What is parallax scrolling
Home » Free Imaging » What is parallax scrollingWhat is parallax scrolling
What Is Parallax Scrolling. If the parallax scrolling effect isnt used correctly and the site is very content-heavy it frustrates the audience. Parallax scrolling is an approach used in computer graphics designing where background images move independently but more slowly than the foreground images creating a beautiful 3D illusion of depth and immersion that gives exquisite visual experience to all the viewers and creates the seamless user experience. For instance the things placed nearest to us in the same room appear to be more dynamic than the ones that remain in the background and parallax is what measures the difference between them from our. Parallax Scrolling can be stated as a special type of scrolling technique where the background images move slower than the foreground images.
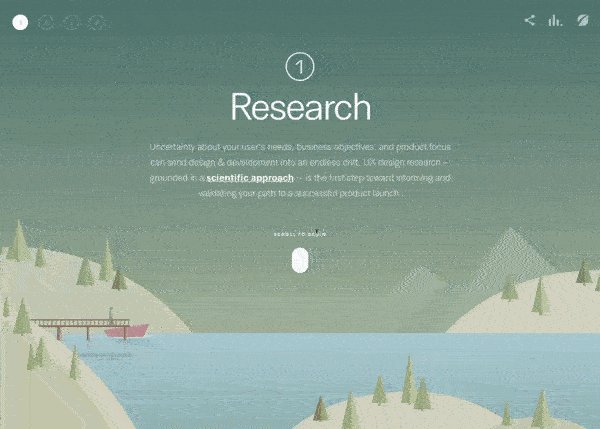
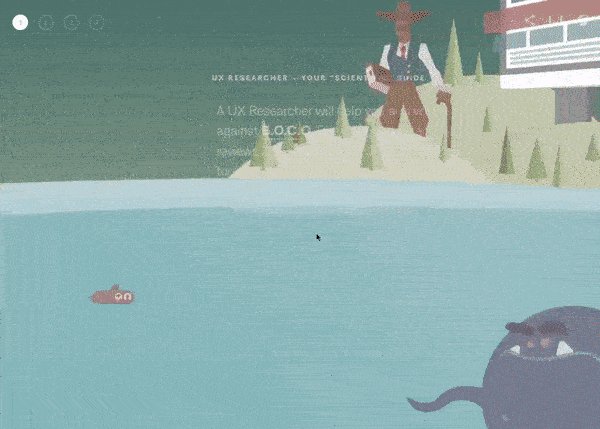
 How To Enrich Your Website Design With Parallax Scrolling From blog.hubspot.com
How To Enrich Your Website Design With Parallax Scrolling From blog.hubspot.com
Combine them together and you get parallax scrolling a design technique on websites where elements in the background move at a different speed than elements in the foreground as you scroll up and down. It is often used in video games. Parallax Scrolling is a unique technique used in web design where background images throughout the web page are slower than the foreground images which create a 2-D illusion to the website. For instance the things placed nearest to us in the same room appear to be more dynamic than the ones that remain in the background and parallax is what measures the difference between them from our. If were moving we see objects close to us move faster than objects further away. What Does Parallax Scrolling Mean.
It makes the background move at a different speed than the foreground content.
In order to get a better understanding of the concept it. Parallax scrolling is an approach used in computer graphics designing where background images move independently but more slowly than the foreground images creating a beautiful 3D illusion of depth and immersion that gives exquisite visual experience to all the viewers and creates the seamless user experience. So try to get rid of too much scrolling which reduces the motivation to keep reading. Quite simply parallax is a scrolling technique. It is often used in video games. It involves the creation of.
