Figma export to html
Home » Free Imaging » Figma export to htmlFigma export to html
Figma Export To Html. Export your designs from Figma when youre ready to share them with the world. Collaborate with your team. This allows you to define what you want to export and how you want to export it. Figma Community plugin Figma to html is a figma plugin that helps convert your figma design to code easily without loosing any bit of your design or colors.

In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. Choose your export formatoptions and click Export Banners. This allows you to define what you want to export and how you want to export it. But as it is inbuilt it has some restriction. Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design. Collaborate with your team.
Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design.
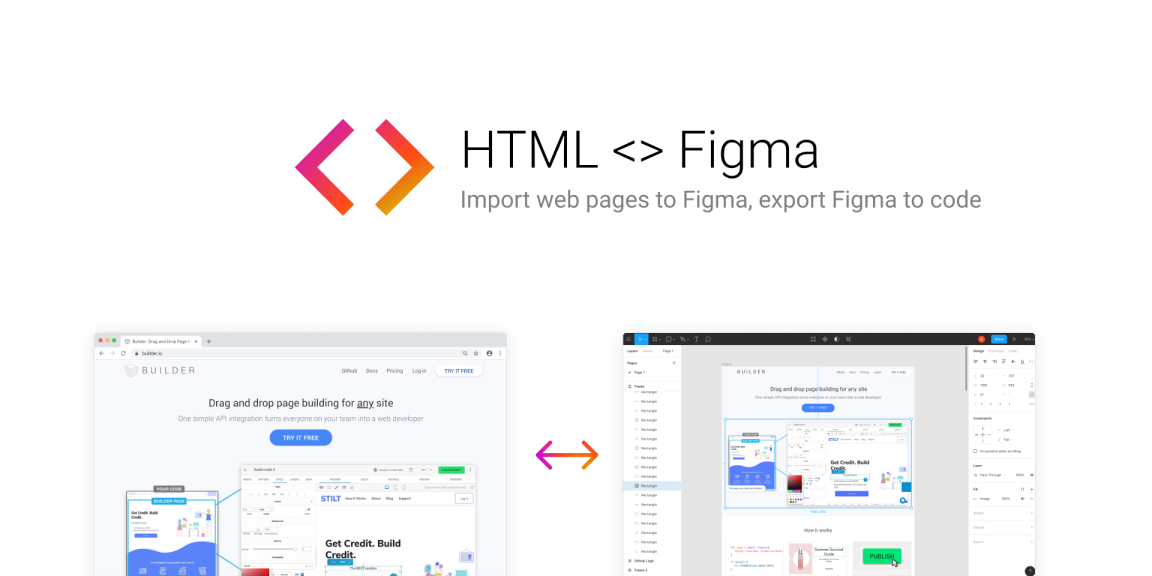
Figma Community plugin Figma to html is a figma plugin that helps convert your figma design to code easily without loosing any bit of your design or colors. Export Figma designs to working HTML and CSS code. Required Structur When we run the converter we will convert any top level frames in the document to HTML Markup with Stylesheet as long as their name starts with. Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma. It will show you the HTML CSS fonts code that you can paste inside your web development software. Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design.

Choose your export formatoptions and click Export Banners. This allows you to define what you want to export and how you want to export it. - Turn your design into. This is made possible using only the priniciples of good design and guide lines so as to get the so desired result of an exact replica of your design in code form. Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design.
 Source: figmaelements.com
Source: figmaelements.com
Thats essentially how you go about exporting banners from Figma to HTML Canvas and JavaScript based animations. You can export unlimited Frames with support for images text shapes. For custom Figma to HTML conversions the costs will be provided once we receive your detailed requirements and the link to your project. This allows you to define what you want to export and how you want to export it. Export your designs from Figma when youre ready to share them with the world.
 Source: youtube.com
Source: youtube.com
You just have to select the element inside the frame. Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm. For custom Figma to HTML conversions the costs will be provided once we receive your detailed requirements and the link to your project. You just have to select the element inside the frame. It really is just just a one-click process of selecting the format in the in the export settings and clicking export and youll basically be able to go straight from Figma to HTML without having t to worry about coding up anything the Bannerify Figma plugin will just handle it all for you.
 Source: producthunt.com
Source: producthunt.com
Figma to HTML. It really is just just a one-click process of selecting the format in the in the export settings and clicking export and youll basically be able to go straight from Figma to HTML without having t to worry about coding up anything the Bannerify Figma plugin will just handle it all for you. Which is our 2 way of exporting Figma to code. This is made possible using only the priniciples of good design and guide lines so as to get the so desired result of an exact replica of your design in code form. Thats essentially how you go about exporting banners from Figma to HTML Canvas and JavaScript based animations.
