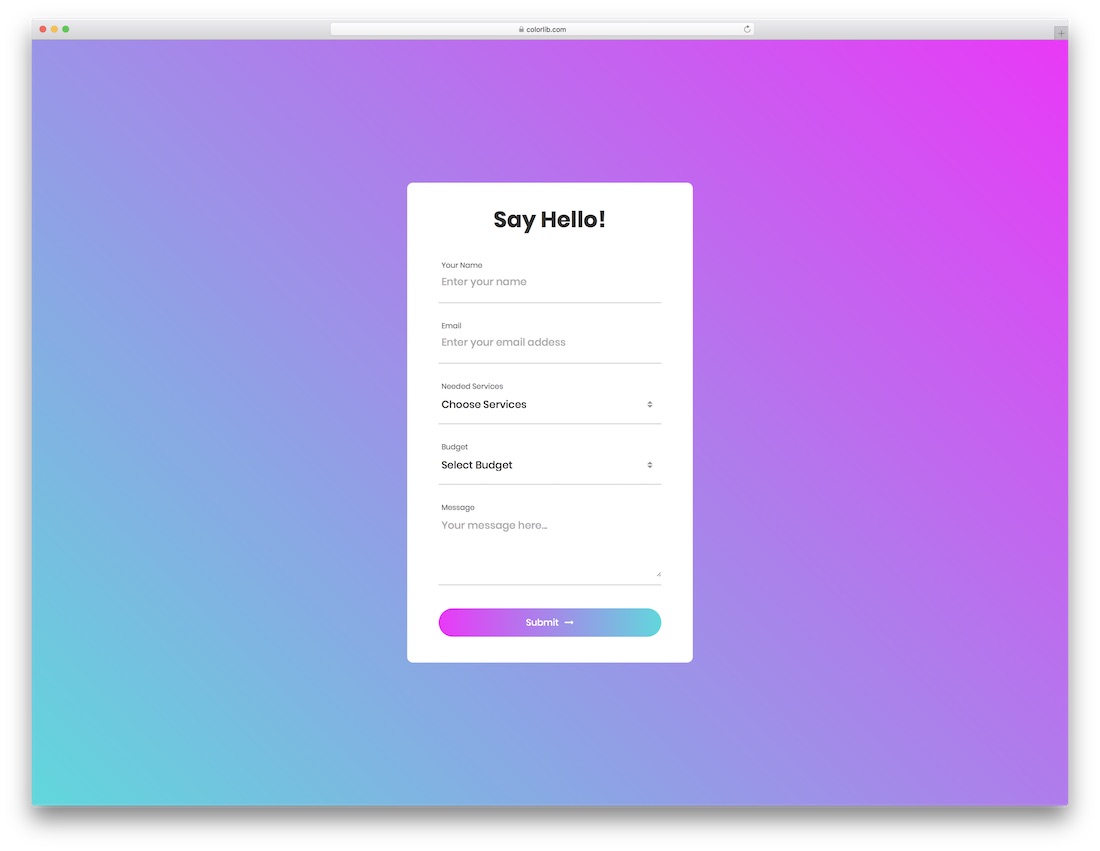
 Top 41 Free Html5 Css3 Contact Form Templates 2021 Colorlib From colorlib.com
Top 41 Free Html5 Css3 Contact Form Templates 2021 Colorlib From colorlib.com
HTML form design examples with lots of useful form fields and interactive elements will help you make a user-friendly form. How To Create a Register Form Step 1 Add HTML. This is the second paragraph. Entering text selecting items etc. Just copy and paste your forms embed code into your websites HTML send a form link via email or share it on social media in just one click. Navigate between inputs using Tab Next Shift Tab Prev.
The tag is used to create an HTML form.
The browser should show a warning if you try to submit the form with an empty text input. Set up the basics. Users generally complete a form by modifying its controls eg. The user can select the payment method choose the program they want to donate and a range slider to select the value. Navigate between inputs using Tab Next Shift Tab Prev. Our World Class Website Design - httpsyoutube54ZCz8mc7jE—–Complete Course Link Below - Free watch now par.
