What is the wireframe
Home » Free Imaging » What is the wireframeWhat is the wireframe
What Is The Wireframe. Get a more in-depth explanation of what UX wireframes are what they look like and how they can benefit your team. The method of Wireframing or early planning is a road map of the work ahead. Its used to make sure all the different features and sections of an individual page are in the right place for the best possible results. What Is a Wireframe.
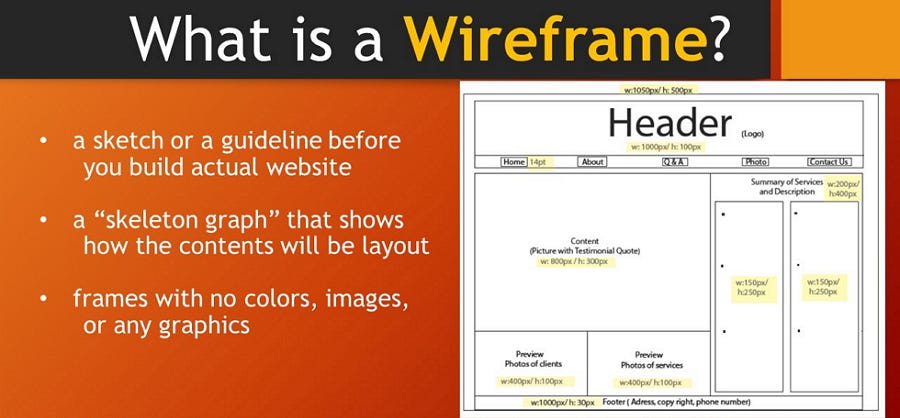
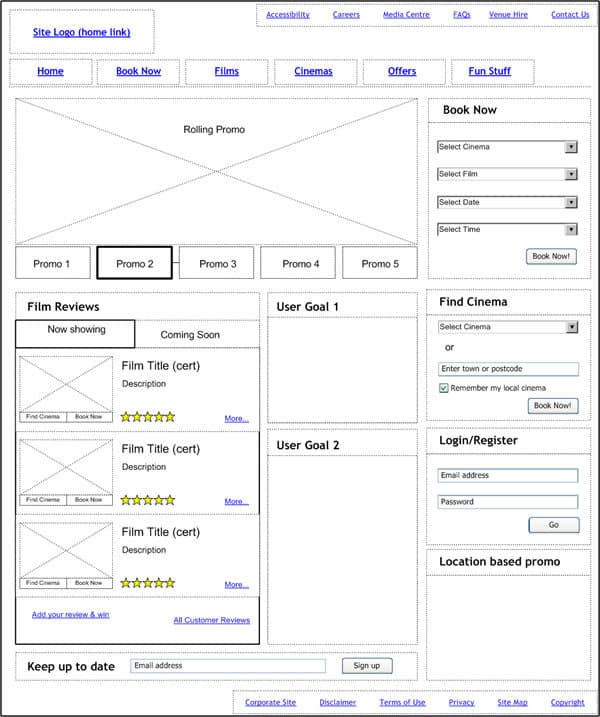
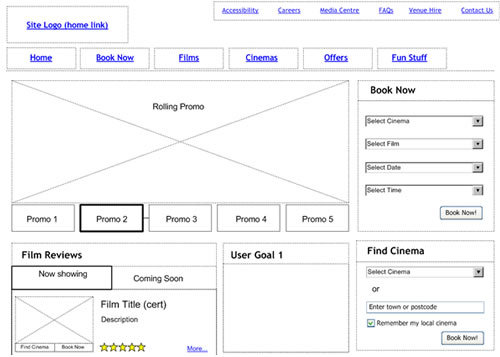
 Website Wireframe Wikipedia From en.wikipedia.org
Website Wireframe Wikipedia From en.wikipedia.org
What Is a Wireframe. Get a more in-depth explanation of what UX wireframes are what they look like and how they can benefit your team. A wireframe is usually used to begin the design of an interface for a webpage piece of software or information system. The Wireframe is also familiar as a page schematic or screen blueprint. A wireframe is a low-fidelity simplified outline of your product. A wireframe is a simple design that focuses on how a system interacts with.
