Vimeo embed autoplay
Home » Free Imaging » Vimeo embed autoplayVimeo embed autoplay
Vimeo Embed Autoplay. It looks like you have to add the following things. You would enter your changes in the embed code that looks like this. Add autoplay1 to the url what you already did Add allowautoplay to the iframe element. Hit Add Video and youre done.
 Embedding A Vimeo Video In A Panel Knowledge Base From support.sharpcloud.com
Embedding A Vimeo Video In A Panel Knowledge Base From support.sharpcloud.com
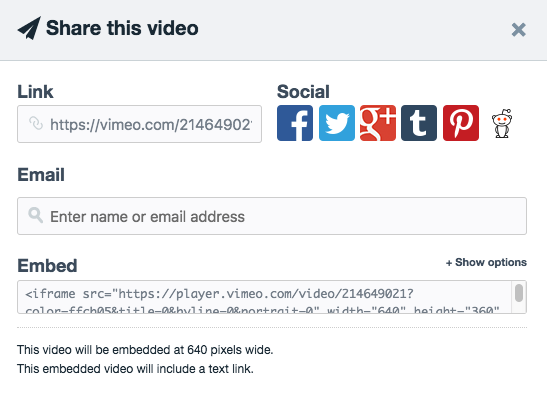
If youd like your embedded video to autoplay or loop go to the video youd like to embed and click the Share button in the video player. The video on your landing page is ready for auto-play. If I look to the official Vimeo documentation this pops up. Na janela exibida clique no link Mostrar opções e marque as caixas correspondentes ao lado de Fazer o loop deste vídeo Reprodução automática ou ambos. MEI is calculated per. Step 1 - Install Wonder Gallery plugin.
In the window that opens click the Show options link and check the corresponding boxes next to Loop this video Autoplay this video or both.
We will also discuss how to loop the video. The video will then autoplay as you want. The Media Engagement Index or MEI for short a way of Chrome is to allow AutoPlay audio on your page to be based on your previous interactions with this webpage as a user. It looks like you have to add the following things. Na janela exibida clique no link Mostrar opções e marque as caixas correspondentes ao lado de Fazer o loop deste vídeo Reprodução automática ou ambos. The autoplay option in the ShortCode will start a video playing on page open.
 Source: forum.webflow.com
Source: forum.webflow.com
We are using Wordpress with Layerslider and the Jupiter theme. Video v58413545 autoplaytrue. In the window that opens click the Show options link and check the corresponding boxes next to Loop this video Autoplay this video or both. Na janela exibida clique no link Mostrar opções e marque as caixas correspondentes ao lado de Fazer o loop deste vídeo Reprodução automática ou ambos. Step 6 Click on Insert from URL in the top left and enter the URL of the Vimeo video you want to embed.
 Source: forum.squarespace.com
Source: forum.squarespace.com
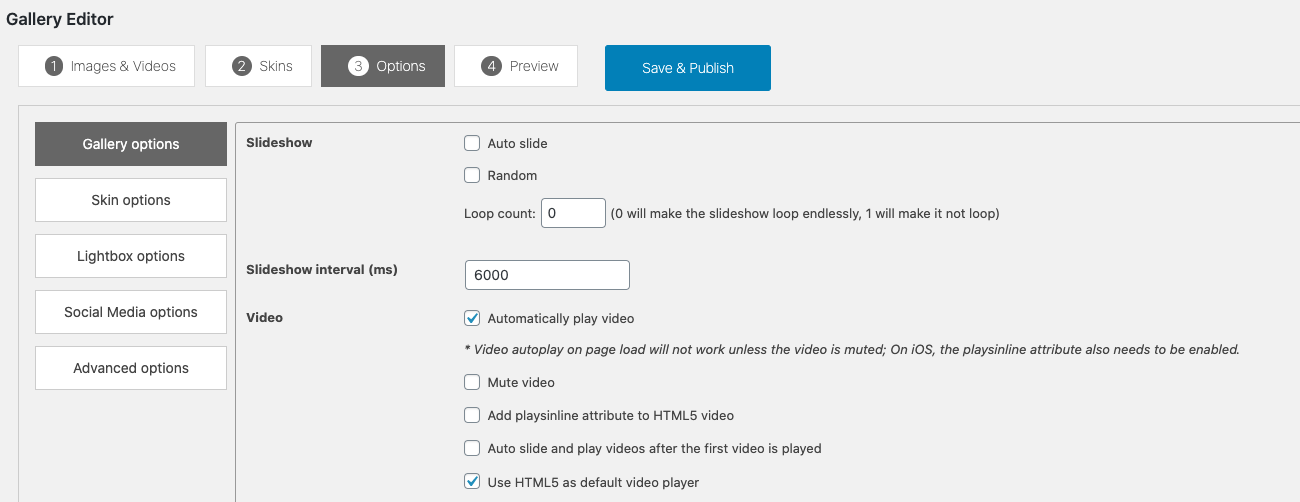
And with video websites like Vimeo you can easily embed content onto your site without having to worry about uploading a large video file. This tutorial will guide you how to create a Vimeo video player that will be muted and will autoplay on page load. Step 5 Click on the Add Video button. The Media Engagement Index or MEI for short a way of Chrome is to allow AutoPlay audio on your page to be based on your previous interactions with this webpage as a user. By default the Vimeo player is set to Auto mode which means it chooses the.
