Make your own widget
Home » Free Imaging » Make your own widgetMake your own widget
Make Your Own Widget. Once the design and the data are submitted you will have to source out for the best functioning out there. If youre not familiar with them I encourage you to read up on the base concepts theres a lot of documentation available and not that hard to grasp and the results might just be worth it. Here grant permissions for features that you want to use Reminders Calendar or Photos app. There are two stages to creating a custom widget.
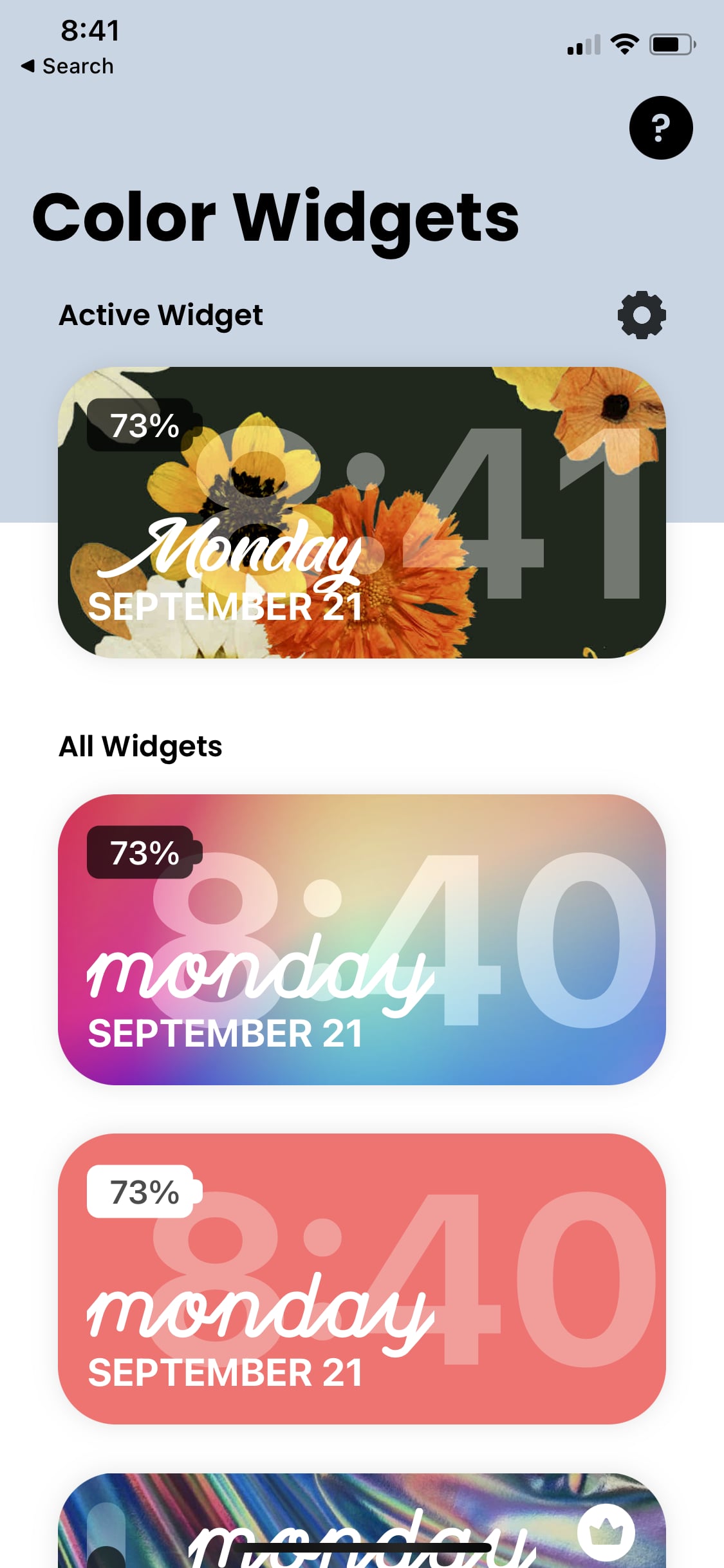
 Creating Your Own Widgets A New Category Of Apps Emerges Macstories From macstories.net
Creating Your Own Widgets A New Category Of Apps Emerges Macstories From macstories.net
You can make widgets like Buttons scale menu scrollbars labels drawing screens and many more with a few lines of code. Create Your Own Home Screen Widgets in iOS 14 for an Even More Customized iPhone Step 1. To get started open the Widgetsmith app and go to Settings Permissions. One that costs money and one that. Buzz Widget has many options to create your own widget even if at first it seems really complicated. And to use JS we have to put it in tags.
Using this widget we will show the welcome message with user name.