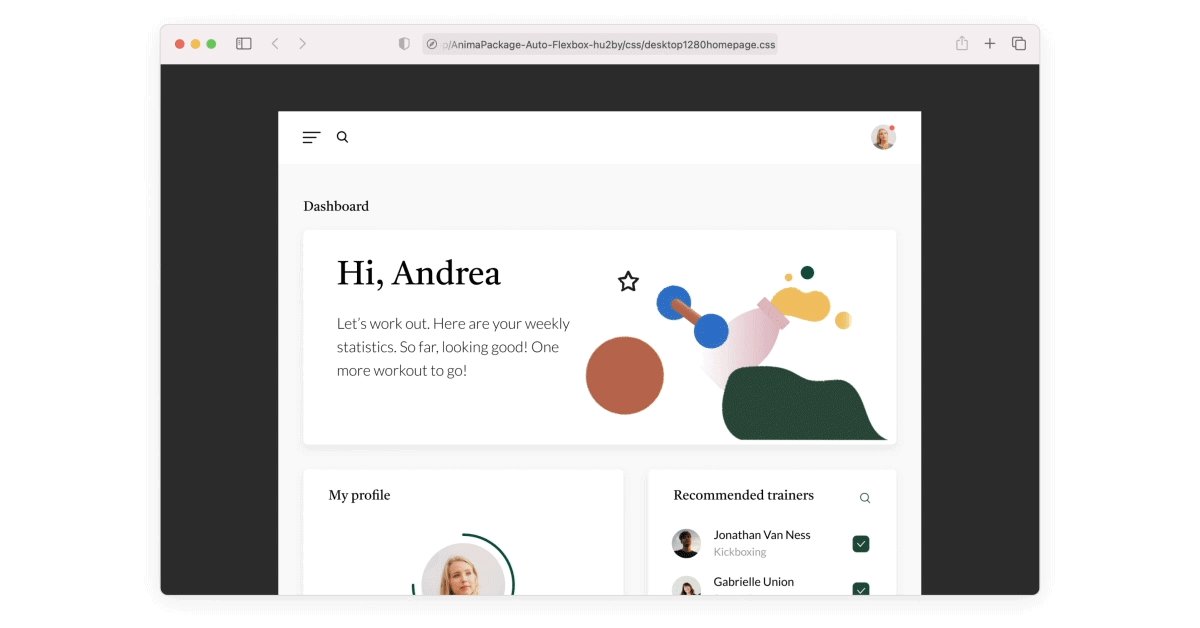
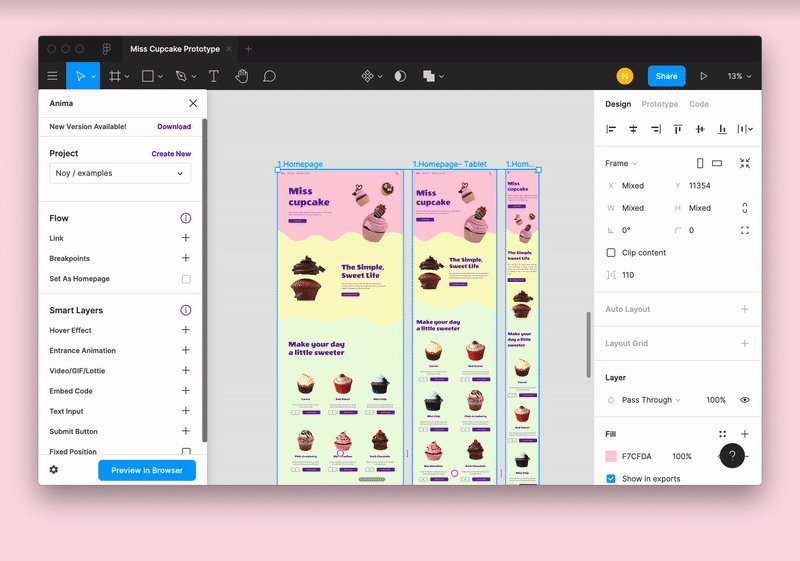
 Source: blog.animaapp.com
Source: blog.animaapp.com
You just have to select the element inside the frame. Export your designs from Figma when youre ready to share them with the world. It will show you the HTML CSS fonts code that you can paste inside your web development software. And when you run this plugin. Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design.