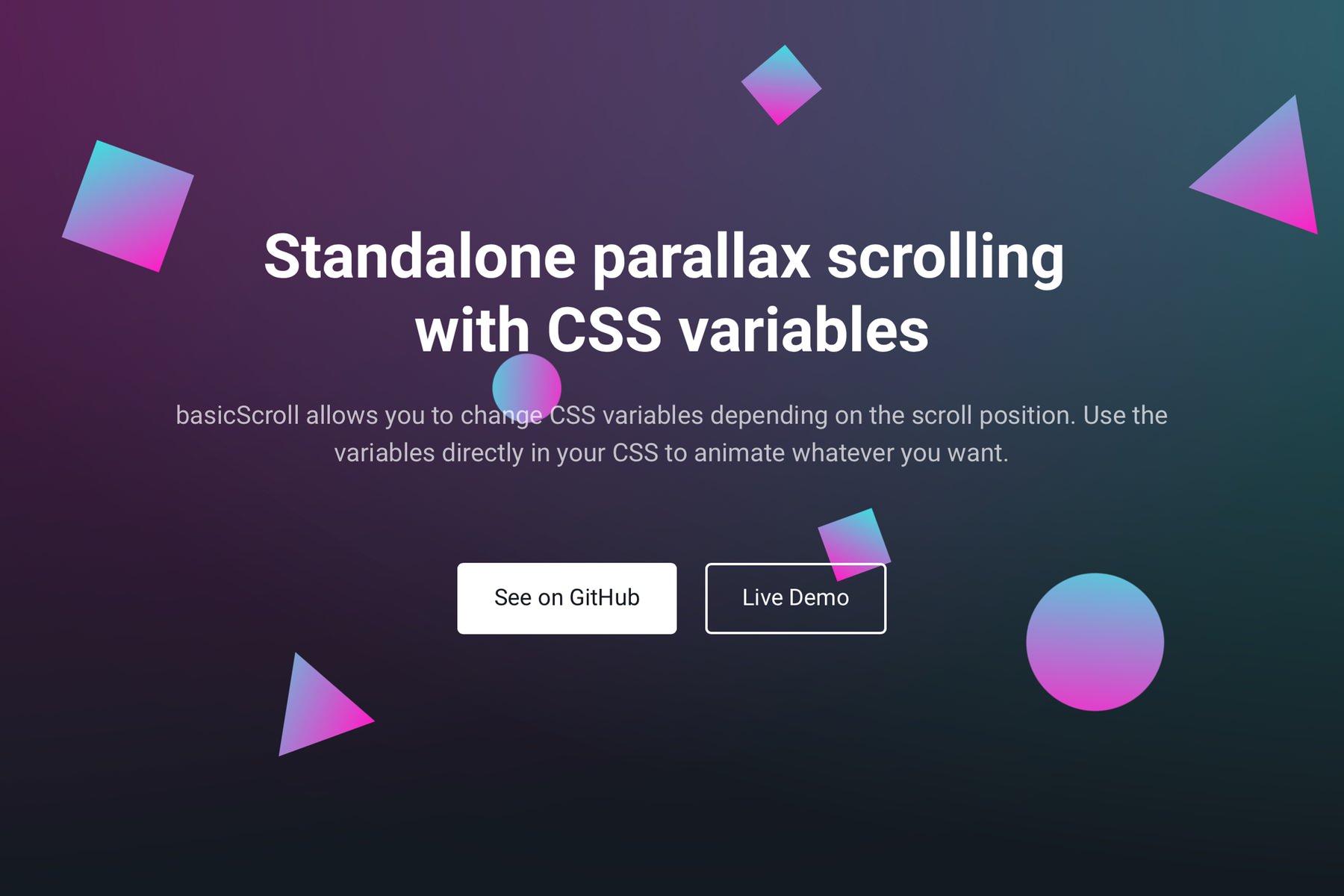
 Source: basicscroll.electerious.com
Source: basicscroll.electerious.com
If were moving we see objects close to us move faster than objects further away. What Does Parallax Scrolling Mean. While JS may have compatibility issues with some browsers CSS is usually compatible across devices and browsers. It can cause one big disadvantage. An image is moved at a different speed than the foreground content while scrolling.