 Source: boldcontentvideo.com
Source: boldcontentvideo.com
Thanks to CF Power Scripts you can do it in as little as a few minutes. MEI is calculated per. It looks like you have to add the following things. How to Create a Vimeo Autoplay Embed Step 1. If you add muted1 to the URL of the embedded video then it will ensure it is fully muted.
 Source: youtube.com
Source: youtube.com
It looks like you have to add the following things. And with video websites like Vimeo you can easily embed content onto your site without having to worry about uploading a large video file. If you add muted1 to the URL of the embedded video then it will ensure it is fully muted. Click on the Share button with the paper dart icon next to it. This tutorial guides you how to stopdisable Vimeo embed autoplay on your website.
 Source: itqna.net
Source: itqna.net
If I look to the official Vimeo documentation this pops up. To embed a video with oEmbed follow this general workflow. Na janela exibida clique no link Mostrar opções e marque as caixas correspondentes ao lado de Fazer o loop deste vídeo Reprodução automática ou ambos. Step 1 - Install Wonder Gallery plugin. Step 2 Click on Widgets and choose the area where you want to embed the video.
 Source: support.sharpcloud.com
Source: support.sharpcloud.com
Hit Add Video and youre done. Using video is a great way to get users on your website engaged with the content. Add autoplay1 to the url what you already did Add allowautoplay to the iframe element. If youd like your embedded video to autoplay or loop go to the video youd like to embed and click the Share button in the video player. Click on the Share button with the paper dart icon next to it.
 Source: sunnylandingpages.com
Source: sunnylandingpages.com
Log in to your Vimeo and go to the desired video you want to autoplay. This can be useful on occasion. The created demo is as follows. Step 2 Click on Widgets and choose the area where you want to embed the video. How to Create a Vimeo Autoplay Embed Step 1.
 Source: boldcontentvideo.com
Source: boldcontentvideo.com
To embed a video with oEmbed follow this general workflow. Click on the Show options next to the Embed title. This tutorial guides you how to stopdisable Vimeo embed autoplay on your website. When embedding a Vimeo video there are a handful of options for customization using their oEmbed. Step 3 Click on the Add a Widget button.
 Source: sunnylandingpages.com
Source: sunnylandingpages.com
By default the Vimeo player is set to Auto mode which means it chooses the. The video will then autoplay as you want. This tutorial guides you how to stopdisable Vimeo embed autoplay on your website. Step 5 Click on the Add Video button. If youd like your embedded video to autoplay or loop go to the video youd like to embed and click the Share button in the video player.
 Source: docs.aem.informamarkets.com
Source: docs.aem.informamarkets.com
And with video websites like Vimeo you can easily embed content onto your site without having to worry about uploading a large video file. Here is an example code. This tutorial will guide you how to create a Vimeo video player that will be muted and will autoplay on page load. Step 6 Click on Insert from URL in the top left and enter the URL of the Vimeo video you want to embed. Not only can you put the video on autoplay and use custom overlays but also.
 Source: sunnylandingpages.com
Source: sunnylandingpages.com
Get an oEmbed response for a video. When embedding a Vimeo video there are a handful of options for customization using their oEmbed. Warp-speed rock-solid complete video embedding package that works on every website Menu Autoplay video Vimeo 640bordercolorfecborderwidth8shadowtruestartstop The ShortCode. Embedding a video with oEmbed. In order to start embedding video users should grab a code by simply clicking a Share button on any page of the Vimeo platform.
 Source: boldcontentvideo.com
Source: boldcontentvideo.com
Download This FREE Video Marketing Cheat Sheet. We will also discuss how to loop the video. Some browsers dont allow auto-playing videos so it. Embedding a video with oEmbed. It looks like you have to add the following things.
![]() Source: vimeo.com
Source: vimeo.com
Step 4 Scroll down and choose the Video widget. Step 5 Click on the Add Video button. On Vimeo choose the Share option that displays the embed code tick the Autoplay box and then copypaste the complete Share code in to your Custom HTML block. Step 4 Scroll down and choose the Video widget. Get an oEmbed response for a video.
 Source: wonderplugin.com
Source: wonderplugin.com
In the window that opens click the Show options link and check the corresponding boxes next to Loop this video Autoplay this video or both. The autoplay option in the ShortCode will start a video playing on page open. Step 1 - Install Wonder Gallery plugin. This can be useful on occasion. We will also discuss how to loop the video.
Source: github.com
MEI is calculated per. In the window that opens click the Show options link and check the corresponding boxes next to Loop this video Autoplay this video or both. Step 2 Click on Widgets and choose the area where you want to embed the video. Click on the Show options next to the Embed title. When embedding a Vimeo video there are a handful of options for customization using their oEmbed.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title vimeo embed autoplay by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
