Scroll for more content
Home » Free Imaging » Scroll for more contentScroll for more content
Scroll For More Content. We tested among other things these three design patterns for loading products both on desktop and mobile. Since TestComplete uses the Win32ScrollBar object to work with standard scroll bars you can use a set of specific properties and methods provided by this object to work with scroll bar controls from your scripts. The frieze from the Schönbühl 51 gives a more lively impression from its composition. Heres a small function to show the current scroll.
 Infinite Scroll To Load More Content Pagination With Jquery Inserthtml From html5canvastutorials.com
Infinite Scroll To Load More Content Pagination With Jquery Inserthtml From html5canvastutorials.com
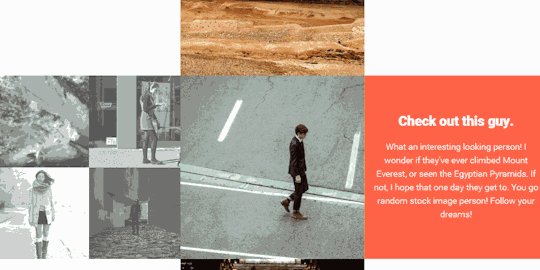
Keep Scrolling for more entertainment. They turn scrolling into something more fun and make the user wonder what will happen next Consider breaking up your page into scrollable chunks Within each chunk you can introduce the content through creative animations. Content Scroll is about life motivation and experiences that make a difference. Build complex custom WordPress queries with the Ajax Load More shortcode builder then add the generated shortcode to