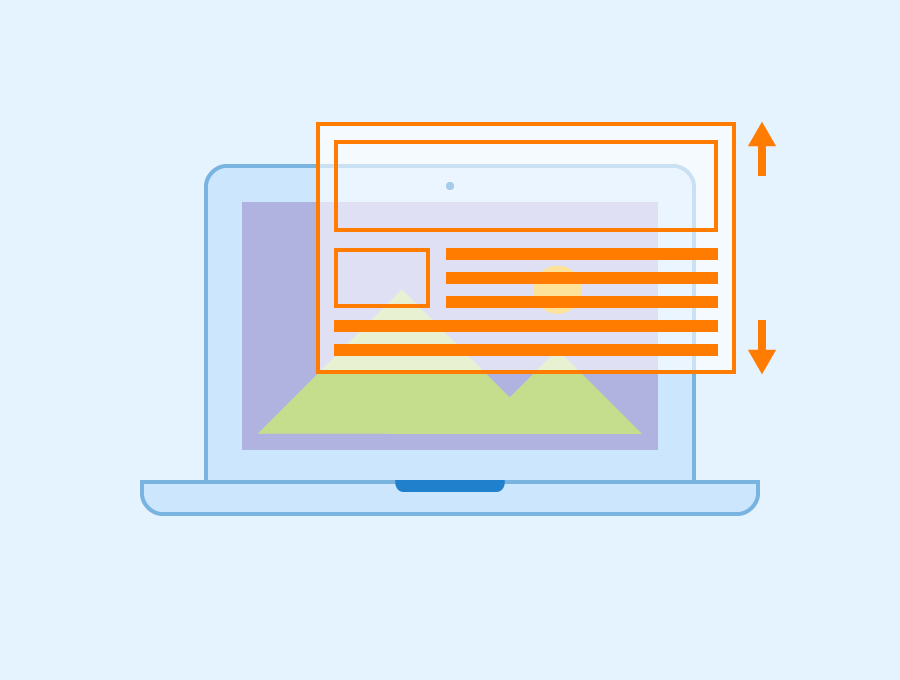
 Source: seobility.net
Source: seobility.net
An image is moved at a different speed than the foreground content while scrolling. What Does Parallax Scrolling Mean. Parallax movement is when things move at different speeds relative to each other. If were moving we see objects close to us move faster than objects further away. What is Parallax Scrolling Explained with Examples Parallax scrolling examples.
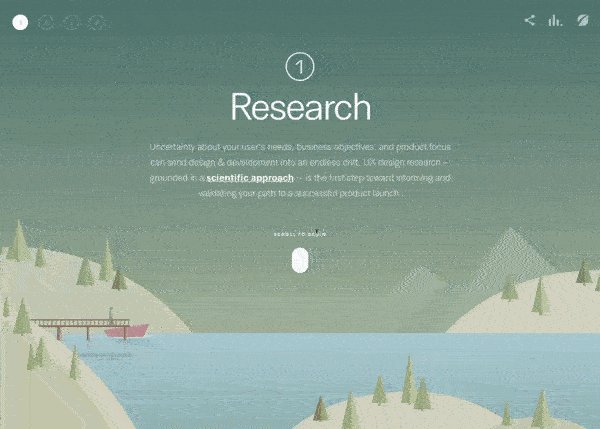
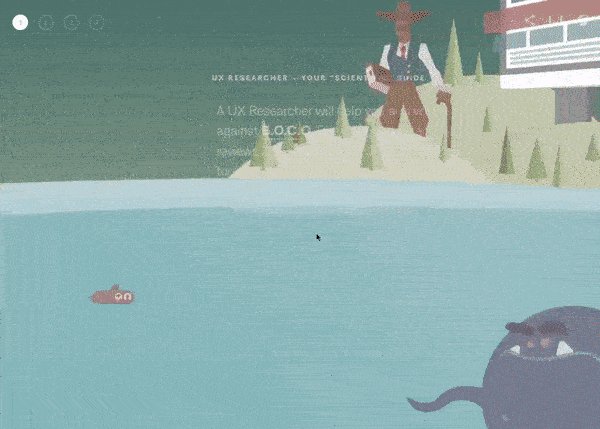
 Source: techwyse.com
Source: techwyse.com
Parallax scrolling is an animation technique in which background images move slower than the images in the foreground creating an illusion of depth in an otherwise 2D scene. It makes the background move at a different speed than the foreground content. So try to get rid of too much scrolling which reduces the motivation to keep reading. Its a popular effect that can be used to create an illusion of depth. What is Parallax Scrolling.
 Source: invisionapp.com
Source: invisionapp.com
It is about moving background images slowly with respect to content. Its a popular effect that can be used to create an illusion of depth. Combine them together and you get parallax scrolling a design technique on websites where elements in the background move at a different speed than elements in the foreground as you scroll up and down. An image is moved at a different speed than the foreground content while scrolling. Parallax scrolling is a special web design element that involves visual effects to create the illusion of depth on a website.
