Parallax scrolling effect
Home » Free Imaging » Parallax scrolling effectParallax scrolling effect
Parallax Scrolling Effect. Fade out elements before. Implement individual parallax effects for multiple items using the same control to make. Use CSS to scroll the parallax impact. One page parallax scrolling websites are a place with multiple images layers animations and other information.
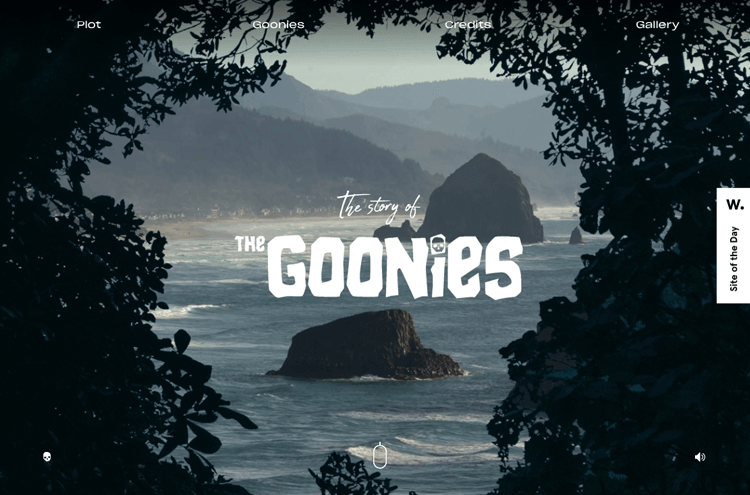
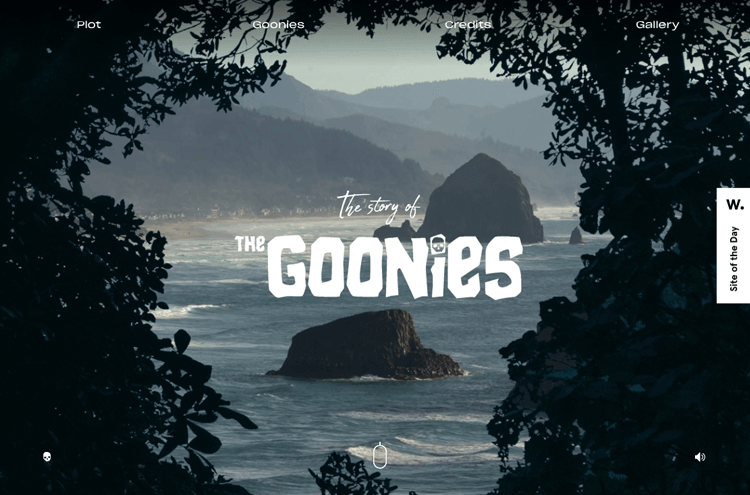
 30 Parallax Effect Website Examples Justinmind From justinmind.com
30 Parallax Effect Website Examples Justinmind From justinmind.com
A parallax scrolling effect is a beautiful way to add depth to your designs and to really make your site stand out. Parallax Scrolling No big deal if you have ScrollMagic. Wenn Sie mit der Materie hingegen schon längst vertraut sind erfahren Sie im Abschnitt Überraschung mit dem Parallax-Effekt wie sich mit Hilfe von. Parallax-Scrolling Beeindruckende Scroll-Effekte Deiner Website von Wix einfügen - YouTube. Der Parallax-Effekt Parallax Scrolling ist ein Gestaltungsmittel modernen Webdesigns. So fügst Du Parallax-Scrolling Deiner Website.