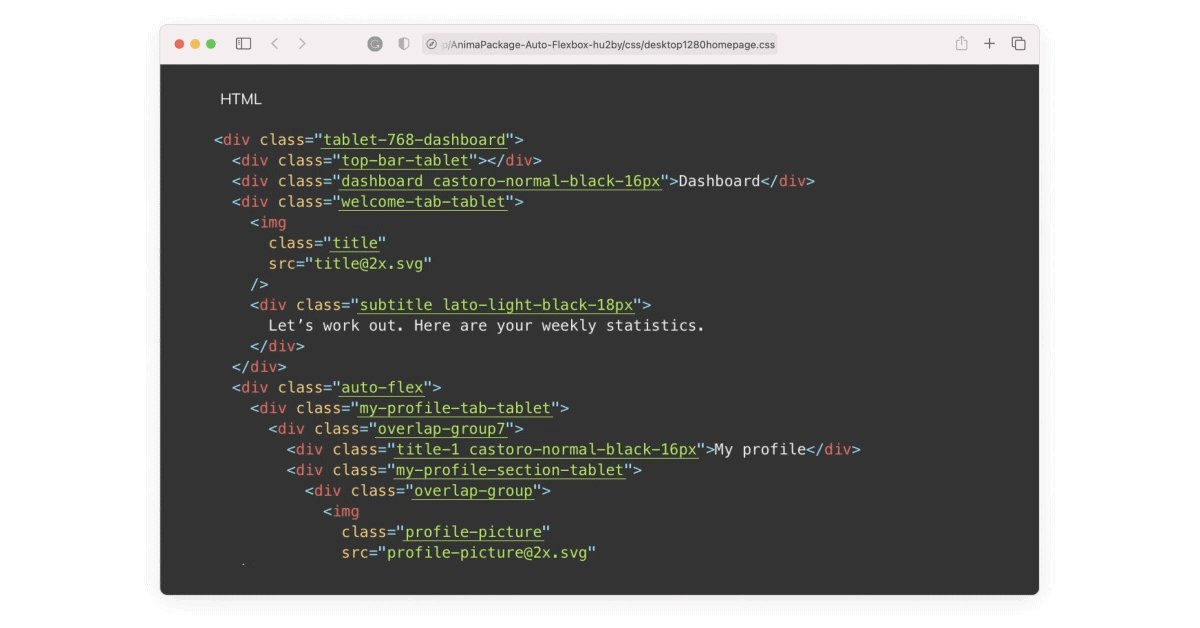
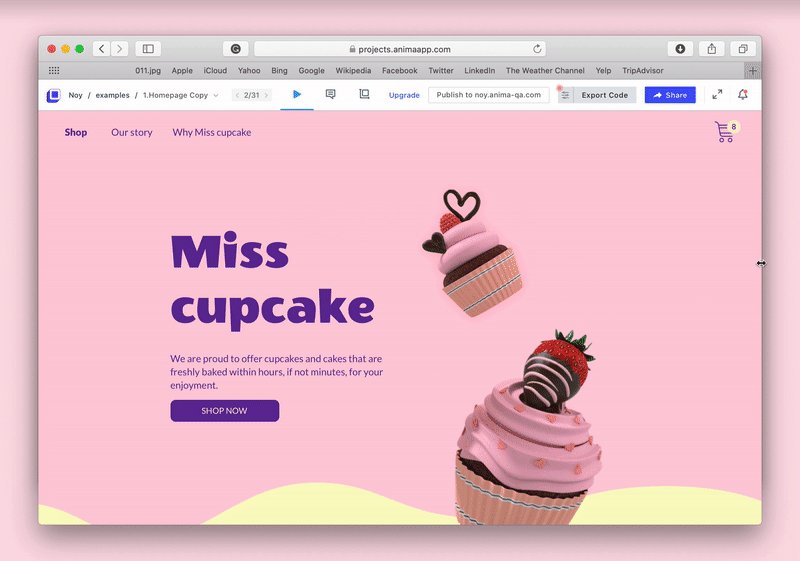
 Source: blog.animaapp.com
Source: blog.animaapp.com
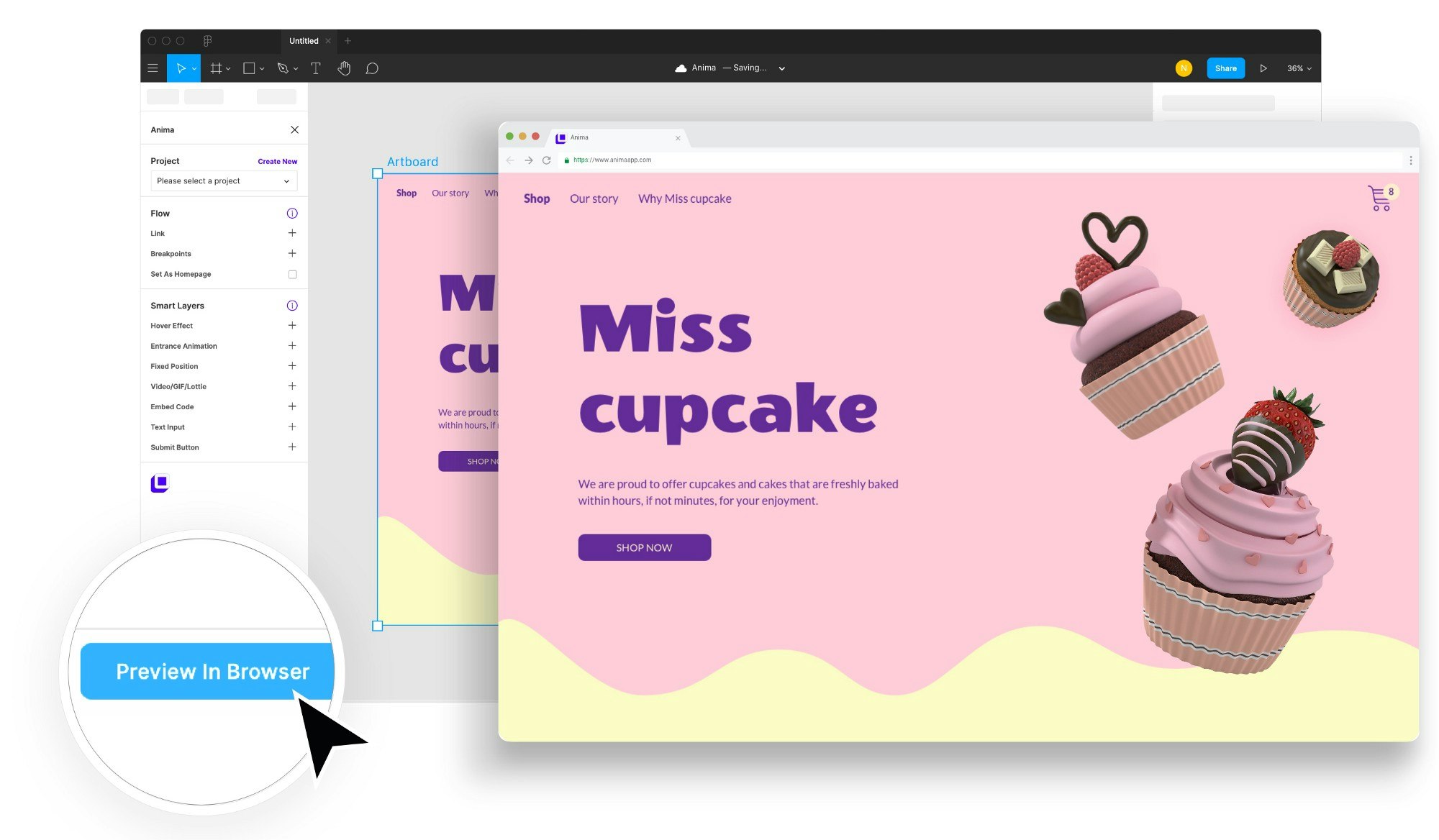
And when you run this plugin. It will show you the HTML CSS fonts code that you can paste inside your web development software. Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma. This plugin is a very great plugin especially to export HTML and CSS files directly from figma. Be assured that we offer the most competitive rates without compromising on the quality of the work.
 Source: producthunt.com
Source: producthunt.com
It will show you the HTML CSS fonts code that you can paste inside your web development software. But as it is inbuilt it has some restriction. Create prototypes that feel real. Thats essentially how you go about exporting banners from Figma to HTML Canvas and JavaScript based animations. It cant export any SVG into HTML or It doesnt export the design into flutter.

Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm. Exports the prototype of a Figma page from the current file opened in the browser to static html files linked using image maps. To achieve this you will need. Export your designs from Figma when youre ready to share them with the world. A design made in Sketch Adobe XD or Figma using Anima.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
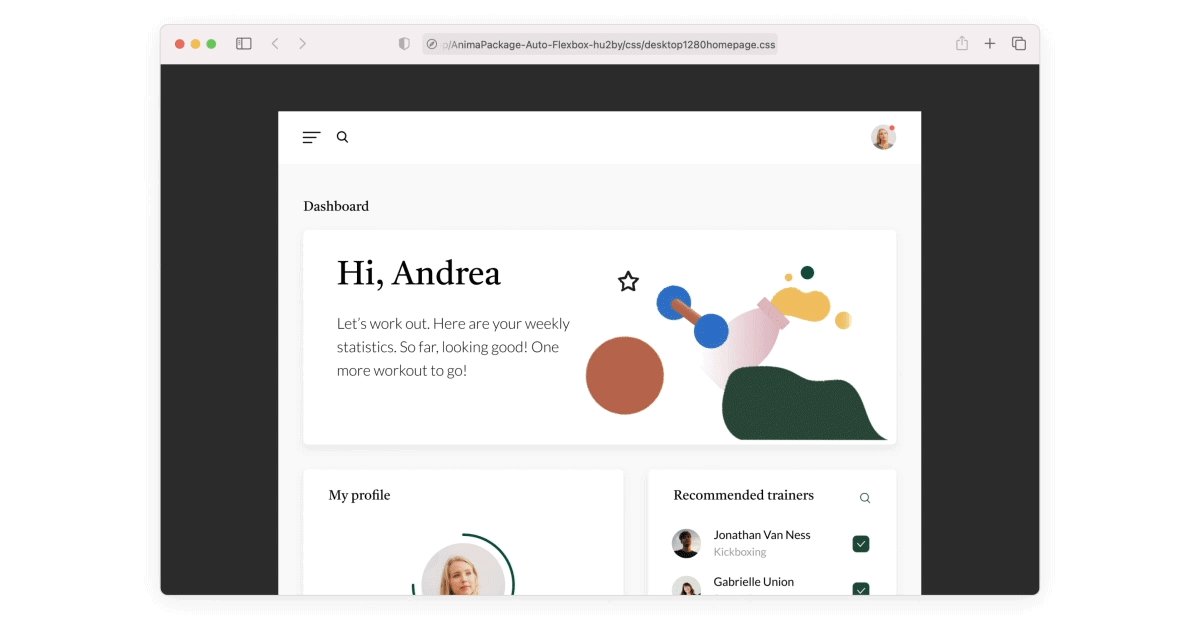
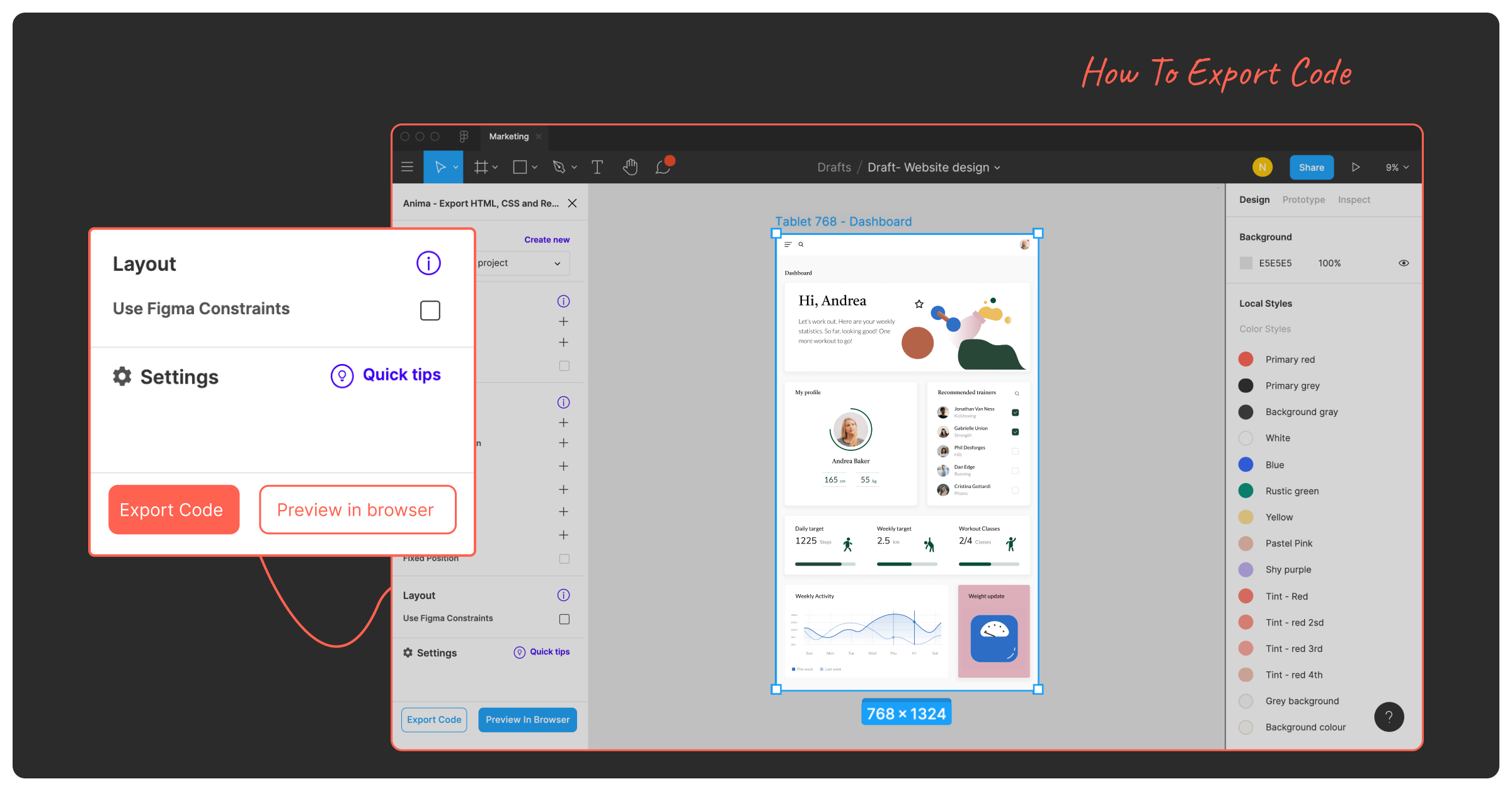
Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma. How To Export Code. You can export unlimited