The Wireframe is also familiar as a page schematic or screen blueprint.
The method of Wireframing or early planning is a road map of the work ahead. A wireframe is constructed using basic boxes lines and other shapes to create an outline of the functional parts of a web page without wasting time creating an intricate polished design. To show the content and functionality of the pages before any further designs. For example a mockup is somewhat similar and as a result is often confused with a wireframe. The wireframe helps communicate design concepts to a team clients or management. You can usually recognize them by their distinctive block layouts use of lines to represent text and squares indicating placeholders for future images.
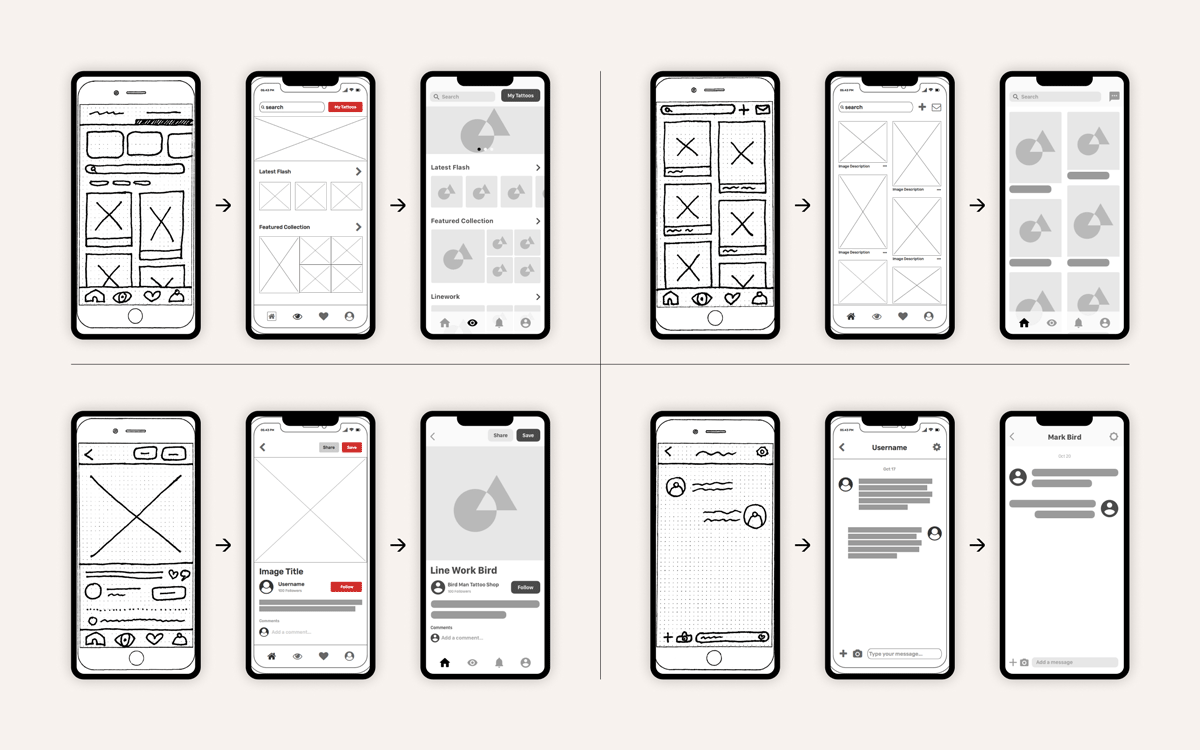
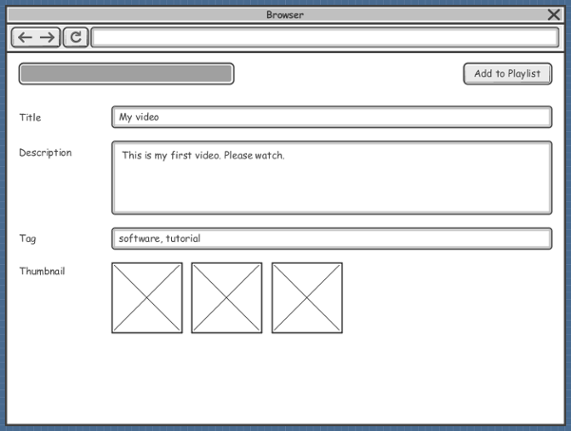
 Source: balsamiq.com
Source: balsamiq.com
The purpose of creating wireframes is arranging elements to accomplish a particular goal. Wireframe is a term that is closely related to others in the development process. Its often the first step in the website design and web development process. Get a more in-depth explanation of what UX wireframes are what they look like and how they can benefit your team. The wireframe helps communicate design concepts to a team clients or management.