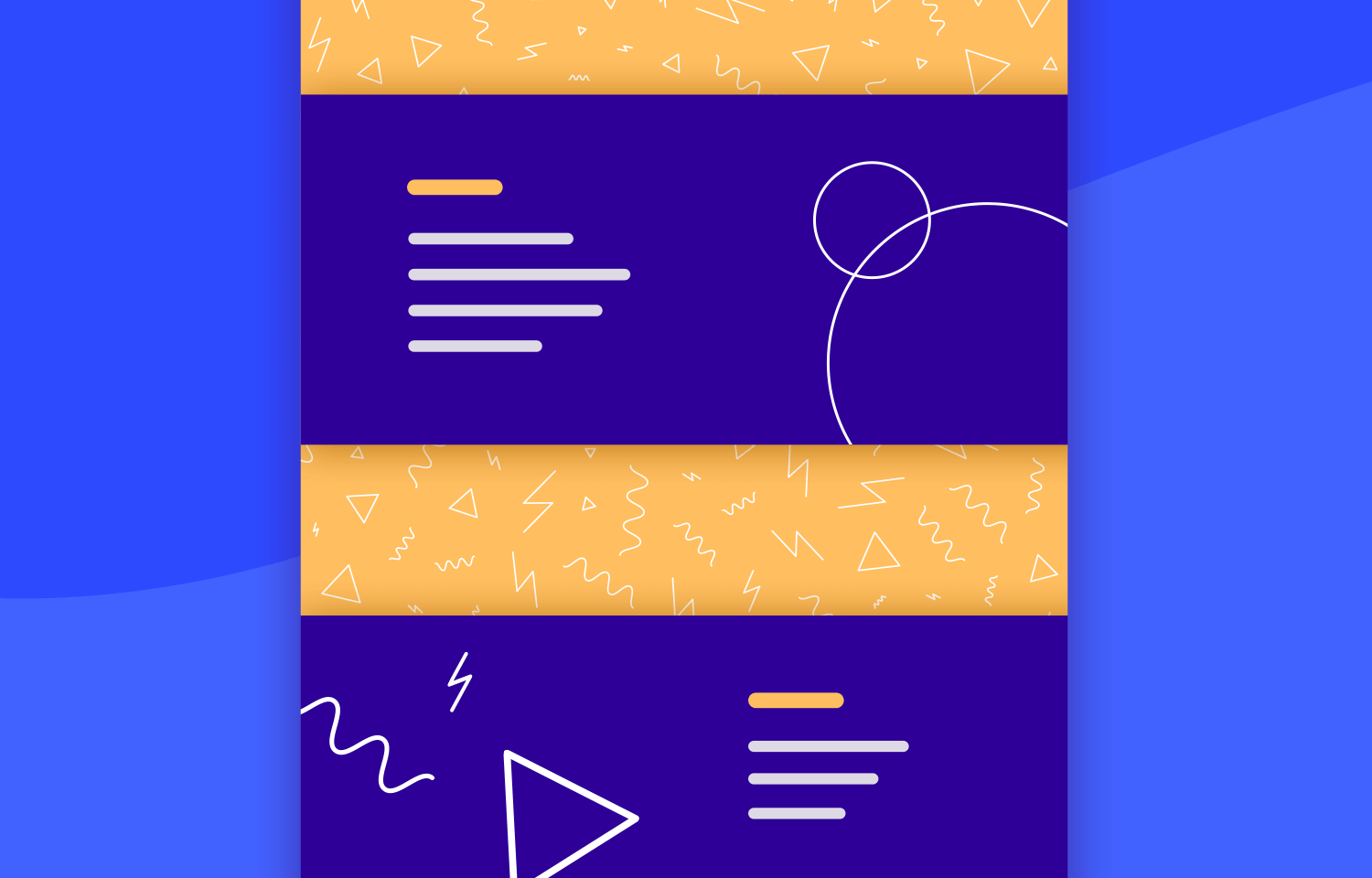
Here we are changing the background color from blue to black.
Simple Parallax Scrolling parallaxjs. Make the vertical movement of any sections background image slower and smooth while scrolling. Layer parallax is a spectacular animation you can enhance your slider with. This is what I came up with. Demo - How to create a parallax scrolling website. Recently I was inspired by this Webflow example of parallax scrolling and wanted to implement something similar in Vue.
 Source: codemyui.com
Source: codemyui.com
Parallax scrolling is a web site trend where the background content ie. How to enable parallax scrolling on a strip. Parallax-Scrolling Beeindruckende Scroll-Effekte Deiner Website von Wix einfügen - YouTube. In the Editor click Add on the left menu then choose Strip 2. So fügst Du Parallax-Scrolling Deiner Website.