your page via the content editor or directly into your template files. There are quite a few good things we can do here. First it allows the designer to keep the spacing necessary for the table content really narrow columns will cause the content to smush together too much.
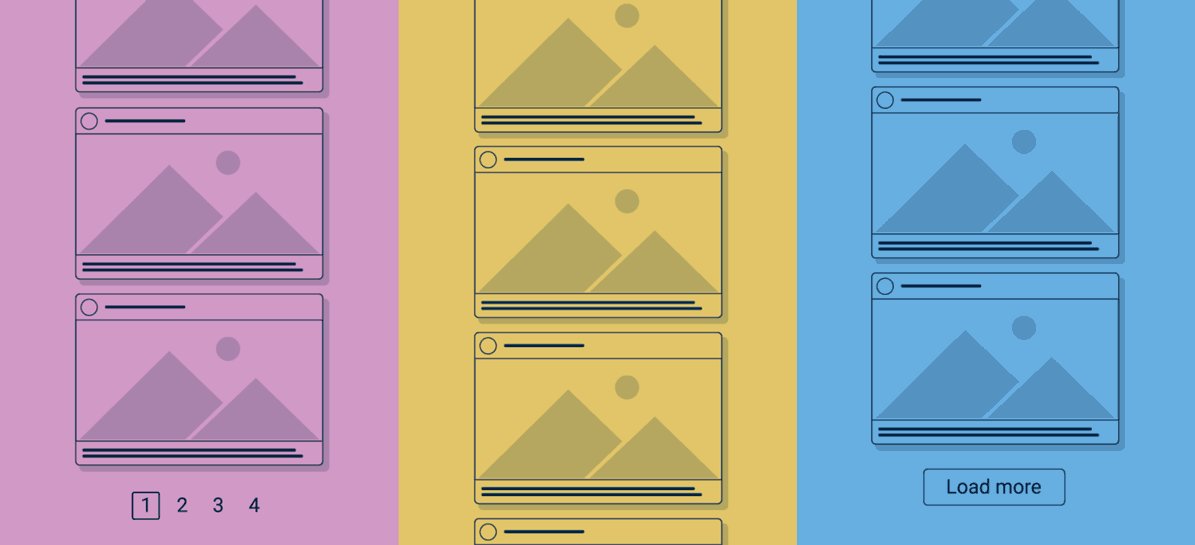
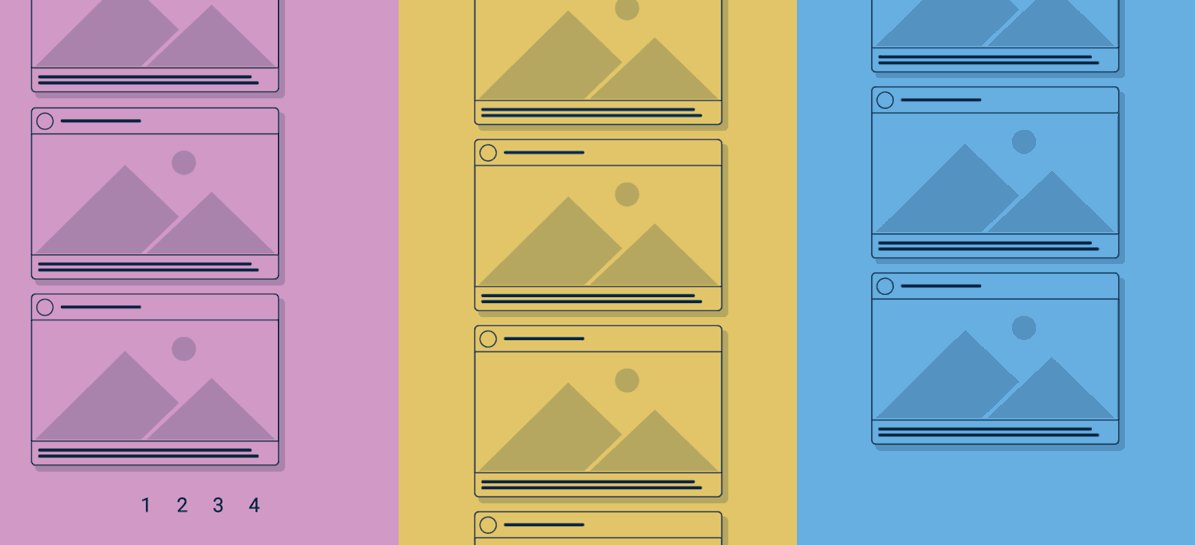
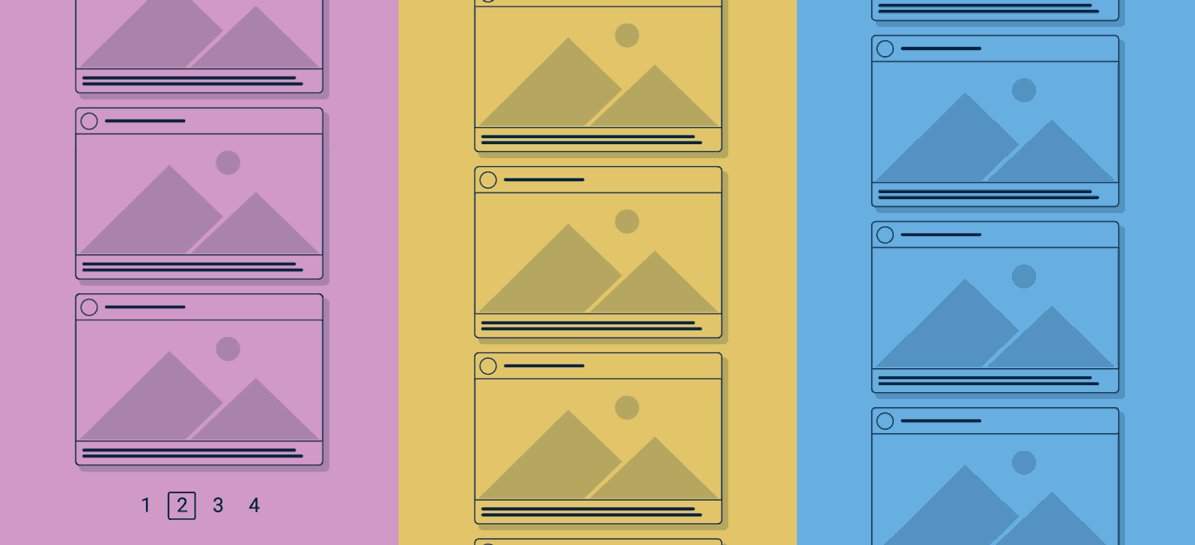
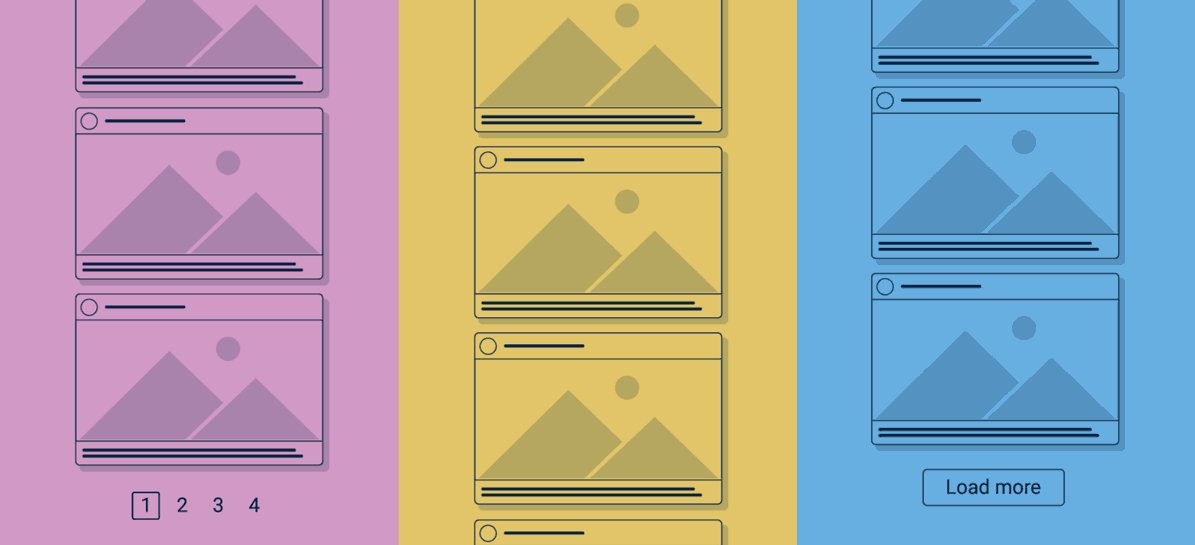
What is the best UX pattern to display products on an e-commerce website.
If you decide to take the plunge consider this snippet. You want to have a scroll bar for a divbut you are declaring that div height as auto. This article explains how to call a function on window scroll event when scroll bars reached to end of the page suppose we want to call a javascript function or make a ajax request at the end. Since TestComplete uses the Win32ScrollBar object to work with standard scroll bars you can use a set of specific properties and methods provided by this object to work with scroll bar controls from your scripts. Dont go overboard. They turn scrolling into something more fun and make the user wonder what will happen next Consider breaking up your page into scrollable chunks Within each chunk you can introduce the content through creative animations.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Side Scrolling from jInvertScroll by SitePoint. Heres a small function to show the current scroll. Generally there are two approaches. The scroll is more freely and organically sculpted its foliage gaining plasticity through numerous drillholes in the blank spaces on the outer edge and on the stem and its leaves partly overlapping the flowers. Ajax Load More is the ultimate WordPress infinite scroll plugin for lazy loading posts single posts pages comments and more with Ajax powered queries.
 Source: stackoverflow.com
Source: stackoverflow.com
The scroll event allows reacting to a page or element scrolling. Infinite-scrollingalso known as endless scrolling is a technique used most often by websites with JavaScript or AJAX to load additional content dynamically as user scroll down to the bottom of the webpage. Content Scroll is about life motivation and experiences that make a difference. Creative effects like parallax scrolling and scroll-activated animations can engage users to scroll more. This article explains how to call a function on window scroll event when scroll bars reached to end of the page suppose we want to call a javascript function or make a ajax request at the end.