Creating All of the Necessary. Once you have these programs and widgets you are ready to move on to step two. Creating a custom Elementor Widget is not very different from creating a native WordPress widget you basically start by creating a class that extends the Widget_Base class and fill in all the required methods. Create your own widget With our widget your websites users can discover events and experiences carefully selected by Evensi in the city you want. Save your creation and optionally give it a name. Ultimate Custom Widget UCCW The end result of a UCCW widget.
 Source: support.apple.com
Source: support.apple.com
Creating All of the Necessary. Find an image to represent the service or website you want to link to download it and upload it to your site. This application requires a little effort especially at the beginning. Choose the website where you want publish the widget. Creating the widget has to be done whether we are creating a simple custom widget or a plugin but for simple custom widgets the incorporation into Qt Designeris very easy.
 Source: macstories.net
Source: macstories.net
You can make widgets like Buttons scale menu scrollbars labels drawing screens and many more with a few lines of code. Creating a custom Elementor Widget is not very different from creating a native WordPress widget you basically start by creating a class that extends the Widget_Base class and fill in all the required methods. And its worth it. Find an image to represent the service or website you want to link to download it and upload it to your site. Create Your Very Own Widget Step 1.
 Source: theverge.com
Source: theverge.com
To specifically draw pictures you can use the canvas widget on which various drawings can be made which includes basic shapes like circle square rectangle lines images adding texts. Design all the functions and then implement the source. As mentioned there are a few ways to get WidgetPack. Find an image to represent the service or website you want to link to download it and upload it to your site. Buzz Widget has many options to create your own widget even if at first it seems really complicated.
 Source: 9to5mac.com
Source: 9to5mac.com
Once the design and the data are submitted you will have to source out for the best functioning out there. Ultimate Custom Widget UCCW The end result of a UCCW widget. If youre not familiar with them I encourage you to read up on the base concepts theres a lot of documentation available and not that hard to grasp and the results might just be worth it. Choosing the Create option will allow you to either create a new overlay and give it a name or select an existing overlay to add the widget to. Create Your Own Widget In Yii20.

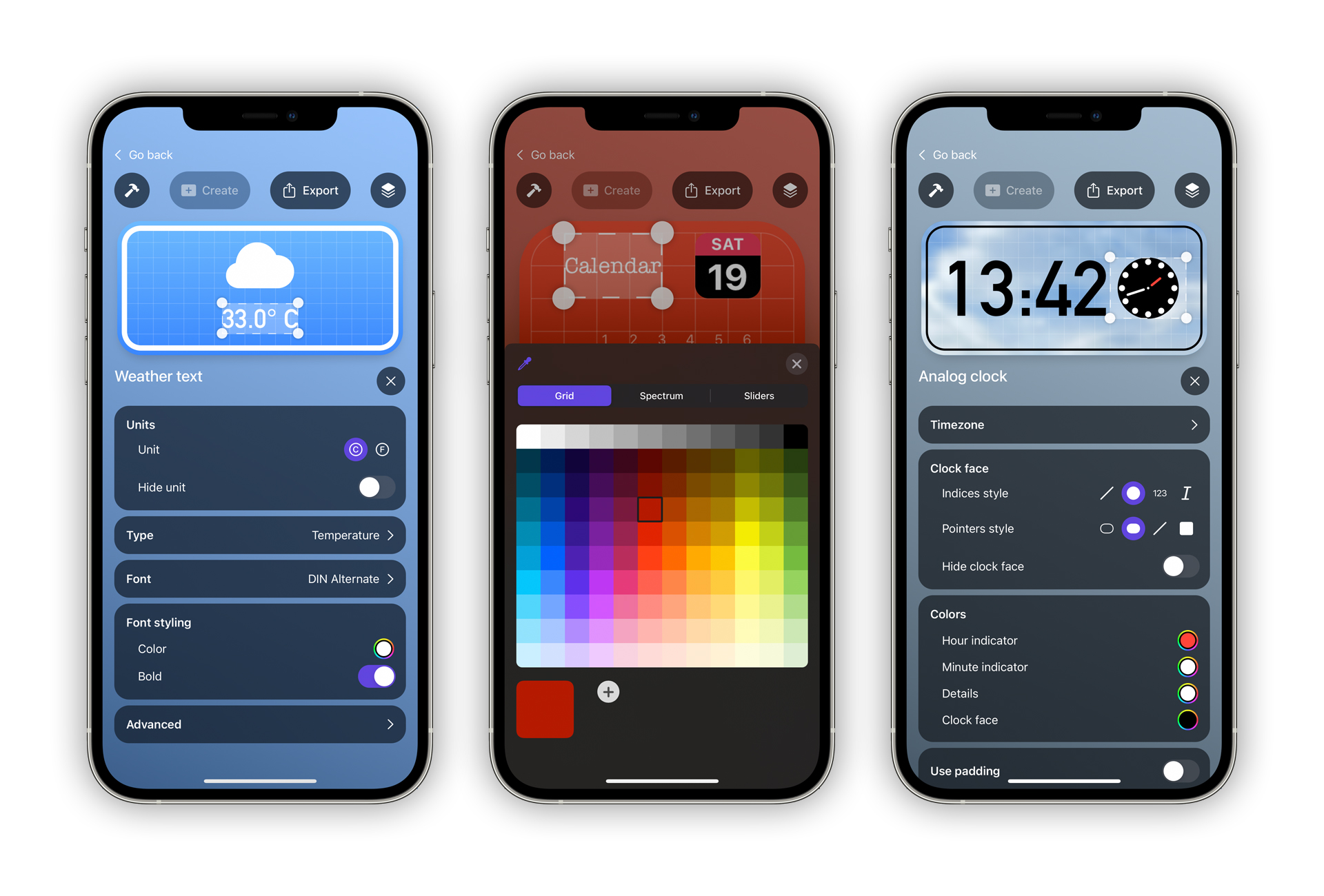
The first thing that you have to source out when creating a desktop widget is the design then the. Once the design and the data are submitted you will have to source out for the best functioning out there. Move straight down the list for the widget and choose the font style tint color and background color. Now you will need to create the folder structure to house all the files that make up. Create Your Own Widget In Yii20.