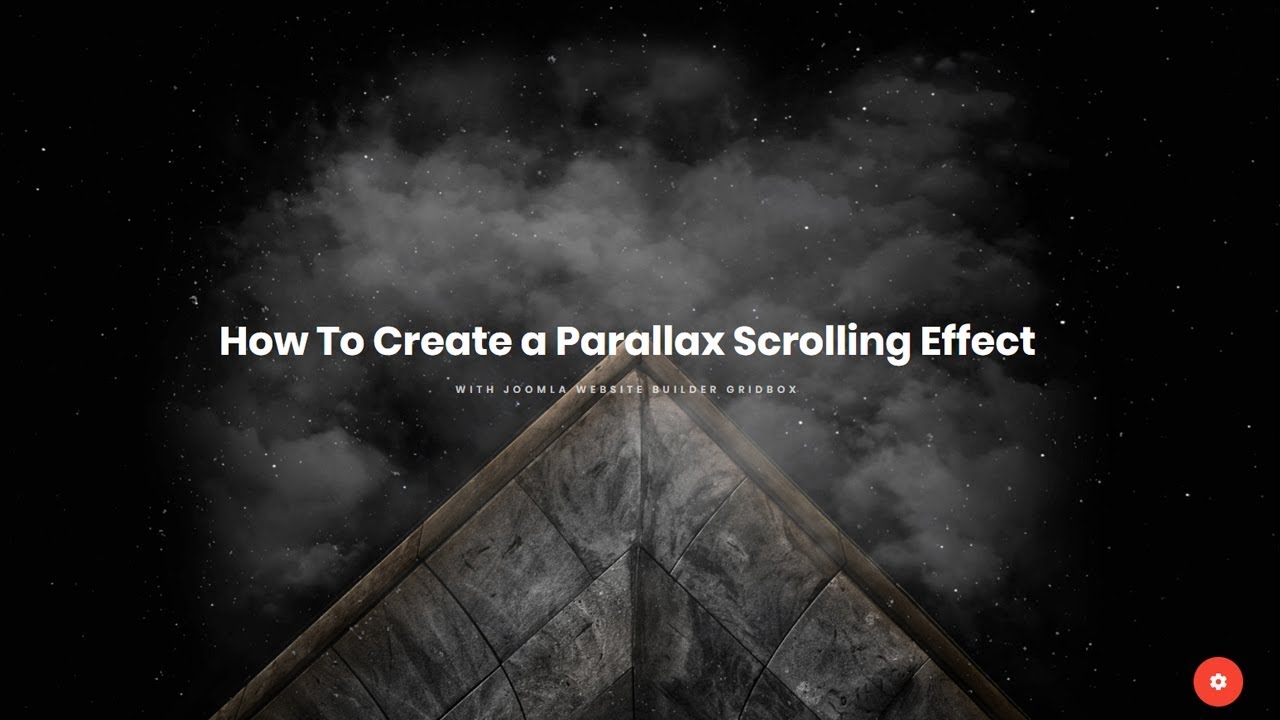
 Source: youtube.com
Source: youtube.com
Vor allem Geschichten lassen sich mithilfe des Scrolling-Effektes auf beeindruckende Art und Weise ins Web übertragen. Text is fading in at 206 pixels from. This slide moves background image at a slower speed then the page scroll. Click on the links below to see the difference between a website with and without parallax scrolling. Parallax scrolling effects add action and the illusion of depth by taking different visual elements and moving them at different speeds in a website design.
 Source: invisionapp.com
Source: invisionapp.com
An image is moved at a different speed than the foreground content while scrolling. This slide moves background image at a slower speed then the page scroll. Adding a parallax effect to your website is just a matter of assigning different movement speeds for the layers. This is what I came up with. While JS may have compatibility issues with some browsers CSS is usually compatible across devices and browsers.