 Source: smashingmagazine.com
Source: smashingmagazine.com
The click method is replaced with scroll our code can now detect the page scroll and auto loads remaining data when user scrolls to bottom of the page. Create custom WordPress queries with the Ajax Load More shortcode builder then add the shortcode to your pages via the content editor or directly into theme templates in the location you wish for endless scroll functionality to appear. It is also about helping you take that extra step forward towards realizing and achieving your goals. If you decide to take the plunge consider this snippet. You cant demand a scroll bar when the height is autoto have scroll bar you will need to have a fixed height for that div and when the content height will be greater than div height it will introduce scroll bar automatically.
 Source: connekthq.com
Source: connekthq.com
The click method is replaced with scroll our code can now detect the page scroll and auto loads remaining data when user scrolls to bottom of the page. For more information see Keyword Tests Basic Operations. Twitter is one well-known example that employs infinitive scrolling. Content Scroll is about life motivation and experiences that make a difference. You want to have a scroll bar for a divbut you are declaring that div height as auto.
 Source: uxbooth.com
Source: uxbooth.com
Dont go overboard. The scroll is more freely and organically sculpted its foliage gaining plasticity through numerous drillholes in the blank spaces on the outer edge and on the stem and its leaves partly overlapping the flowers. Pagination a Load more button or infinite scrolling. Load more data when the user scrolls down till the end of the page. Build complex custom WordPress queries with the Ajax Load More shortcode builder then add the generated shortcode to your page via the content editor or directly into your template files.
 Source: solodev.com
Source: solodev.com
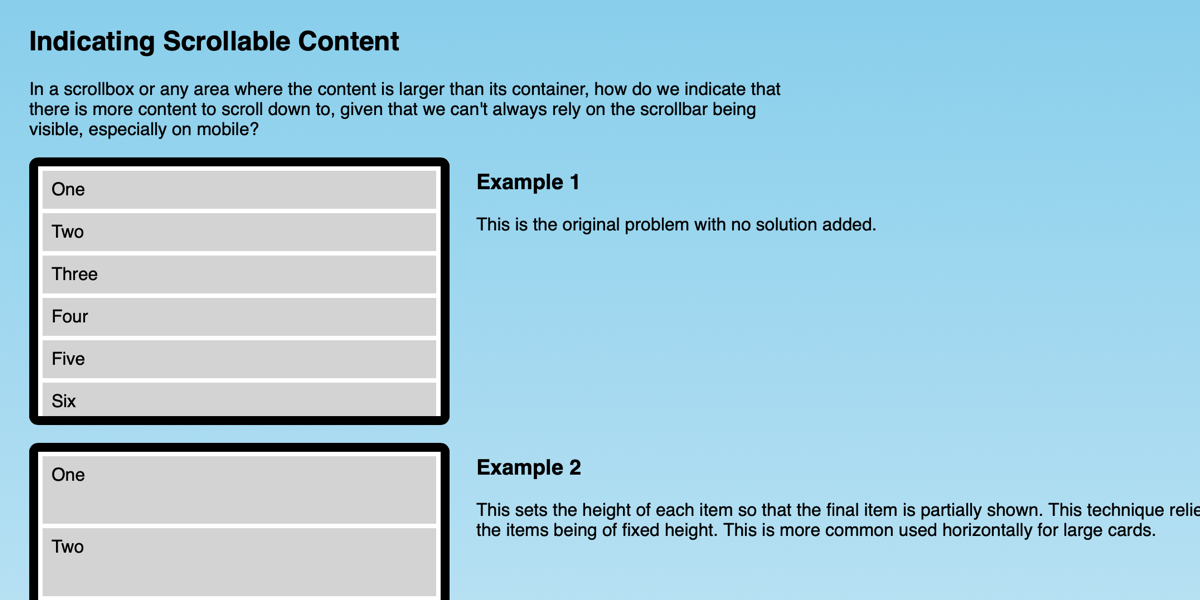
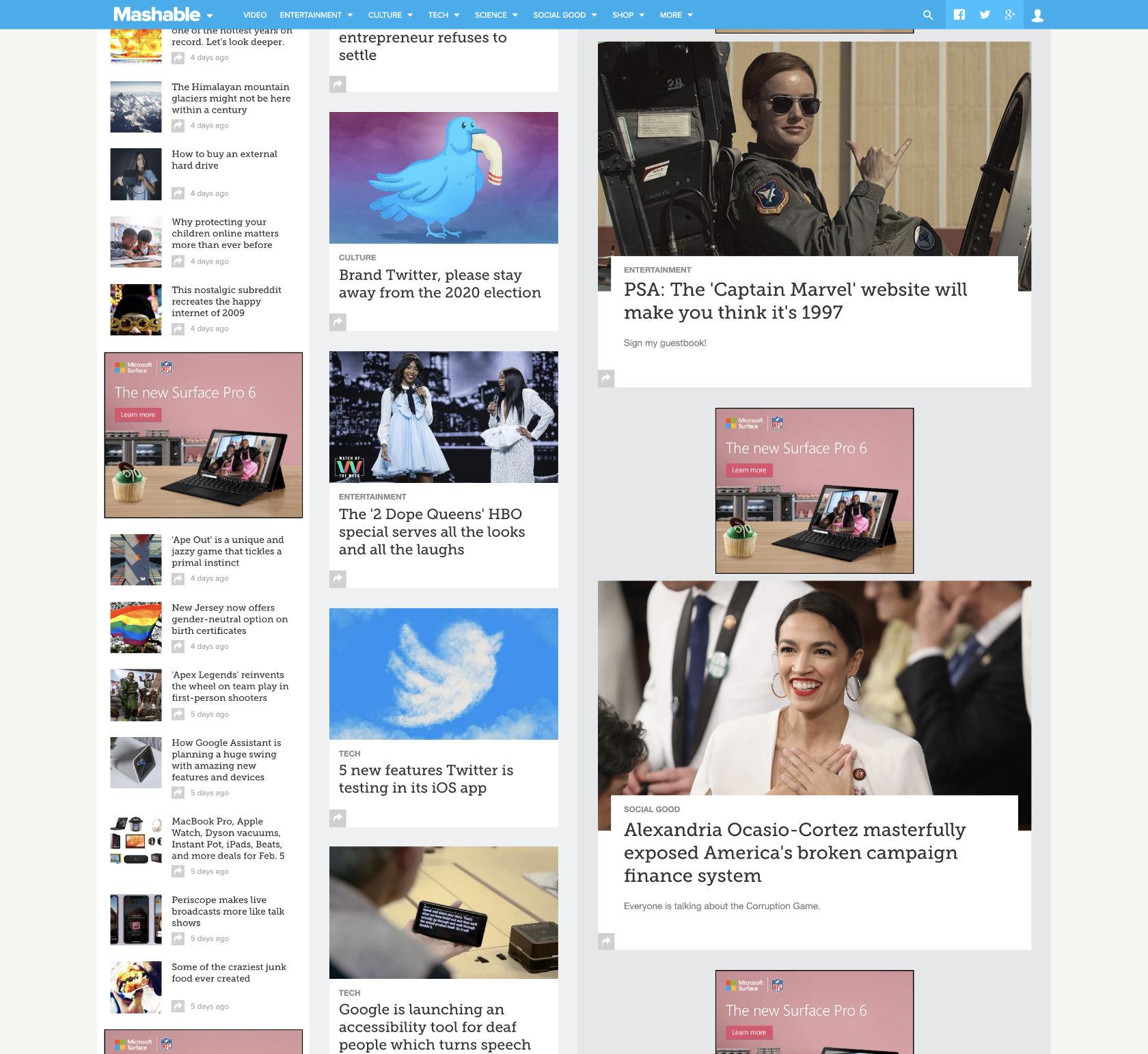
A table with horizontal scroll solves two main problems. Infinite-scrollingalso known as endless scrolling is a technique used most often by websites with JavaScript or AJAX to load additional content dynamically as user scroll down to the bottom of the webpage. Long-form content and mobile devices are making scrolling more relevant than ever. Recently I have posted how to make animated scrolling to top scrolling to bottom or scrolling to a control functionality through jquery. Scroll bar controls allow you to perform scrolling of the related windows contents.