 Source: freefrontend.com
Source: freefrontend.com
Now lets Move on little bit basic to advance side so you will see that We are expand out html course gradually. The defines a single-line input field for text input. Try using script elements with type set to texthtml to store form html strings attaching onchange and onsubmit events to document to handle dynamic content. Our World Class Website Design - httpsyoutube54ZCz8mc7jE—–Complete Course Link Below - Free watch now par. Action contains an address that defines where the form.
 Source: knowledgeidea.com
Source: knowledgeidea.com
But how exactly do you implement a form in your HTML email campaigns. A form with input fields for text. An HTML form contains different kind of information such as username password contact number email id etc. The user can select the payment method choose the program they want to donate and a range slider to select the value. The element should contain form controls– INPUT SELECT TEXTAREA and BUTTON –through which the user interacts.
 Source: alvaromontoro.com
Source: alvaromontoro.com
Save the pdf version of this interactive page to keep it on your desktop or print it and hang it on the wall and always sneak a peek while coding composing an article or designing a website. Take this example webpage. Adjusting condition at if to use strict equality operator. How To Create a Register Form Step 1 Add HTML. When youre done creating the perfect interactive form publish it online to start collecting responses.
 Source: freefrontend.com
Source: freefrontend.com
HTML Hyper Text Markup Language is a powerful coding language Which help us to develop interactive forms in quick ways. Adjusting condition at if to use strict equality operator. Lets get started with a really simple framework. Html Referencing HTML Elements This is the first paragraph. The user can select the payment method choose the program they want to donate and a range slider to select the value.
 Source: pinterest.com
Source: pinterest.com
Try using script elements with type set to texthtml to store form html strings attaching onchange and onsubmit events to document to handle dynamic content. Made by Emmanuel Pilande March 7 2016. Try using script elements with type set to texthtml to store form html strings attaching onchange and onsubmit events to document to handle dynamic content. Then add inputs with a matching label for each field. The browser should show a warning if you try to submit the form with an empty text input.
 Source: dev.to
Source: dev.to
The user can select the payment method choose the program they want to donate and a range slider to select the value. This is the second paragraph. Set previous form select and input typesubmit elements disabled attribute to true. Leaving it empty will show a warning. By tag by class and by id.
 Source: arrowhitech.com
Source: arrowhitech.com
Save the pdf version of this interactive page to keep it on your desktop or print it and hang it on the wall and always sneak a peek while coding composing an article or designing a website. The elements used in an HTML form are check box input box radio buttons submit buttons etc. The defines a single-line input field for text input. On the most basic level there are two attributes that make a form. HTML form design examples with lots of useful form fields and interactive elements will help you make a user-friendly form.
 Source: csscodelab.com
Source: csscodelab.com
The browser should show a warning if you try to submit the form with an empty text input. The is a block-level element thats defines an interactive part of a webpage. Two HTML attributes are required. HTML5 page structure A demo page built using the HTML5 elements. Try using script elements with type set to texthtml to store form html strings attaching onchange and onsubmit events to document to handle dynamic content.