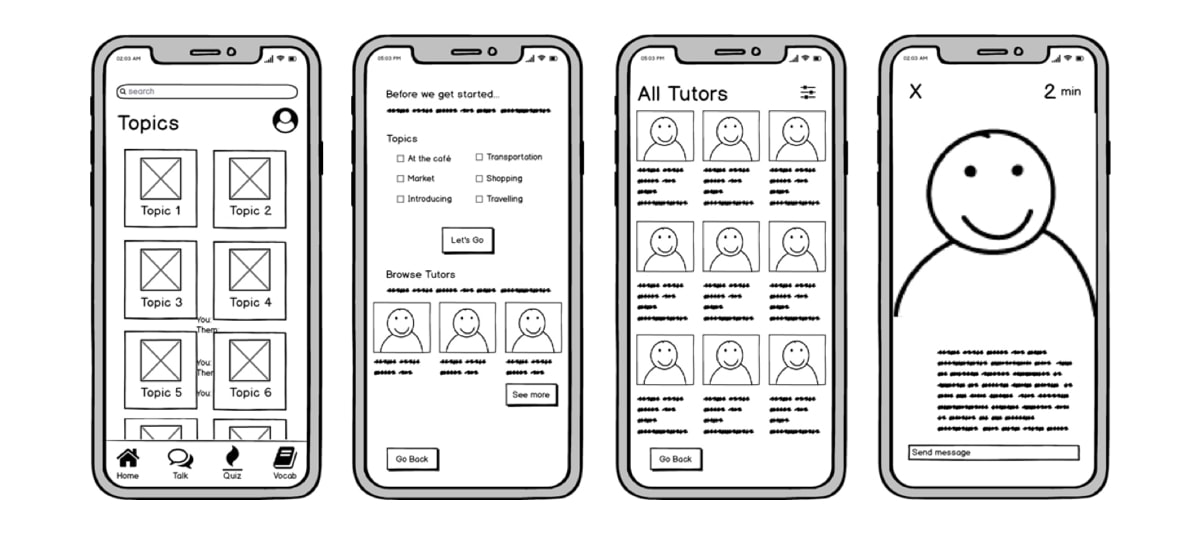
 Source: blog.prototypr.io
Source: blog.prototypr.io
The wireframe helps communicate design concepts to a team clients or management. Its used to make sure all the different features and sections of an individual page are in the right place for the best possible results. A wireframe is a diagram or a set of diagrams that consists of simple lines and shapes representing the skeleton of a website or an applications user interface UI and core functionality. To show the content and functionality of the pages before any further designs. A wireframe is constructed using basic boxes lines and other shapes to create an outline of the functional parts of a web page without wasting time creating an intricate polished design.