 Source: wired.com
Source: wired.com
Create Your Very Own Widget Step 1. Ultimate Custom Widget UCCW The end result of a UCCW widget. Once the design and the data are submitted you will have to source out for the best functioning out there. To use CSS or Javascript we would have to put it in tags. Create your own widget With our widget your websites users can discover events and experiences carefully selected by Evensi in the city you want.
 Source: howtogeek.com
Source: howtogeek.com
Using this widget we will show the welcome message with user name. This application requires a little effort especially at the beginning. Creating the widget has to be done whether we are creating a simple custom widget or a plugin but for simple custom widgets the incorporation into Qt Designeris very easy. Each widget has a short text description that tells you what it does and you can click on any widget to see a preview of its function. Buzz Widget has many options to create your own widget even if at first it seems really complicated.
 Source: tomsguide.com
Source: tomsguide.com
Create Your Own Widget In Yii20. As mentioned there are a few ways to get WidgetPack. To use CSS or Javascript we would have to put it in tags. Move straight down the list for the widget and choose the font style tint color and background color. And its worth it.
 Source: macstories.net
Source: macstories.net
Firstly we must create a class that defines the widget and secondly we must incorporate the widget into Qt Designer. Firstly we must create a class that defines the widget and secondly we must incorporate the widget into Qt Designer. Move straight down the list for the widget and choose the font style tint color and background color. Find an image to represent the service or website you want to link to download it and upload it to your site. Choose the website where you want publish the widget.
 Source: 9to5mac.com
Source: 9to5mac.com
You can make widgets like Buttons scale menu scrollbars labels drawing screens and many more with a few lines of code. Each widget has a short text description that tells you what it does and you can click on any widget to see a preview of its function. To use CSS or Javascript we would have to put it in tags. Choosing the Create option will allow you to either create a new overlay and give it a name or select an existing overlay to add the widget to. Creating All of the Necessary.
 Source: macstories.net
Source: macstories.net
Choosing the Create option will allow you to either create a new overlay and give it a name or select an existing overlay to add the widget to. The first thing that you have to source out when creating a desktop widget is the design then the. One that costs money and one that. Create Your Own Widget In Yii20. And its worth it.
 Source: 9to5mac.com
Source: 9to5mac.com
First create a folder named components in the project root directoryNow create one class HelloWidget inside the components folder. Once you have these programs and widgets you are ready to move on to step two. Tap and hold to edit the widget. To use CSS we have to put it in tags. Create Your Very Own Widget Step 1.
 Source: howtogeek.com
Source: howtogeek.com
Using this widget we will show the welcome message with user name. Creating All of the Necessary. To use CSS we have to put it in tags. Tap and hold to edit the widget. Creating the widget has to be done whether we are creating a simple custom widget or a plugin but for simple custom widgets the incorporation into Qt Designeris very easy.
 Source: macstories.net
Source: macstories.net
Create Your Own Home Screen Widgets in iOS 14 for an Even More Customized iPhone Step 1. If youre not familiar with them I encourage you to read up on the base concepts theres a lot of documentation available and not that hard to grasp and the results might just be worth it. Save your creation and optionally give it a name. Each widget has a short text description that tells you what it does and you can click on any widget to see a preview of its function. Then head to your Home Screen and add the small medium or large widget you created.
 Source: macstories.net
Source: macstories.net
Once you have these programs and widgets you are ready to move on to step two. If youre not familiar with them I encourage you to read up on the base concepts theres a lot of documentation available and not that hard to grasp and the results might just be worth it. And to use JS we have to put it in tags. This application requires a little effort especially at the beginning. Firstly we must create a class that defines the widget and secondly we must incorporate the widget into Qt Designer.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title make your own widget by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.