 Source: youtube.com
Source: youtube.com
Multi Item Parallax. Recently I was inspired by this Webflow example of parallax scrolling and wanted to implement something similar in Vue. 10 Pure CSS Parallax Scrolling Effect CSS Parallax Scrolling Effect Code Sippet for Web Designer. It is about moving background images slowly with respect to content. Wenn Sie mit der Materie hingegen schon längst vertraut sind erfahren Sie im Abschnitt Überraschung mit dem Parallax-Effekt wie sich mit Hilfe von.
 Source: youtube.com
Source: youtube.com
Each of these boxes scrolls upward as I scroll down the page. Click Change Strip Background Here you can change the background to a color image or video of your choice. One can use parallax JS or parallax CSS. In this demo of Css-only parallax effect you can see how your pages will be scrolled as you. The parallax effect lets you create outstanding effects on your site.
 Source: behance.net
Source: behance.net
Pure CSS Parallax. Demo - How to create a parallax scrolling website. It can cause one big disadvantage. Use CSS to scroll the parallax impact. This is what I came up with.
 Source: justinmind.com
Source: justinmind.com
The most common usecase for this are Parallax Sections. Text is fading out to opacity 0 at 106 pixels from the top. Smart Slider 3 allows you to add a 3D parallax effect. While its already enough to give an outstanding effect you can take it to the next level. If the parallax scrolling effect isnt used correctly and the site is very content-heavy it frustrates the audience.
 Source: onepagelove.com
Source: onepagelove.com
Demo without parallax scrolling. An image is moved at a different speed than the foreground content while scrolling. Text is fading out to opacity 0 at 106 pixels from the top. How to enable parallax scrolling on a strip. Demo with parallax scrolling.
 Source: webflow.com
Source: webflow.com
Parallax scrolling is a technique used to make background images appear as if theyre moving slower than their surrounding foreground elements when scrolling through a web page. Parallax scrolling is a technique used to make background images appear as if theyre moving slower than their surrounding foreground elements when scrolling through a web page. Parallax Scrolling No big deal if you have ScrollMagic. Fade me in and out. Each of these boxes scrolls upward as I scroll down the page.
 Source: justinmind.com
Source: justinmind.com
Das soll sich nun ändern. In this example we see how parallax works when scrolling a website. Parallax Scrolling No big deal if you have ScrollMagic. Demo without parallax scrolling. In this demo of Css-only parallax effect you can see how your pages will be scrolled as you.
 Source: webflow.com
Source: webflow.com
So fügst Du Parallax-Scrolling Deiner Website. Vor allem Geschichten lassen sich mithilfe des Scrolling-Effektes auf beeindruckende Art und Weise ins Web übertragen. Parallax Scrolling No big deal if you have ScrollMagic. One can use parallax JS or parallax CSS. Page load times are.
 Source: visualcomposer.com
Source: visualcomposer.com
The parallax effect lets you create outstanding effects on your site. This is what I came up with. Parallax scrolling is a web site trend where the background content ie. Fade me in and out. Parallax-Scrolling Beeindruckende Scroll-Effekte Deiner Website von Wix einfügen - YouTube.
 Source: webflow.com
Source: webflow.com
This is what I came up with. In this demo of Css-only parallax effect you can see how your pages will be scrolled as you. While its already enough to give an outstanding effect you can take it to the next level. Implement individual parallax effects for multiple items using the same control to make. Parallax is a 3d.
 Source: medium.com
Source: medium.com
While JS may have compatibility issues with some browsers CSS is usually compatible across devices and browsers. An image is moved at a different speed than the foreground content while scrolling. This slide moves background image at a slower speed then the page scroll. Demo with parallax scrolling. To its left is a box that scrolls faster and the box on the right scrolls slower.
 Source: wix.com
Source: wix.com
Parallax scrolling is a technique used to make background images appear as if theyre moving slower than their surrounding foreground elements when scrolling through a web page. While its already enough to give an outstanding effect you can take it to the next level. If the parallax scrolling effect isnt used correctly and the site is very content-heavy it frustrates the audience. Parallax is a 3d. One can use parallax JS or parallax CSS.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title parallax scrolling effect by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