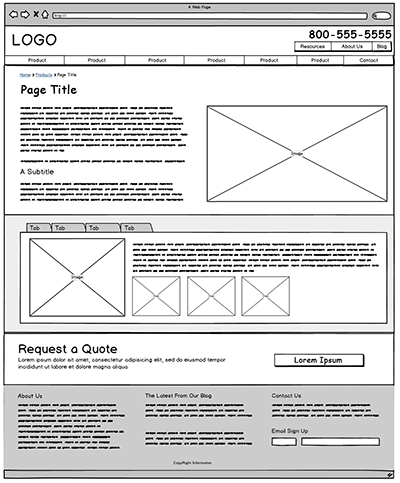
 Source: careerfoundry.com
Source: careerfoundry.com
The purpose of creating wireframes is arranging elements to accomplish a particular goal. Get a more in-depth explanation of what UX wireframes are what they look like and how they can benefit your team. To help designers communicate with clients about the design concept. You can usually recognize them by their distinctive block layouts use of lines to represent text and squares indicating placeholders for future images. A wireframe is constructed using basic boxes lines and other shapes to create an outline of the functional parts of a web page without wasting time creating an intricate polished design.
 Source: careerfoundry.com
Source: careerfoundry.com
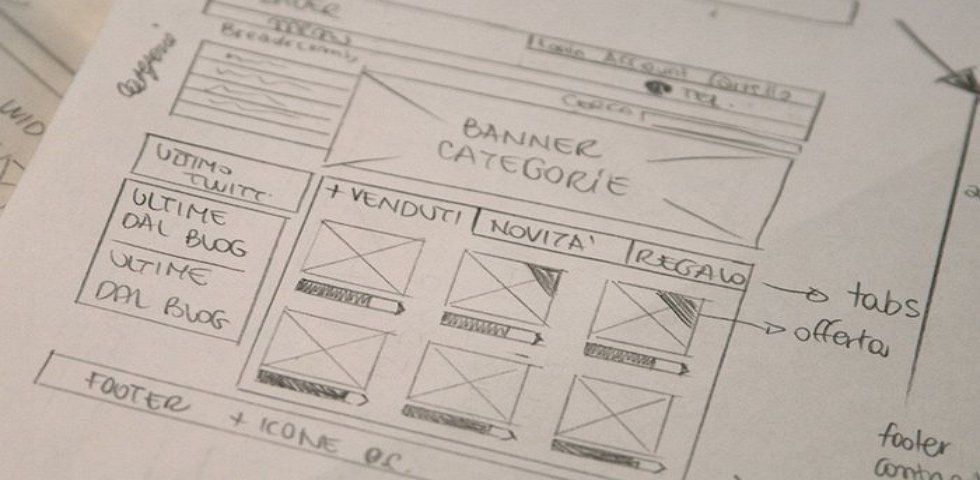
Wireframe helps ease extra work to facilitate such content and design changes. Often a wireframe has 3 core goals. The Wireframe is also familiar as a page schematic or screen blueprint. A wireframe is a simple design that focuses on how a system interacts with. As conceptual sketches wireframes can be created digitally or drawn by hand depending on the amount of detail you want to convey.
 Source: en.wikipedia.org
Source: en.wikipedia.org
It helps to separate vital factors facilitating a more delicate process. What Is A Wireframe. The creation of an initial plan makes the complex process of creation. The purpose of creating wireframes is arranging elements to accomplish a particular goal. As conceptual sketches wireframes can be created digitally or drawn by hand depending on the amount of detail you want to convey.
 Source: uprightcommunications.com
Source: uprightcommunications.com
As conceptual sketches wireframes can be created digitally or drawn by hand depending on the amount of detail you want to convey. A wireframe is a graphical skeleton of a website similar to an architectural blueprint. A wireframe visually outlines a single pages structure layout information architecture functionality user flow and intended behaviors. A website wireframe is a schematic or mock-up of how a web page is going to potentially look when finished and published. For example a mockup is somewhat similar and as a result is often confused with a wireframe.
