Site parallax scrolling
Home » Free Imaging » Site parallax scrollingSite parallax scrolling
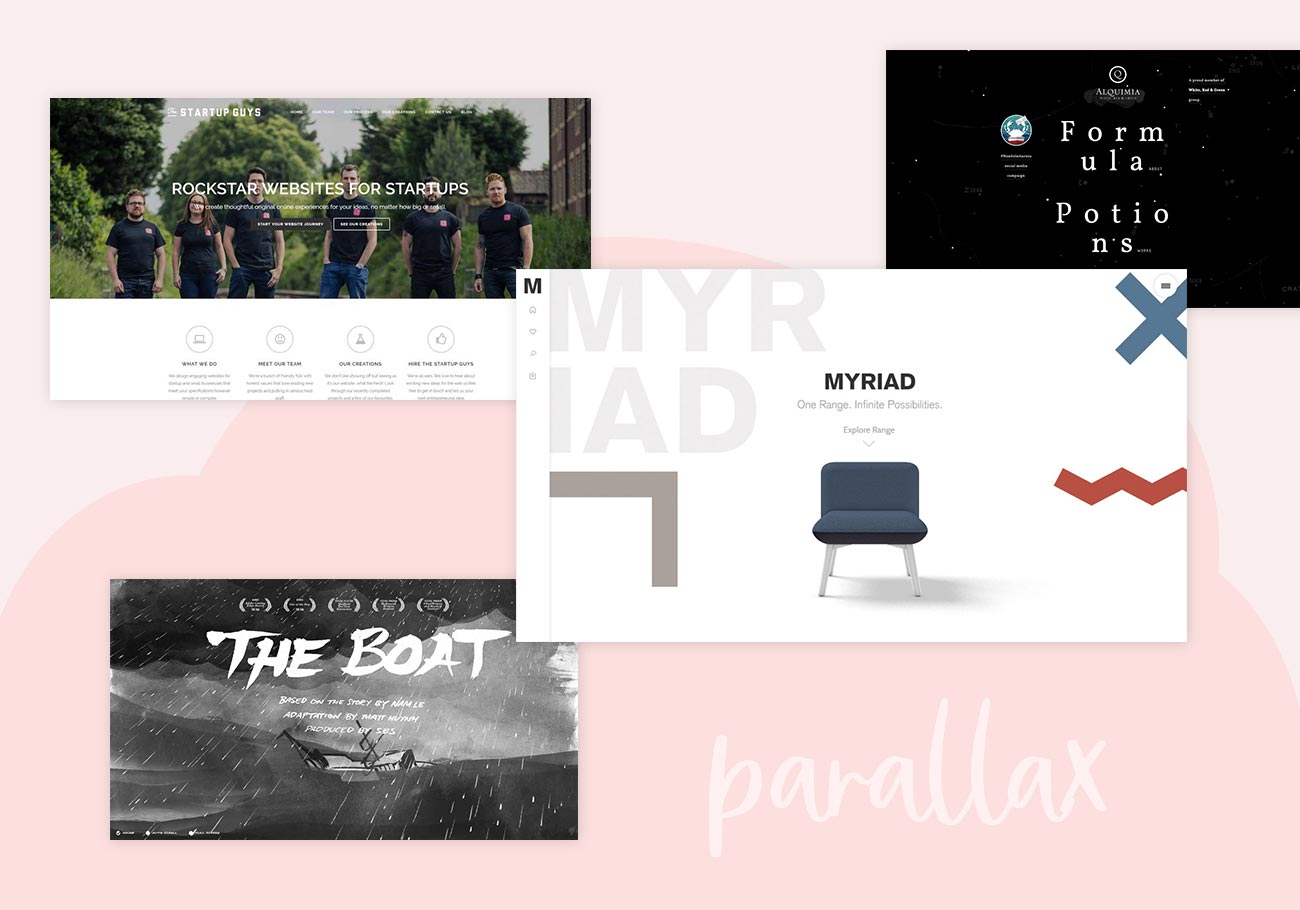
Site Parallax Scrolling. Scrollen zien zij als een. Click on the links below to see the difference between a website with and without parallax scrolling. Learn How to Make a Parallax Effect Website Using HTML CSS and JavaScriptJS. The history of art and the history of web design arent two subjects you would necessarily.
 10 Best Parallax Scrolling Sites 2019 Themify From themify.me
10 Best Parallax Scrolling Sites 2019 Themify From themify.me
Een complete webfilm waar. Lets have some fun with parallax scrolling using a handy JavaScript plugin called Rellax to animate a page with lots of elements scrolling at different speeds. Click Settings on the background image. 30 New Creative Parallax Scrolling Website Designs For Inspiration. Parallax scrolling is a web site trend where the background content ie. Lopesce features its seafood products on an interactive website.
Niet echt parallax maar wel veel scrolling is de website 100 meter scroll.
The Qode Interactive Catalogue. How to set your background image to parallax scrolling. Click Settings on the background image. Parallax scrolling is an option for Page Builder row cell and widget background images. Lets have some fun with parallax scrolling using a handy JavaScript plugin called Rellax to animate a page with lots of elements scrolling at different speeds. The Qode Interactive Catalogue begins with parallax scrolling in.
 Source: wix.com
Source: wix.com
The awesome 3D design concept lets you scroll up and down the page at varying speeds. Parallax scrolling is an option for Page Builder row cell and widget background images. Parallax scrolling is a web site trend where the background content ie. Each product has its ingredients flowing around it to quickly convey an idea of what it may. Every Last Drop teaches you how much water you.