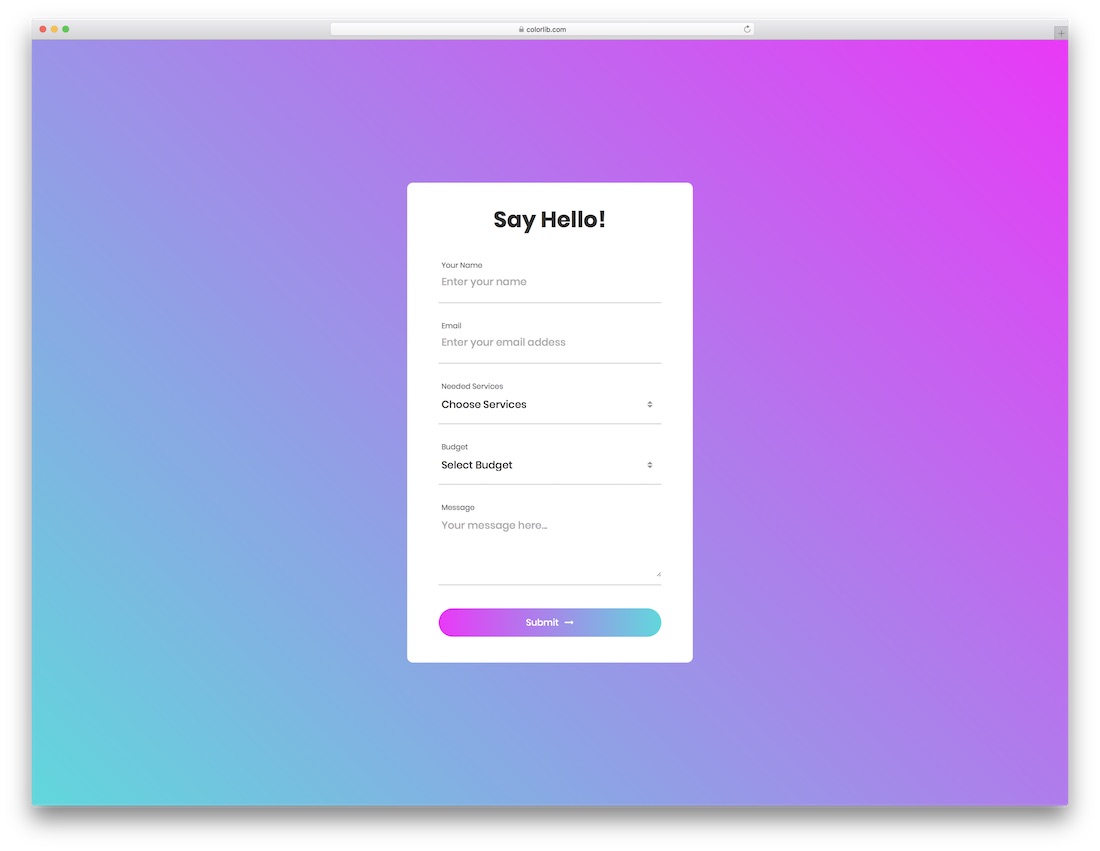
 Source: colorlib.com
Source: colorlib.com
Then add inputs with a matching label for each field. This is the second paragraph. HTML Form is a document which stores information of a user on a web server using interactive controls. Navigate between inputs using Tab Next Shift Tab Prev. And submitting this form to a web server for further processing.
 Source: csscodelab.com
Source: csscodelab.com
Then add inputs with a matching label for each field. A form with input fields for text. Lets break down Marks method step by step. Try using script elements with type set to texthtml to store form html strings attaching onchange and onsubmit events to document to handle dynamic content. The FORM element defines an interactive form.
 Source: freefrontend.com
Source: freefrontend.com
The is a block-level element thats defines an interactive part of a webpage. Set previous form select and input typesubmit elements disabled attribute to true. Navigate between inputs using Tab Next Shift Tab Prev. And submitting this form to a web server for further processing. On the most basic level there are two attributes that make a form.
 Source: freefrontend.com
Source: freefrontend.com
As a result all form controls like or must appear within a element. The browser should show a warning if you try to submit the form with an empty text input. When youre done creating the perfect interactive form publish it online to start collecting responses. Set previous form select and input typesubmit elements disabled attribute to true. On the most basic level there are two attributes that make a form.
 Source: freefrontend.com
Source: freefrontend.com
Interactive Form Interactive Form. You simply need to add the required attribute with no value. Then add inputs with a matching label for each field. When the user submits the form through an INPUT or BUTTON element with TYPEsubmit the form values are submitted to the URI given in FORM s required ACTION attribute. You can learn more about this in our PHP tutorial.
 Source: youtube.com
Source: youtube.com
Take this example webpage. Use a element to process the input. HTML Hyper Text Markup Language is a powerful coding language Which help us to develop interactive forms in quick ways. By tag by class and by id. Using innerHTML to append script element content to documentbody.
 Source: html-online.com
Source: html-online.com
Adjusting condition at if to use strict equality operator. Lets break down Marks method step by step. The defines a single-line input field for text input. Abusing focus state labels to handle transitions navigation. By tag by class and by id.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title interactive form html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.