Frames with support for images text shapes. But as it is inbuilt it has some restriction. Export Figma designs to working HTML and CSS code.
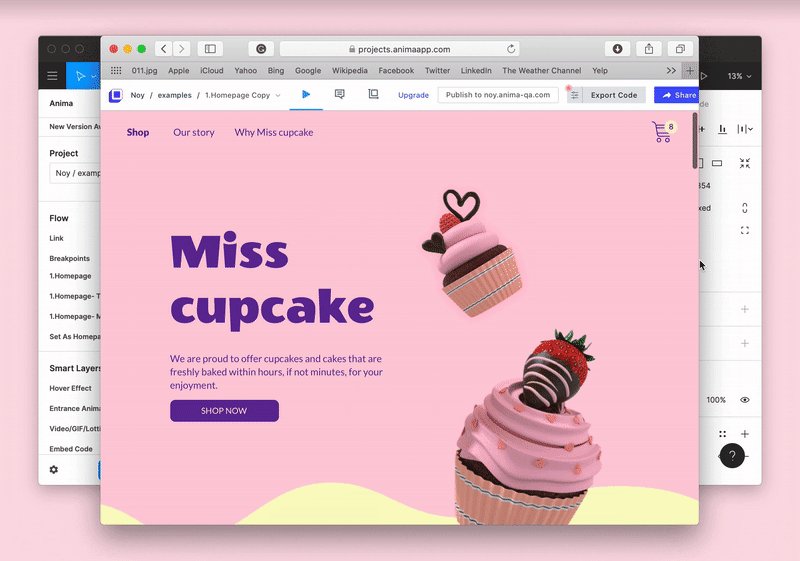
 Source: blog.animaapp.com
Source: blog.animaapp.com
Required Structur When we run the converter we will convert any top level frames in the document to HTML Markup with Stylesheet as long as their name starts with. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. Export Figma designs to working HTML and CSS code. Choose your export formatoptions and click Export Banners. And when you run this plugin.