 Source: webflow.com
Source: webflow.com
Wat is parallax scrolling. Femme Fatale is a creative studio focusing on culture luxury editorial and art. A website using parallax scrolling could have multiple pages but if everything can be presented on a single page it makes the browsing experience smoother. Under Scroll Effects select Parallax. Learn How to Make a Parallax Effect Website Using HTML CSS and JavaScriptJS.
 Source: wpklik.com
Source: wpklik.com
Parallax scrolling is a web site trend where the background content ie. The Qode Interactive Catalogue. The history of art and the history of web design arent two subjects you would necessarily. Parallax scrolling can give your web page a sense of depth and life that a static website wouldnt otherwise have. Bekijk hier voorbeelden van parallax scrolling websites.
 Source: youtube.com
Source: youtube.com
You possibly cannot imagine what designers can do with their creative mind as modern age designers love to experiment with things and observe how people interact with their work. Femme Fatale is a creative studio focusing on culture luxury editorial and art. How to set your background image to parallax scrolling. Bekijk hier voorbeelden van parallax scrolling websites. Web design art history.
 Source: designwebkit.com
Source: designwebkit.com
Parallax scrolling can give your web page a sense of depth and life that a static website wouldnt otherwise have. 30 New Creative Parallax Scrolling Website Designs For Inspiration. Parallax scrolling is an option for Page Builder row cell and widget background images. Nearby objects have a larger parallax than more distant objects when observed from different positions so parallax scrolling can be used to determine distances. We have compiled 30 of the best amazing examples of websites that use the scrolling parallax effect.
 Source: awwwards.com
Source: awwwards.com
You possibly cannot imagine what designers can do with their creative mind as modern age designers love to experiment with things and observe how people interact with their work. Parallax scrolling can give your web page a sense of depth and life that a static website wouldnt otherwise have. Under Scroll Effects select Parallax. Parallax Scrolling is a complex trend that refuses to go away. Bekijk hier voorbeelden van parallax scrolling websites.
 Source: webflow.com
Source: webflow.com
Peugeot laat de bezoeker achterover leunen bij het bezoeken van de website. You possibly cannot imagine what designers can do with their creative mind as modern age designers love to experiment with things and observe how people interact with their work. Hierdoor ontstaat een mooi 3D-effect. In the first 60s in the video tutorial I will show you the design which I will create in this video. 30 New Creative Parallax Scrolling Website Designs For Inspiration.
 Source: themify.me
Source: themify.me
In the Editor click Change Page Background 2. In the first 60s in the video tutorial I will show you the design which I will create in this video. Niet echt parallax maar wel veel scrolling is de website 100 meter scroll. Parallax scrolling is a web site trend where the background content ie. 30 New Creative Parallax Scrolling Website Designs For Inspiration.
 Source: invisionapp.com
Source: invisionapp.com
The awesome 3D design concept lets you scroll up and down the page at varying speeds. Een complete webfilm waar. Parallax scrolling is a web site trend where the background content ie. It can also help immerse your user while giving them a fun playful experience. You possibly cannot imagine what designers can do with their creative mind as modern age designers love to experiment with things and observe how people interact with their work.
 Source: creativebloq.com
Source: creativebloq.com
Enroll My Course. Lets have some fun with parallax scrolling using a handy JavaScript plugin called Rellax to animate a page with lots of elements scrolling at different speeds. It can also help immerse your user while giving them a fun playful experience. 30 New Creative Parallax Scrolling Website Designs For Inspiration. SiteOrigin Premium offers parallax scrolling for the SiteOrigin Slider SiteOrigin Hero and SiteOrigin Layout Slider widgets.
 Source: awwwards.com
Source: awwwards.com
Hierdoor ontstaat een mooi 3D-effect. Nearby objects have a larger parallax than more distant objects when observed from different positions so parallax scrolling can be used to determine distances. The illusion of movement helps in engaging website users and boost the overall experience. How to set your background image to parallax scrolling. Each product has its ingredients flowing around it to quickly convey an idea of what it may.
 Source: visualcomposer.com
Source: visualcomposer.com
Parallax scrolling can give your web page a sense of depth and life that a static website wouldnt otherwise have. Parallax Scrolling is a complex trend that refuses to go away. Parallax scrolling is a web site trend where the background content ie. Wat is parallax scrolling. Enroll My Course.
 Source: webflow.com
Source: webflow.com
Each product has its ingredients flowing around it to quickly convey an idea of what it may. The history of art and the history of web design arent two subjects you would necessarily. Niet echt parallax maar wel veel scrolling is de website 100 meter scroll. Femme Fatale is a creative studio focusing on culture luxury editorial and art. Animating on a single page allows graphics to change backgrounds to move and content to be much more flexible.
 Source: instantshift.com
Source: instantshift.com
The illusion of movement helps in engaging website users and boost the overall experience. Femme Fatale is a creative studio focusing on culture luxury editorial and art. Each product has its ingredients flowing around it to quickly convey an idea of what it may. After I will start to build a Parallax Scrolling Effect website Using HTML CSS And JavaScriptJS. Parallax scrolling is een trend waarmee elementen op verschillende snelheden langs scrollen.
 Source: graphicdesignjunction.com
Source: graphicdesignjunction.com
Peugeot laat de bezoeker achterover leunen bij het bezoeken van de website. Peugeot laat de bezoeker achterover leunen bij het bezoeken van de website. Een complete webfilm waar. Every Last Drop teaches you how much water you. How to set your background image to parallax scrolling.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title site parallax scrolling by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.