 Source: wix.com
Source: wix.com
One page parallax scrolling websites are a place with multiple images layers animations and other information. So try to get rid of too much scrolling which reduces the motivation to keep reading. Parallax scrolling is a special web design element that involves visual effects to create the illusion of depth on a website. It involves the creation of. What is Parallax Scrolling.
 Source: youtube.com
Source: youtube.com
To enable parallax scrolling on your Wix website use strips that have. Though a simple motion it makes websites dynamic and communicative. Typically people use it on images which they place between sections that have a solid background color. Parallax Scrolling can be stated as a special type of scrolling technique where the background images move slower than the foreground images. Parallax scrolling is a web site trend where the background content ie.
 Source: bluleadz.com
Source: bluleadz.com
It is about moving background images slowly with respect to content. Parallax scrolling is an animation technique in which background images move slower than the images in the foreground creating an illusion of depth in an otherwise 2D scene. The parallax effect activates when you start scrolling the page content. Parallax Scrolling can be stated as a special type of scrolling technique where the background images move slower than the foreground images. If the parallax scrolling effect isnt used correctly and the site is very content-heavy it frustrates the audience.
 Source: webflow.com
Source: webflow.com
What is Parallax Scrolling. An image is moved at a different speed than the foreground content while scrolling. What is Parallax Scrolling. Parallax Scrolling is one of the most trending web design techniques that give the experience to remember. The term Parallax is used to describe the effect of moving.
 Source: webflow.com
Source: webflow.com
While JS may have compatibility issues with some browsers CSS is usually compatible across devices and browsers. It can cause one big disadvantage. The two dimensional movement of graphics or text on a screen. If the parallax scrolling effect isnt used correctly and the site is very content-heavy it frustrates the audience. Parallax Scrolling is a unique technique used in web design where background images throughout the web page are slower than the foreground images which create a 2-D illusion to the website.
 Source: en.wikipedia.org
Source: en.wikipedia.org
One page parallax scrolling websites are a place with multiple images layers animations and other information. Post by David May on March 16 2021. It is often used in video games. Its a popular effect that can be used to create an illusion of depth. Parallax scrolling web design is an approach that expresses awareness of the moment or describes the distance perception between various elements while theyre moving along the same sight line.
 Source: invisionapp.com
Source: invisionapp.com
Rather than restricting your website to the traditional two-dimensional nature of the web this is a simple way to add increased depth and dimension to your websites experience. Combine them together and you get parallax scrolling a design technique on websites where elements in the background move at a different speed than elements in the foreground as you scroll up and down. The parallax effect activates when you start scrolling the page content. Enabling parallax scrolling on your Wix website. Parallax Scrolling is one of the most trending web design techniques that give the experience to remember.
 Source: en.wikipedia.org
Source: en.wikipedia.org
Parallax scrolling is a web site trend where the background content ie. It is often used in video games. It creates a sense of depth on the 2D website. Parallax effects have grown more and more popular on website s over the past 5 years. If the parallax scrolling effect isnt used correctly and the site is very content-heavy it frustrates the audience.
 Source: youtube.com
Source: youtube.com
Parallax effects have grown more and more popular on website s over the past 5 years. It creates a sense of depth on the 2D website. In order to get a better understanding of the concept it. If were moving we see objects close to us move faster than objects further away. The two dimensional movement of graphics or text on a screen.
 Source: blog.hubspot.com
Source: blog.hubspot.com
It involves the creation of. Its a popular effect that can be used to create an illusion of depth. The parallax is on the background image which stays still or moves barely. Parallax Scrolling is a unique technique used in web design where background images throughout the web page are slower than the foreground images which create a 2-D illusion to the website. It can cause one big disadvantage.
 Source: medium.com
Source: medium.com
Parallax Scrolling is a unique technique used in web design where background images throughout the web page are slower than the foreground images which create a 2-D illusion to the website. An image is moved at a different speed than the foreground content while scrolling. What is Parallax Scrolling. One page parallax scrolling websites are a place with multiple images layers animations and other information. Quite simply parallax is a scrolling technique.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title what is parallax scrolling by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