 Source: ui2html.net
Source: ui2html.net
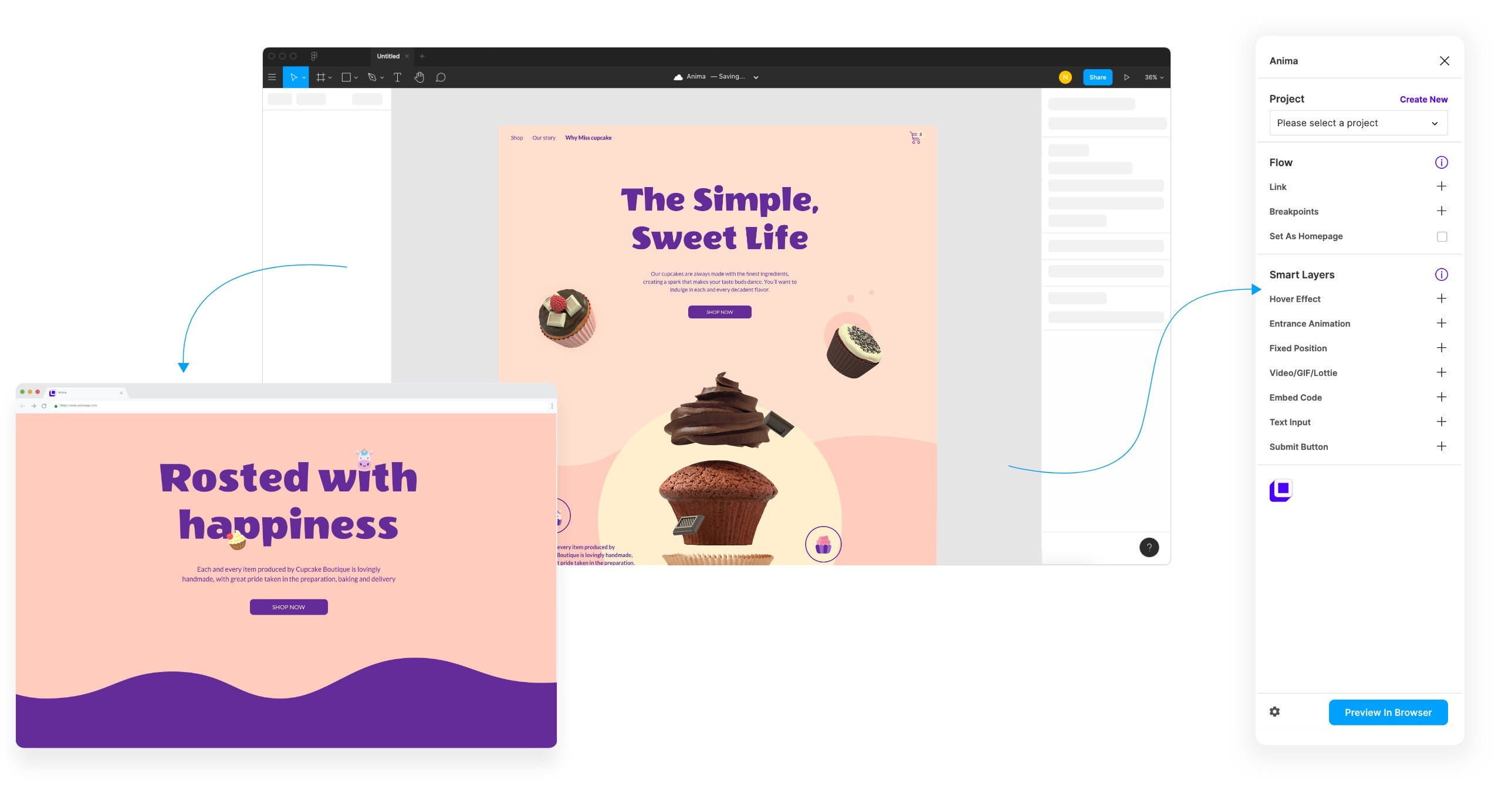
Exports the prototype of a Figma page from the current file opened in the browser to static html files linked using image maps. Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma. This allows you to define what you want to export and how you want to export it. Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design. Figma Community plugin Convert Figma designs to high quality responsive HTML CSS React Vue and more How does it work 1 Install the plugin 2 In Figma hit cmd and search html to figma and hit enter 3 Select a layer you want to export or enter a URL you want to import Why.
 Source: youtube.com
Source: youtube.com
Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma. Figma Community plugin Convert Figma designs to high quality responsive HTML CSS React Vue and more How does it work 1 Install the plugin 2 In Figma hit cmd and search html to figma and hit enter 3 Select a layer you want to export or enter a URL you want to import Why. But as it is inbuilt it has some restriction. And for this problem we have the solution. Figma Community plugin Figma to html is a figma plugin that helps convert your figma design to code easily without loosing any bit of your design or colors.