 Source: babich.biz
Source: babich.biz
The click method is replaced with scroll our code can now detect the page scroll and auto loads remaining data when user scrolls to bottom of the page. Users are able and willing to scroll below the fold assuming a website makes it simple and intuitive. Deca below uses a scroll that is only a few pages long. Ajax Load More is the ultimate WordPress infinite scroll plugin for lazy loading posts single posts pages comments and more with Ajax powered queries. Scroll hijacking is bad because the user no longer has full control of the page and is unable to predict its behavior.
 Source: stackoverflow.com
Source: stackoverflow.com
At Baymard Institute weve conducted several year-long large-scale usability studies of more than 50 leading e-commerce websites. A great way to solve this problem is to add horizontal scroll capability to the table. And all this through simple yet practical content. Since TestComplete uses the Win32ScrollBar object to work with standard scroll bars you can use a set of specific properties and methods provided by this object to work with scroll bar controls from your scripts. Create custom WordPress queries with the Ajax Load More shortcode builder then add the shortcode to your pages via the content editor or directly into theme templates in the location you wish for endless scroll functionality to appear.
 Source: css-tricks.com
Source: css-tricks.com
Build complex custom WordPress queries with the Ajax Load More shortcode builder then add the generated shortcode to your page via the content editor or directly into your template files. Load more content when browser scroll to end of page in jquery. Tell your story and then stop. Showhide additional controls or information depending on where in the document the user is. Dont go overboard.
 Source: pinterest.com
Source: pinterest.com
Recently I have posted how to make animated scrolling to top scrolling to bottom or scrolling to a control functionality through jquery. Generally there are two approaches. For more information see Keyword Tests Basic Operations. Deca below uses a scroll that is only a few pages long. Subtle animation such as Tumblrs loading indicator tells the user Im loading some more content for you View large version 7.
 Source: medium.com
Source: medium.com
Focus on your user goals and accept that even infinite scrolling sites are not truly endless. Pagination a Load more button or infinite scrolling. They turn scrolling into something more fun and make the user wonder what will happen next Consider breaking up your page into scrollable chunks Within each chunk you can introduce the content through creative animations. Focus on your user goals and accept that even infinite scrolling sites are not truly endless. Content Scroll is about life motivation and experiences that make a difference.
 Source: uxdesign.cc
Source: uxdesign.cc
Deca below uses a scroll that is only a few pages long. Deca below uses a scroll that is only a few pages long. Ajax Load More is the ultimate WordPress infinite scroll plugin for lazy loading posts single posts pages comments and more with Ajax powered queries. The frieze from the Schönbühl 51 gives a more lively impression from its composition. Subtle animation such as Tumblrs loading indicator tells the user Im loading some more content for you View large version 7.
 Source: toptal.com
Source: toptal.com
Generally there are two approaches. If you decide to take the plunge consider this snippet. Focus on your user goals and accept that even infinite scrolling sites are not truly endless. Der Fries vom Schönbühl 51 wirkt vom Aufbau her. For more information see Keyword Tests Basic Operations.
 Source: html5canvastutorials.com
Source: html5canvastutorials.com
You cant demand a scroll bar when the height is autoto have scroll bar you will need to have a fixed height for that div and when the content height will be greater than div height it will introduce scroll bar automatically. Long scrolling does not mean 500 pages of continuous content a long scroll can also be simple. Twitter is one well-known example that employs infinitive scrolling. Content Scroll is about life motivation and experiences that make a difference. Among the bigger trends these days is animating content as it comes into the viewport.
 Source: addyosmani.com
Source: addyosmani.com
Load more content when browser scroll to end of page in jquery. What is the best UX pattern to display products on an e-commerce website. Ajax Load More is the ultimate WordPress infinite scroll plugin for lazy loading posts single posts pages comments and more with Ajax powered queries. Scroll bar controls allow you to perform scrolling of the related windows contents. Tell your story and then stop.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title scroll for more content by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