 Source: mockplus.com
Source: mockplus.com
The creation of an initial plan makes the complex process of creation. It helps to separate vital factors facilitating a more delicate process. The creation of an initial plan makes the complex process of creation. The method of Wireframing or early planning is a road map of the work ahead. Wireframe is a term that is closely related to others in the development process.
 Source: experienceux.co.uk
Source: experienceux.co.uk
Often a wireframe has 3 core goals. Its used to make sure all the different features and sections of an individual page are in the right place for the best possible results. What Is a Wireframe. Often a wireframe has 3 core goals. As conceptual sketches wireframes can be created digitally or drawn by hand depending on the amount of detail you want to convey.
 Source: careerfoundry.com
Source: careerfoundry.com
A wireframe is usually used to begin the design of an interface for a webpage piece of software or information system. The Wireframe is also familiar as a page schematic or screen blueprint. Easy Process of Feedback and Editing. Often a wireframe has 3 core goals. Wireframe helps ease extra work to facilitate such content and design changes.
 Source: experienceux.co.uk
Source: experienceux.co.uk
A wireframe visually outlines a single pages structure layout information architecture functionality user flow and intended behaviors. A wireframe is constructed using basic boxes lines and other shapes to create an outline of the functional parts of a web page without wasting time creating an intricate polished design. Get a more in-depth explanation of what UX wireframes are what they look like and how they can benefit your team. A website wireframe is a schematic or mock-up of how a web page is going to potentially look when finished and published. Wireframe is a term that is closely related to others in the development process.
 Source: en.wikipedia.org
Source: en.wikipedia.org
A wireframe is constructed using basic boxes lines and other shapes to create an outline of the functional parts of a web page without wasting time creating an intricate polished design. A wireframe is a low-fidelity simplified outline of your product. While a wireframe contains the basic layout of the web page or application a mockup is a more advanced version of the products design elements. For example a mockup is somewhat similar and as a result is often confused with a wireframe. A wireframe visually outlines a single pages structure layout information architecture functionality user flow and intended behaviors.
 Source: balsamiq.com
Source: balsamiq.com
The creation of an initial plan makes the complex process of creation. A wireframe is a diagram or a set of diagrams that consists of simple lines and shapes representing the skeleton of a website or an applications user interface UI and core functionality. To help designers communicate with clients about the design concept. You can usually recognize them by their distinctive block layouts use of lines to represent text and squares indicating placeholders for future images. A website wireframe is a schematic or mock-up of how a web page is going to potentially look when finished and published.
 Source: pinterest.com
Source: pinterest.com
A wireframe is constructed using basic boxes lines and other shapes to create an outline of the functional parts of a web page without wasting time creating an intricate polished design. Get a more in-depth explanation of what UX wireframes are what they look like and how they can benefit your team. For example a mockup is somewhat similar and as a result is often confused with a wireframe. The method of Wireframing or early planning is a road map of the work ahead. A wireframe is a graphical skeleton of a website similar to an architectural blueprint.
 Source: visual-paradigm.com
Source: visual-paradigm.com
What Is a Wireframe. A wireframe is a graphical skeleton of a website similar to an architectural blueprint. While a wireframe contains the basic layout of the web page or application a mockup is a more advanced version of the products design elements. A wireframe is usually used to begin the design of an interface for a webpage piece of software or information system. Wireframe is a term that is closely related to others in the development process.
 Source: visual-paradigm.com
Source: visual-paradigm.com
Its often the first step in the website design and web development process. A website wireframe is a schematic or mock-up of how a web page is going to potentially look when finished and published. The method of Wireframing or early planning is a road map of the work ahead. A wireframe is a graphical skeleton of a website similar to an architectural blueprint. A wireframe visually outlines a single pages structure layout information architecture functionality user flow and intended behaviors.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title what is the wireframe by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