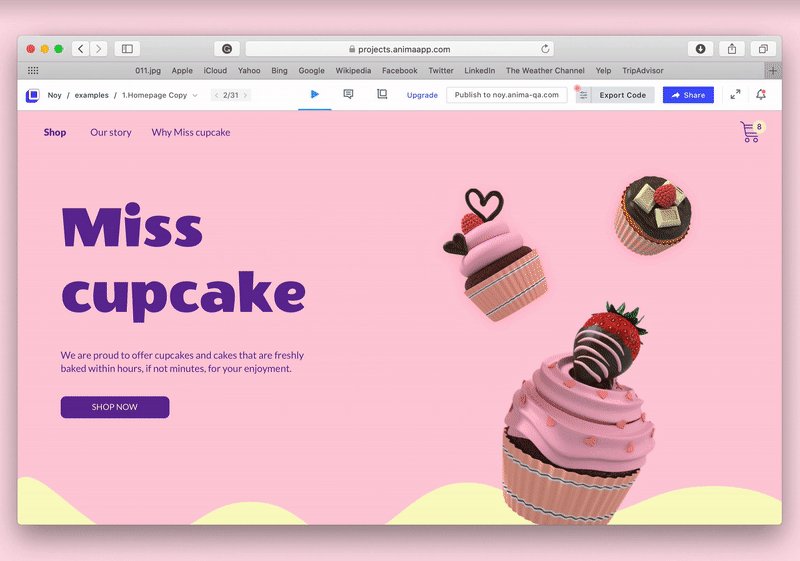
 Source: blog.animaapp.com
Source: blog.animaapp.com
And for this problem we have the solution. Choose your export formatoptions and click Export Banners. Figma Community plugin Figma to html is a figma plugin that helps convert your figma design to code easily without loosing any bit of your design or colors. Please set your Figma Personal Access Token in the extension Options page first. This allows you to define what you want to export and how you want to export it.
Source: figma.com
Collaborate with your team. Required Structur When we run the converter we will convert any top level frames in the document to HTML Markup with Stylesheet as long as their name starts with. Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma. And for this problem we have the solution. Exports the prototype of a Figma page from the current file opened in the browser to static html files linked using image maps.
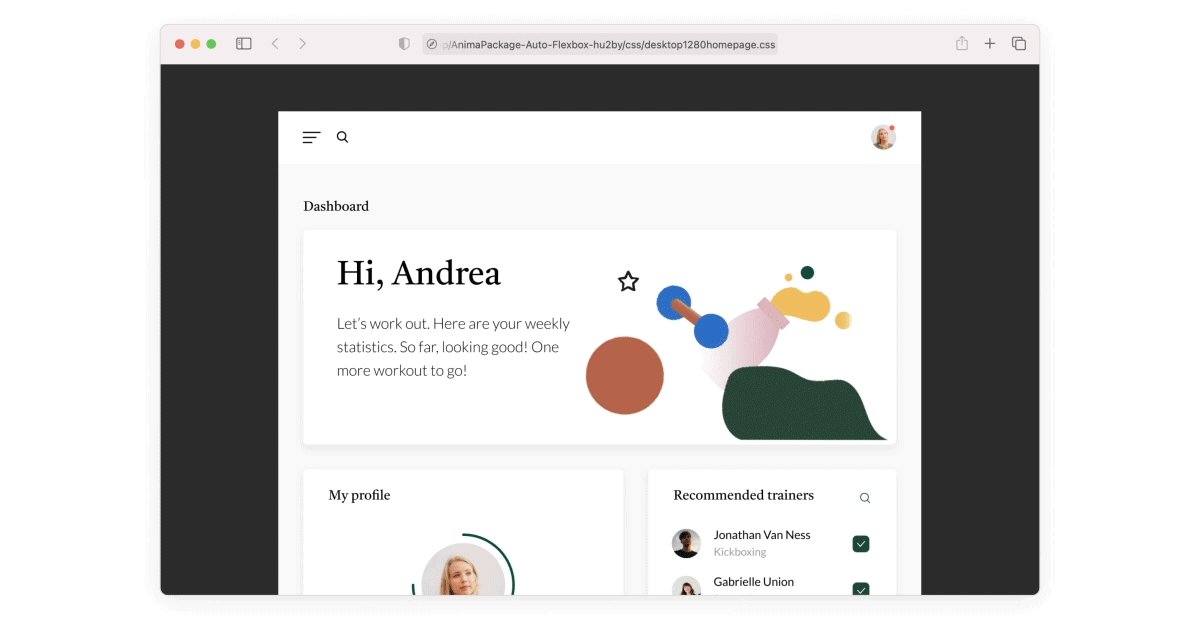
 Source: blog.animaapp.com
Source: blog.animaapp.com
In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. But as it is inbuilt it has some restriction. In this course well take a one-page design for a travel website in Figma and go through the process of converting it into HTML. Export Figma designs to working HTML and CSS code. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title figma export to html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
